DxGrid.SelectRows(IEnumerable<Int32>, Boolean) Method
Selects or deselects rows with the specified visible indexes.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v23.1.dll
NuGet Package: DevExpress.Blazor
Declaration
public void SelectRows(
IEnumerable<int> visibleIndexes,
bool selected = true
)Parameters
| Name | Type | Description |
|---|---|---|
| visibleIndexes | IEnumerable<Int32> | Specifies a collection of visible indexes. |
Optional Parameters
| Name | Type | Default | Description |
|---|---|---|---|
| selected | Boolean | True |
|
Remarks
The following methods allow you to manage Grid selection:
- SelectRow (DeselectRow)
SelectRows(DeselectRows)- SelectDataItem (DeselectDataItem)
- SelectDataItems (DeselectDataItems)
- SelectAllOnPage (DeselectAllOnPage)
- SelectAllAsync (DeselectAllAsync)
- ClearSelection
When the SelectionMode property is set to GridSelectionMode.Multiple, the SelectRows method allows you to add multiple rows to current selection. Call this method and pass a collection of visible indexes as the parameter.
If you call the SelectRows method in GridSelectionMode.Single mode, it clears selection and selects only one row with the last specified index.
Note
When the Grid calculates visible indexes, it counts data rows and group rows. However, only data rows can be selected.
To deselect rows by their visible indexes, do any of the following:
- Call the DeselectRows method.
- Call the
SelectRowsmethod and passfalseas the second parameter.
To access data items that correspond to selected rows, implement two-way binding for the SelectedDataItems property or handle the SelectedDataItemsChanged event.
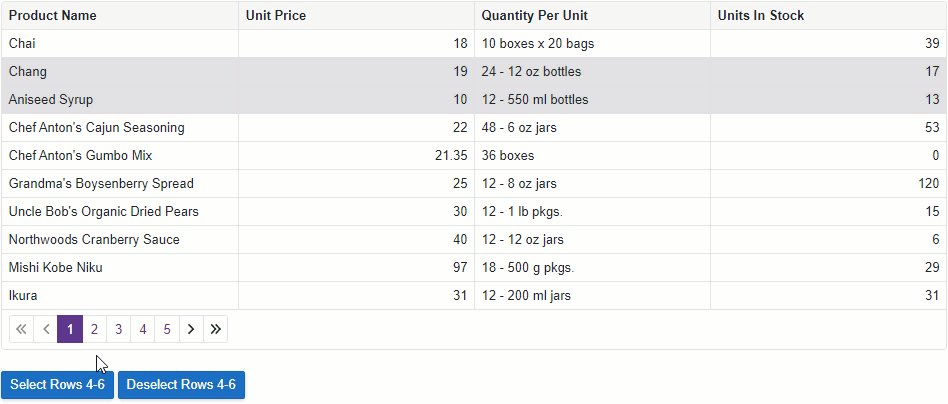
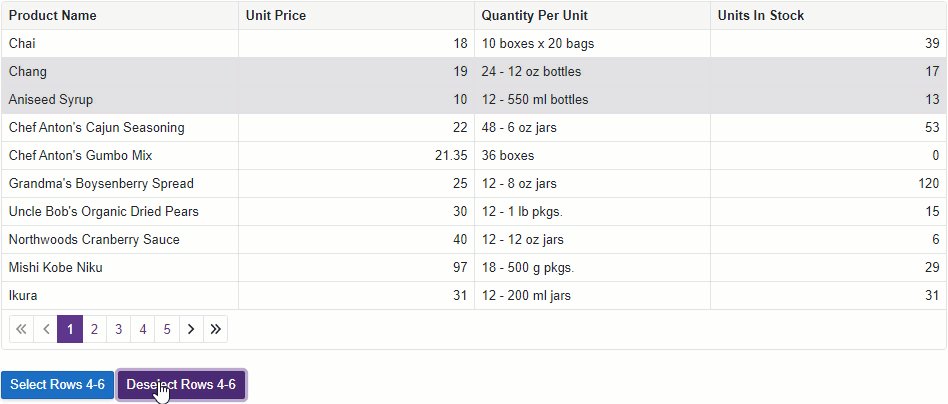
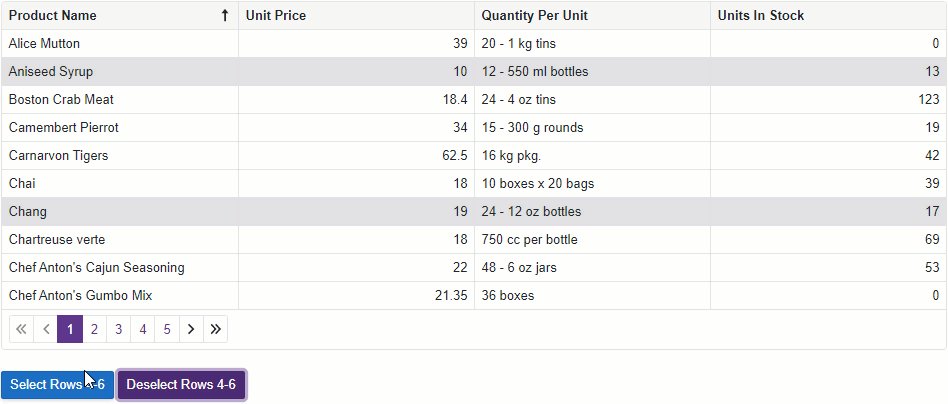
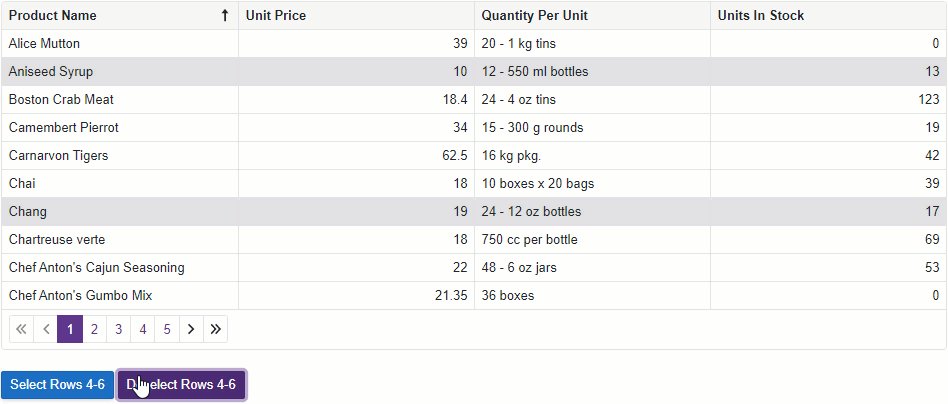
The following example selects and deselects rows whose indexes are between 3 and 5:
@using Microsoft.EntityFrameworkCore
@inject IDbContextFactory<NorthwindContext> NorthwindContextFactory
@implements IDisposable
<DxGrid Data="GridDataSource"
AllowSelectRowByClick="true"
@bind-SelectedDataItems="@SelectedDataItems"
KeyFieldName="ProductId"
@ref="MyGrid">
<Columns>
<DxGridDataColumn FieldName="ProductName" />
<DxGridDataColumn FieldName="UnitPrice" />
<DxGridDataColumn FieldName="QuantityPerUnit" />
<DxGridDataColumn FieldName="UnitsInStock" />
</Columns>
</DxGrid>
<br />
<DxButton Click="() => MyGrid.SelectRows(RowIndexes)">Select Rows 4-6</DxButton>
<DxButton Click="() => MyGrid.DeselectRows(RowIndexes)">Deselect Rows 4-6</DxButton>
@code {
IEnumerable<object> GridDataSource { get; set; }
NorthwindContext Northwind { get; set; }
IReadOnlyList<object> SelectedDataItems { get; set; }
IGrid MyGrid { get; set; }
int[] RowIndexes { get; set; } = new int[] { 3, 4, 5 };
protected override void OnInitialized() {
Northwind = NorthwindContextFactory.CreateDbContext();
GridDataSource = Northwind.Products
.ToList();
SelectedDataItems = GridDataSource.Skip(1).Take(2).ToList();
}
public void Dispose() {
Northwind?.Dispose();
}
}

Note
When you use a GridDevExtremeDataSource, do not call the SelectRows method for rows that are outside the visible display range. The GridDevExtremeDataSource loads only a small number of rows based on the page size (in the paging navigation mode) or the viewport size (in the virtual scrolling mode). If you have references to the corresponding data items, you can call the SelectDataItems(IEnumerable<Object>, Boolean) method.
For more information about selection in the Grid component, refer to the following topic: Selection and Focus in Blazor Grid.