Create a Blazor Web App
- 4 minutes to read
This topic contains detailed instructions on how to create Blazor Web App applications from both DevExpress and Microsoft templates in Visual Studio and with the .NET CLI.
Interactive (Microsoft Windows only):
- Visual Studio: DevExpress Template Gallery
- Cross-IDE Project Template Kit (installed separately)
Command line (cross-platform):
Important
Ensure that your system meets minimum system requirements and that you have installed project templates you plan to use.
Cross-IDE: DevExpress Template Kit
The DevExpress Template Kit consolidates a wide range of templates and rich configuration options in a single, convenient interface. We recommend it for a unified project creation experience in both Microsoft Visual Studio and Visual Studio Code.

Currently, the Template Kit requires a separate installation. In the future versions of our Unified Component Installer, the Template Kit will replace the DevExpress Template Gallery.
Visual Studio: DevExpress Template Gallery
Follow the steps below to run the DevExpress Template Gallery in Visual Studio:
Open Visual Studio and click Create a new project on the start page.
In the Create a New Project dialog, select DevExpress v25.1 Blazor App Template Gallery and click Next.

Specify the Project Name and Location, and click Create.
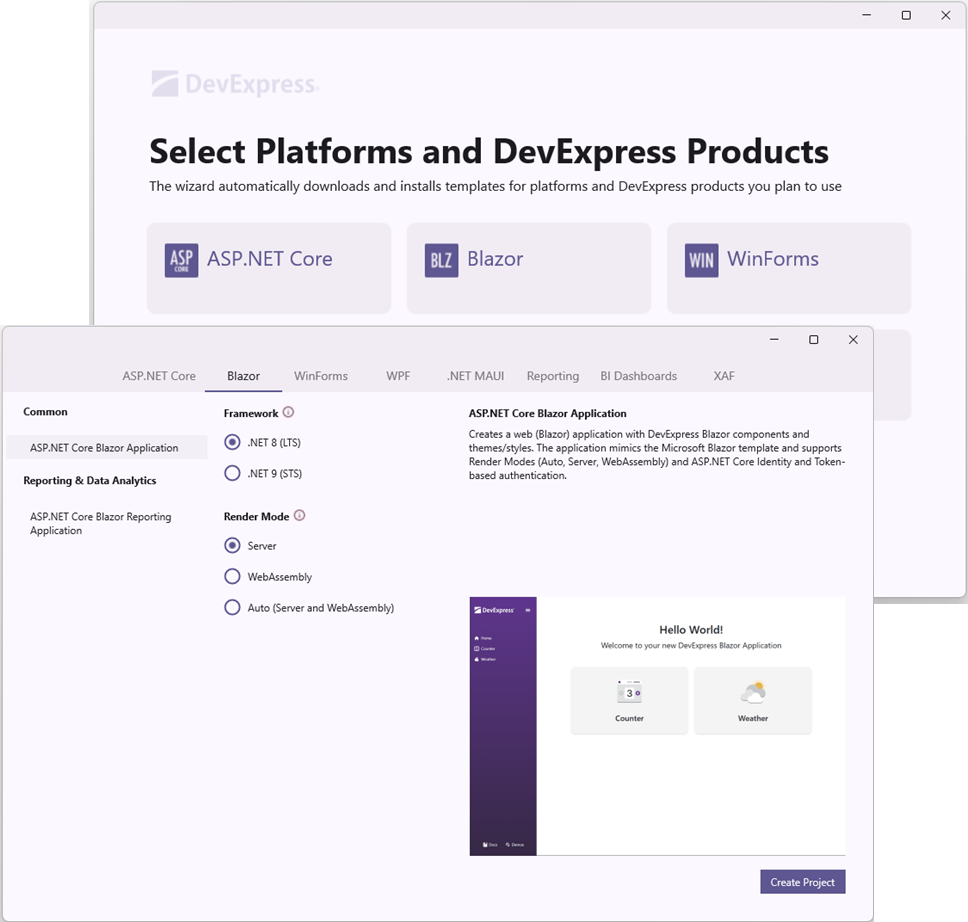
In the invoked Template Gallery, select Blazor Application.
Specify Project Name, Target Framework, Render Mode, and Authentication options, and click Run Wizard.

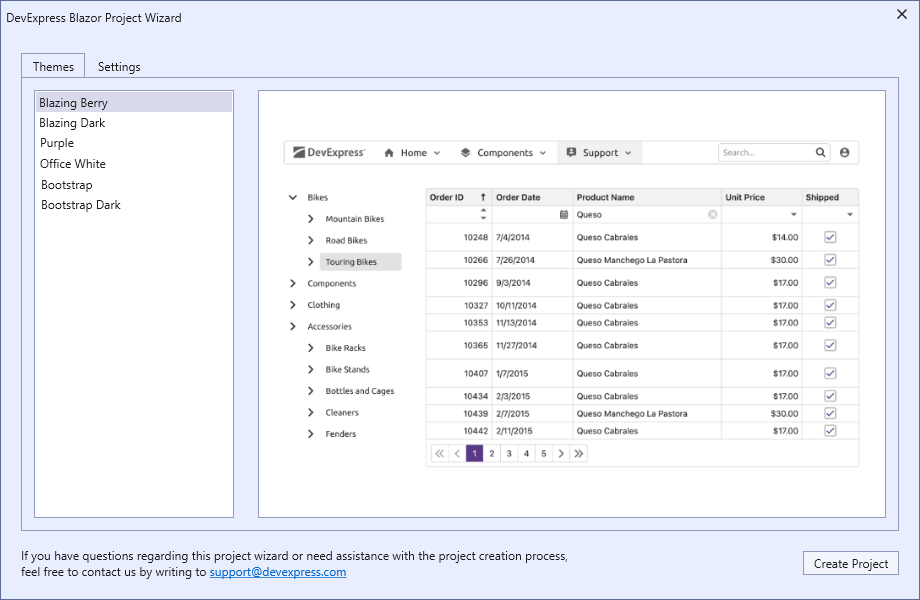
The Project Wizard appears.

The wizard includes the following tabs:
Themes. Choose a built-in DevExpress Fluent or Classic theme, or a Bootstrap theme.
Settings. This tab contains a different set of options for Blazor Server and WebAssembly applications:
- Component Size Mode - Specifies the size mode for DevExpress Blazor components. The wizard adds the SizeMode global option in the Program.cs file. Individual component settings can override this option.
- Add Rich Text Editor Resources - Adds Rich Text Editor packages to the project, imports the DevExpress.Blazor.Office and DevExpress.Blazor.RichEdit namespaces, and registers CSS resources for the Rich Editor component.
- Add Pivot Table Resources - Adds Pivot Table packages to the project and imports the DevExpress.Blazor.PivotTable namespace.
Click Create Project in the wizard.
.NET CLI: DevExpress Template
Based on the render mode, run one of the following commands to create a project from the command line:
dotnet new dx.blazor -n MyBlazorInteractiveServerApp -framework net8.0 -int Server
The newly created project references the DevExpress.Blazor NuGet package. NuGet automatically restores this package if you registered the DevExpress NuGet feed.
You can also pass the NuGet feed as a --dx-nuget-feed parameter when you create a project. The following command creates the project and adds the NuGet.config file with the DevExpress feed to the project folder.
dotnet new dx.blazor -n MyBlazorServerApp --dx-nuget-feed https://nuget.devexpress.com/{your-feed-authorization-key}/api/v3/index.json
To see the list of available command line options, execute the following command:
dotnet new dx.blazor -h
Visual Studio: Microsoft Template
Follow the steps below to use Microsoft Blazor project templates in Visual Studio:
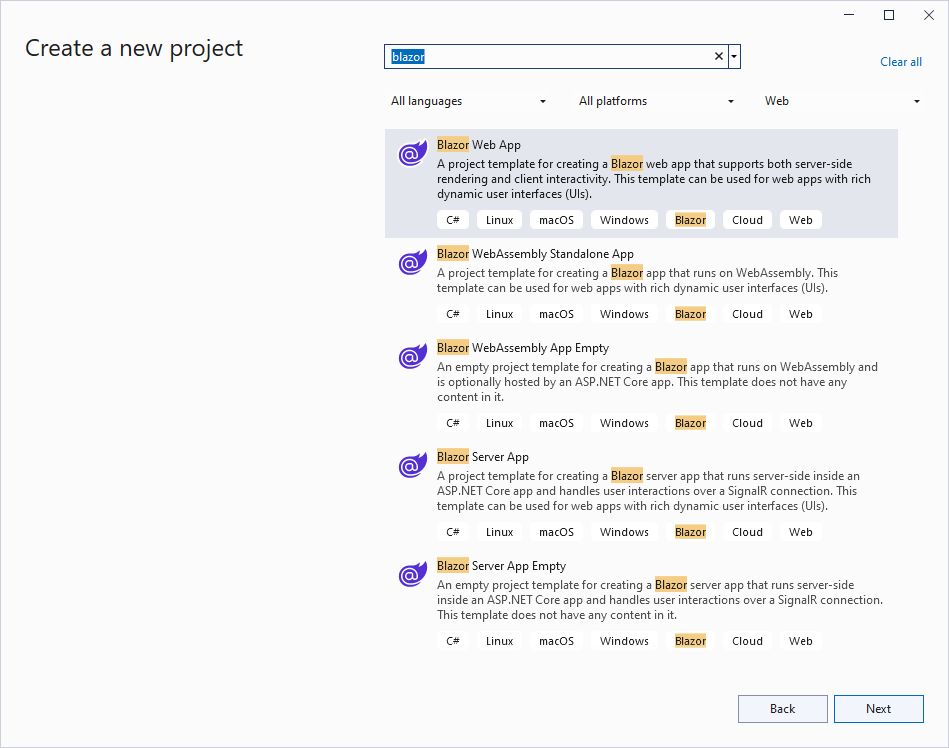
Click Create a new project on Visual Studio’s start page, select a Blazor template based on your content and hosting model preferences, and click Next.

Specify project name and location. Click Next.
Specify additional options (for example, render mode), and click Create.
.NET CLI: Microsoft Template
Based on the render mode, run one of the following commands to create a project from the CLI:
dotnet new blazor -n MyBlazorInteractiveServerApp
Next Step
If you created a project from a DevExpress template and successfully restored NuGet packages, click the following button:
Otherwise, proceed to the following step: