Microsoft Templates (NuGet CLI)
- 5 minutes to read
Important
Ensure your system meets these requirements.
This topic describes how to:
- Use Microsoft templates to create a Blazor project from .NET Core CLI.
- Install the DevExpress.Blazor NuGet package that includes DevExpress components.
- Add DevExpress components to a project.
You can execute CLI commands in any command line interpreter: Command Prompt (CMD), Visual Studio Code and macOS terminals, and others.
1. Create a New Project
Run one of the following commands to create a project:
Blazor Server App
dotnet new blazorserver -o MyBlazorServerProject cd MyBlazorServerProjectBlazor WebAssembly App
dotnet new blazorwasm -o MyBlazorWasmProject cd MyBlazorWasmProjectBlazor Hosted WebAssembly App
dotnet new blazorwasm -ho -o MyBlazorWasmHostedProject cd MyBlazorWasmHostedProject
2. Obtain Your NuGet Feed Credentials
You need to obtain your personal NuGet feed credentials to access the DevExpress.Blazor NuGet package from your project. You can use NuGet feed URL or feed authorization key to manage DevExpress packages.
Make sure your DevExpress.com account has access to Blazor UI Components. This product line is included in the Universal, DXperience, and ASP.NET subscriptions. Refer to the subscription comparison matrix for more information.
Use your DevExpress credentials to log into nuget.devexpress.com.
Obtain your NuGet feed credentials and copy them to the clipboard.

You can find the same URL in the Download Manager.
3. Register the NuGet Feed as a Package Source
Add the feed as a package source to your NuGet configuration files. To do this, create the nuget.config file with the following content:
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<packageSources>
<add key="MyGet" value="https://api.nuget.org/v3/index.json" />
<add key="DevExpress Nuget server" value="https://nuget.devexpress.com/{your-feed-url}/api" />
</packageSources>
</configuration>
Alternatively, you can use console commands:
# Register packages with an authorization key
dotnet nuget add source https://nuget.devexpress.com/api -n DXFeed -u DevExpress -p {your-feed-authorization-key}
# Register packages with a feed URL
dotnet nuget add source https://nuget.devexpress.com/{your-feed-url}/api -n DXFeed
Refer to the following topic for more information: Manage Packages with .NET CLI.
An error can occur if the specified source is already in the source list. You can run dotnet nuget list source to view all the configured sources and ensure the specified source and the nuget.org package source are enabled. To enable them, use the dotnet nuget enable source command.
4. Install the DevExpress Blazor NuGet Package
Run the following commands to add the DevExpress.Blazor NuGet package to the newly created application:
dotnet add package DevExpress.Blazor
dotnet restore
5. Register DevExpress Resources
Blazor Server in .NET 6.0
In the
Pages/_Layout.cshtmlfile, add the following line to the end of the HEAD section:<head> @* ... *@ <link href="_content/DevExpress.Blazor/dx-blazor.bs5.css" rel="stylesheet" /> </head>Register the DevExpress.Blazor namespace in the
_Imports.razorfile:@using DevExpress.BlazorCall the AddDevExpressBlazor method in the Program.cs file.
builder.Services.AddDevExpressBlazor();(Optional) Apply a DevExpress Bootstrap theme. We use the DevExpress Blazing Berry theme in our demos and documentation.
Blazor Server in .NET 5.0
In the
Pages/_Host.cshtmlfile, add the following line to the end of the HEAD section:<head> @* ... *@ <link href="_content/DevExpress.Blazor/dx-blazor.css" rel="stylesheet" /> </head>Register the DevExpress.Blazor namespace in the
_Imports.razorfile:@using DevExpress.BlazorCall the
UseStaticWebAssetsmethod on the host builder in theProgram.csfile to enable the application to load client-side resources.public class Program { // ... public static IHostBuilder CreateHostBuilder(string[] args) => Host.CreateDefaultBuilder(args) .ConfigureWebHostDefaults(webBuilder => { webBuilder.UseStartup<Startup>(); webBuilder.UseStaticWebAssets(); }); }Refer to the following topics for more information: Consume content from a referenced RCL and Troubleshooting: Failed to load resource.
(Optional) Apply a DevExpress Bootstrap theme. We use the DevExpress Blazing Berry theme in our demos and documentation.
(Optional) Configure the project to use Bootstrap v5. Refer to the BootstrapVersion property description for more information.
Blazor WebAssembly in .NET 6.0
Add the following line to the
wwwroot/index.htmlfile’s HEAD section:<head> @* ... *@ <link href="_content/DevExpress.Blazor/dx-blazor.bs5.css" rel="stylesheet" /> </head>Register the DevExpress.Blazor namespace in the
_Imports.razorfile:@using DevExpress.BlazorCall the AddDevExpressBlazor method in the Program.cs file.
builder.Services.AddDevExpressBlazor();(Optional) Apply a DevExpress Bootstrap theme. We use the DevExpress Blazing Berry theme in our demos and documentation.
Note
If you enabled the ASP.NET Core hosted option when you create the project, make sure that the server-side project is set as the solution’s startup project.
Blazor WebAssembly in .NET 5.0
Add the following line to the
wwwroot/index.htmlfile’s HEAD section:<head> @* ... *@ <link href="_content/DevExpress.Blazor/dx-blazor.css" rel="stylesheet" /> </head>Register the DevExpress.Blazor namespace in the
_Imports.razorfile:@using DevExpress.BlazorCall the AddDevExpressBlazor(IServiceCollection, Action<GlobalOptions>) method from your project’s
Program.Main()method:using Microsoft.Extensions.DependencyInjection; public class Program { public static async Task Main(string[] args) { var builder = WebAssemblyHostBuilder.CreateDefault(args); // ... builder.Services.AddDevExpressBlazor(); await builder.Build().RunAsync(); } }(Optional) Apply a DevExpress Bootstrap theme. We use the DevExpress Blazing Berry theme in our demos and documentation.
(Optional) Configure the project to use Bootstrap v5. Refer to the BootstrapVersion property description for more information.
Note
If you enabled the ASP.NET Core hosted option when you create the project, make sure that the server-side project is set as the solution’s startup project.
6. Add DevExpress Blazor Components
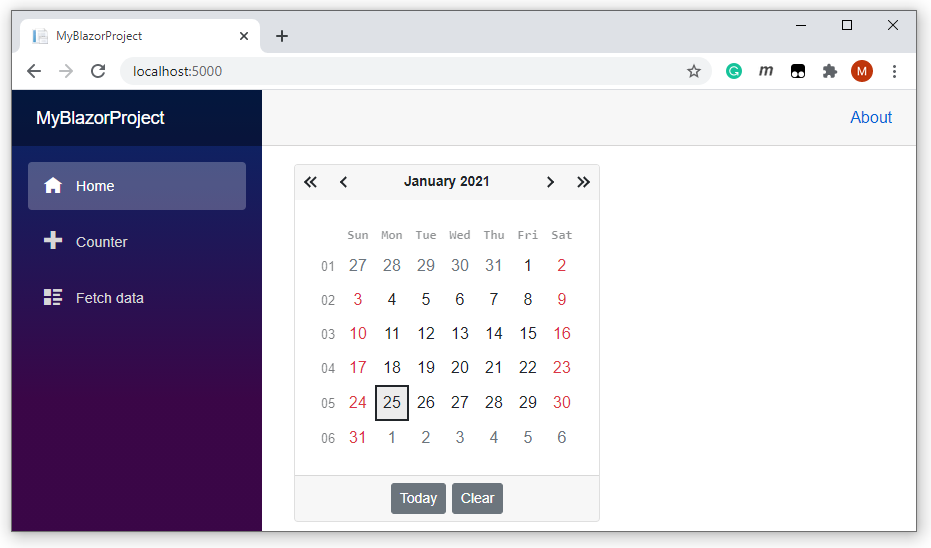
Add DevExpress Blazor components to any .razor file in the Pages folder. For example, the following code demonstrates how to add a DxCalendar component to Pages/Index.razor:
@page "/"
<DxCalendar @bind-SelectedDate="@SelectedDate" />
@code{
DateTime SelectedDate { get; set; } = DateTime.Now;
}
The following help topics contain information on how to add different DevExpress Blazor components:
- Grid
- Pivot Grid
- Charts
- Reports
- Scheduler
- Rich Text Editor
Data Editors
- Button
Navigation and Layout Components
- Upload
7. Run the Application
Run a Server or WebAssembly application:
dotnet run
Run a hosted WebAssembly application:
cd Server
dotnet run
The project starts listening on https://localhost:5000. Open it in the browser.