DxGrid.RefreshSummary() Method
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v23.1.dll
NuGet Package: DevExpress.Blazor
Declaration
public void RefreshSummary()Remarks
Call the RefreshSummary method to update custom summary values that change dynamically.
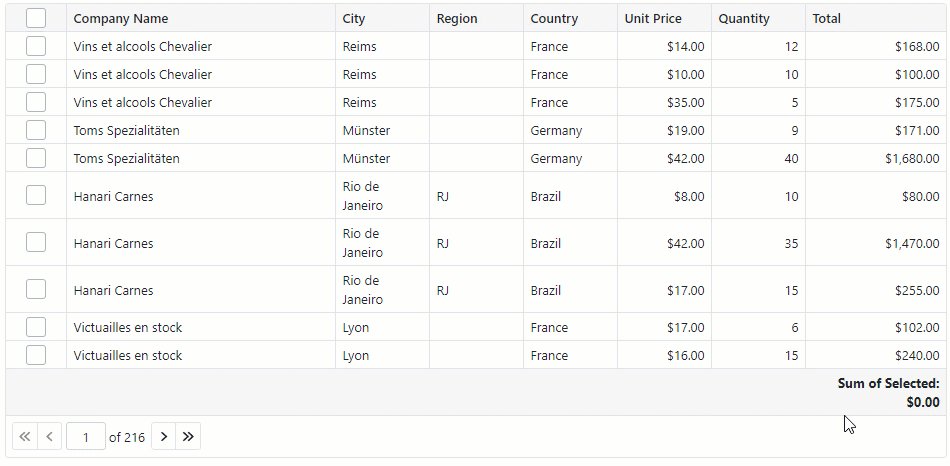
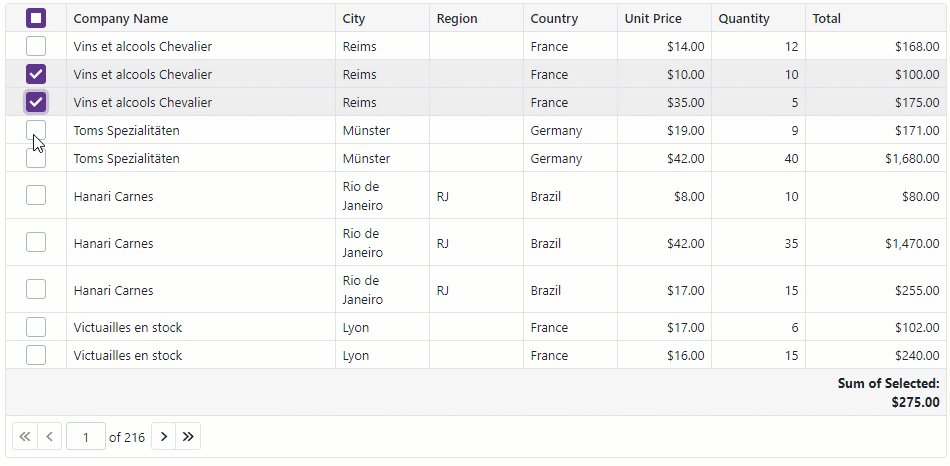
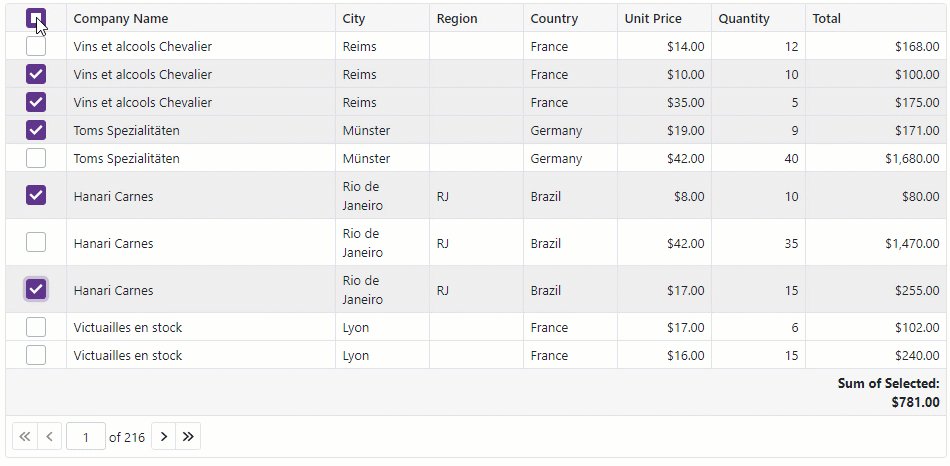
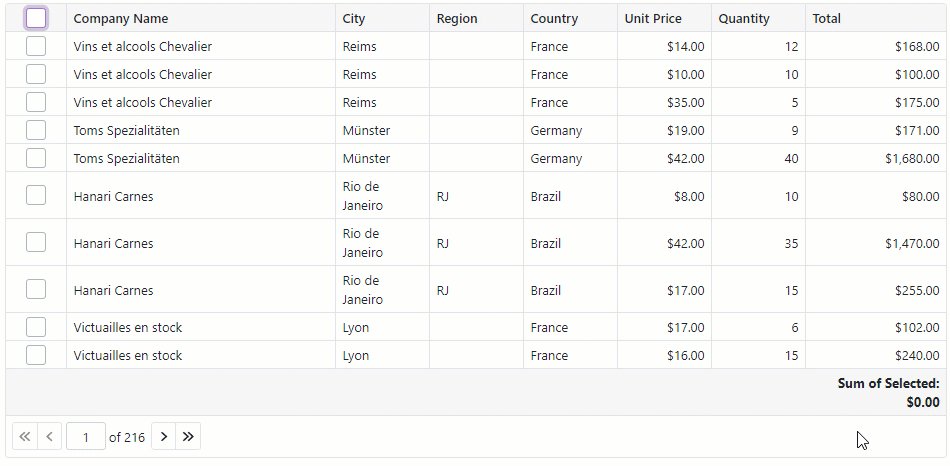
In the example below, the grid’s summary displays the sum of Total values for selected grid rows. The RefreshSummary method updates the summary value when a user selects new rows.
@inject NwindDataService NwindDataService
<DxGrid @ref="Grid"
Data="@Data"
AllowSelectRowByClick="true"
SelectedDataItems="@SelectedDataItems"
SelectedDataItemsChanged="Grid_SelectedDataItemsChanged"
CustomSummary="Grid_CustomSummary"
CustomizeSummaryDisplayText="Grid_CustomizeSummaryDisplayText"
SizeMode="Params.SizeMode"
KeyboardNavigationEnabled="Params.KeyboardNavigationEnabled">
<Columns>
<DxGridSelectionColumn Width="60px"/>
<DxGridDataColumn FieldName="CompanyName" MinWidth="100" />
<DxGridDataColumn FieldName="City" Width="10%" />
<DxGridDataColumn FieldName="Region" Width="10%" />
<DxGridDataColumn FieldName="Country" Width="10%" />
<DxGridDataColumn FieldName="UnitPrice" DisplayFormat="c" Width="10%" />
<DxGridDataColumn FieldName="Quantity" Width="10%" />
<DxGridDataColumn FieldName="Total"
UnboundType="GridUnboundColumnType.Decimal"
UnboundExpression="[UnitPrice] * [Quantity]"
DisplayFormat="c"
MinWidth="100"
Width="15%" />
</Columns>
<TotalSummary>
<DxGridSummaryItem SummaryType="GridSummaryItemType.Custom" Name="Custom" FieldName="Total" />
</TotalSummary>
</DxGrid>
@code {
IEnumerable<object> Data { get; set; }
IReadOnlyList<object> SelectedDataItems { get; set; }
IGrid Grid { get; set; }
protected override async Task OnInitializedAsync() {
var invoices = await NwindDataService.GetInvoicesAsync();
var customers = await NwindDataService.GetCustomersAsync();
Data = invoices.OrderBy(i => i.OrderDate).Join(customers, i => i.CustomerId, c => c.CustomerId, (i, c) => {
return new {
CompanyName = c.CompanyName,
City = i.City,
Region = i.Region,
Country = i.Country,
UnitPrice = i.UnitPrice,
Quantity = i.Quantity
};
});
SelectedDataItems = Data.Skip(1).Take(2).ToList();
}
void Grid_CustomSummary(GridCustomSummaryEventArgs e) {
switch(e.SummaryStage) {
case GridCustomSummaryStage.Start:
e.TotalValue = 0m;
break;
case GridCustomSummaryStage.Calculate:
if(e.Grid.IsDataItemSelected(e.DataItem))
e.TotalValue = (decimal)e.TotalValue + (decimal)e.GetRowValue("Total");
break;
}
}
void Grid_CustomizeSummaryDisplayText(GridCustomizeSummaryDisplayTextEventArgs e) {
if(e.Item.Name == "Custom")
e.DisplayText = string.Format("Sum of Selected: {0:c}", e.Value);
}
void Grid_SelectedDataItemsChanged() {
Grid.RefreshSummary();
}
}

For more information about summaries in the Grid component, refer to the following topic: Summary in Blazor Grid.
Implements
See Also