DxGrid.LoadLayout(GridPersistentLayout) Method
Restores the DxGrid layout.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v23.1.dll
NuGet Package: DevExpress.Blazor
Declaration
public void LoadLayout(
GridPersistentLayout layout
)Parameters
| Name | Type | Description |
|---|---|---|
| layout | GridPersistentLayout | A GridPersistentLayout object that stores the layout. |
Remarks
The Grid allows you to save and restore the component’s layout when necessary. The saved layout object includes the current page, column sort order/direction, column position, filter values, and grouped columns (information about expanded rows in groups is not included).
Use the LoadLayout method to restore the grid’s layout on demand. As an alternative, handle the LayoutAutoLoading event to restore the layout when the component is initialized.
Complete any of the following steps to obtain an object that stores the Grid layout:
- Use the LayoutAutoSaving event’s e.Layout argument.
- Use the object returned by the SaveLayout() method.
- Create an object that stores the Grid layout manually and convert it to the GridPersistentLayout type using the Deserialize method.
Note that when <DxGrid> loads the saved layout, the component validates the layout object. If the column collection was modified, the Grid component does not restore the column layout. However, the Grid loads other settings of the component level, such as search text, page size, active page, etc. Handle the LayoutAutoLoading event to update the collection of columns manually.
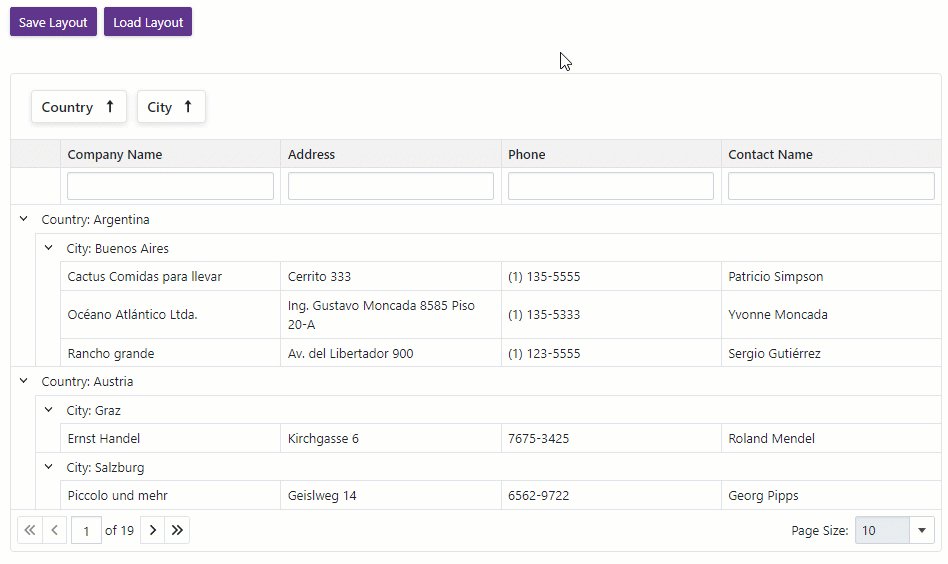
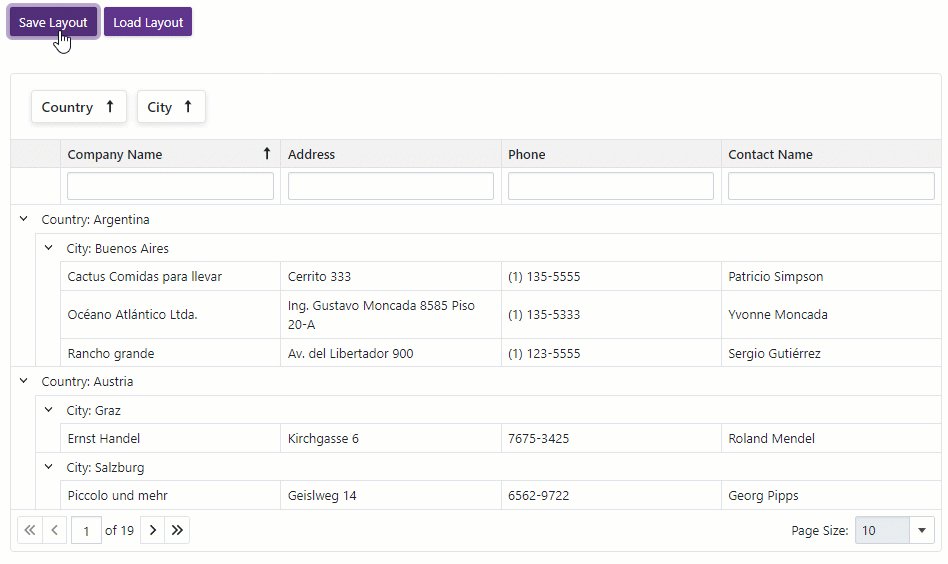
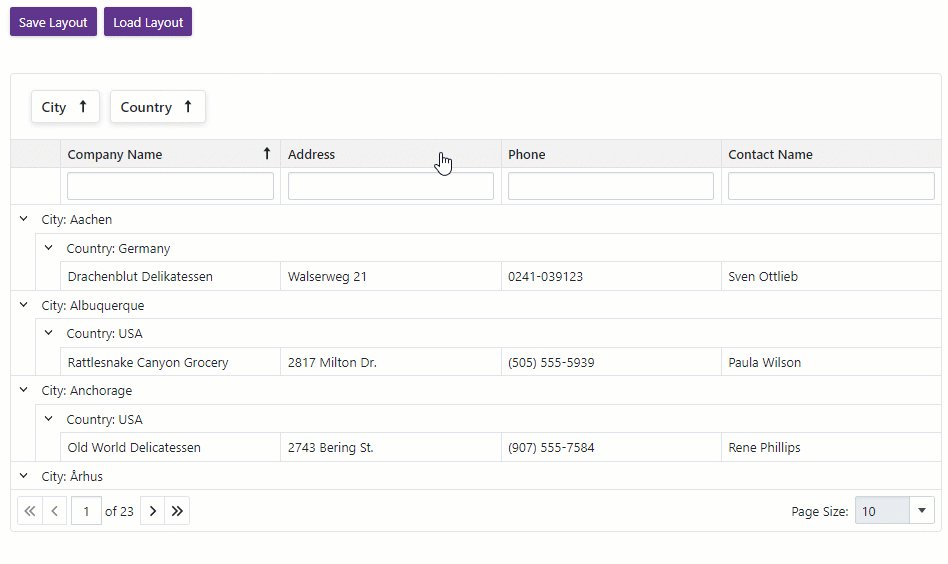
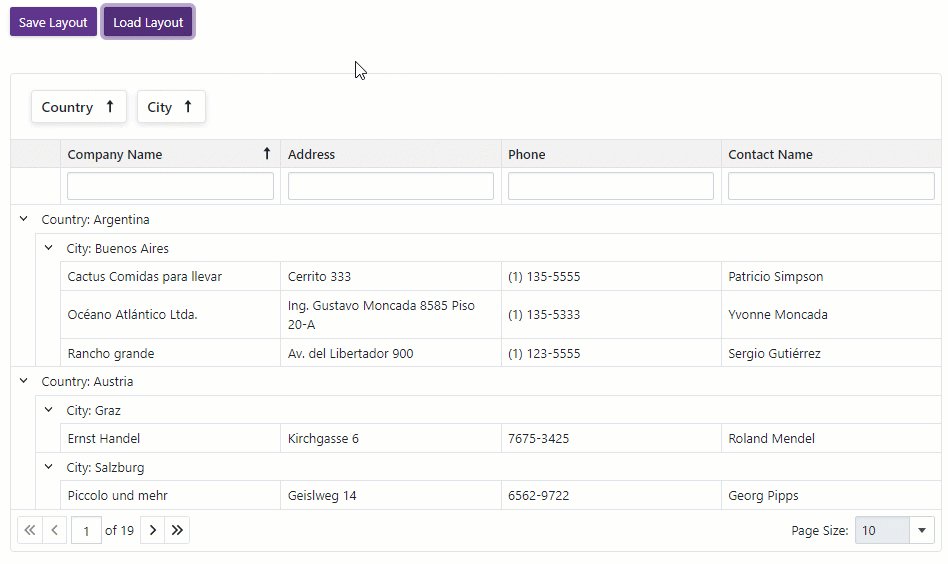
The code below displays two buttons: Save Layout and Load Layout. When a user clicks the first button, the current Grid layout is saved to the Layout parameter. Once a user clicks the second button, the component loads the most recently-saved layout from the Layout parameter and applies it to the grid.
@using System.Text.Json
@inject NwindDataService NwindDataService
@inject IJSRuntime JSRuntime
<DxButton Text="Save Layout" Click="OnSaveClick" />
<DxButton Text="Load Layout" Click="OnLoadClick" />
<DxGrid @ref="Grid"
Data="@GridData"
AutoExpandAllGroupRows="true"
ColumnResizeMode="GridColumnResizeMode.NextColumn"
ShowGroupPanel="true"
ShowFilterRow="true"
PageSizeSelectorVisible="true"
PageSizeSelectorAllRowsItemVisible="true">
<Columns>
<DxGridDataColumn FieldName="Country" GroupIndex="0" />
<DxGridDataColumn FieldName="City" GroupIndex="1" />
<DxGridDataColumn FieldName="CompanyName" />
<DxGridDataColumn FieldName="Address" />
<DxGridDataColumn FieldName="Phone" />
<DxGridDataColumn FieldName="ContactName" />
</Columns>
</DxGrid>
@code {
IGrid Grid { get; set; }
object GridData { get; set; }
GridPersistentLayout Layout { get; set; }
protected override async Task OnInitializedAsync() {
GridData = await NwindDataService.GetCustomersAsync();
}
void OnSaveClick() {
Layout = Grid.SaveLayout();
}
void OnLoadClick() {
Grid.LoadLayout(Layout);
}
}