Microsoft Templates (DevExpress Installation)
- 4 minutes to read
Important
- Ensure your system meets these requirements.
- Use the DevExpress .NET Product Installer to install DevExpress Blazor components.
This topic describes how to:
- Use Microsoft templates to create a Blazor project
- Configure the project to use DevExpress components
- Add DevExpress components
1. Create a New Project
This section describes how to create a new Blazor project. If you want to add DevExpress Blazor components to an existing application, you can skip these steps and navigate to the next section.
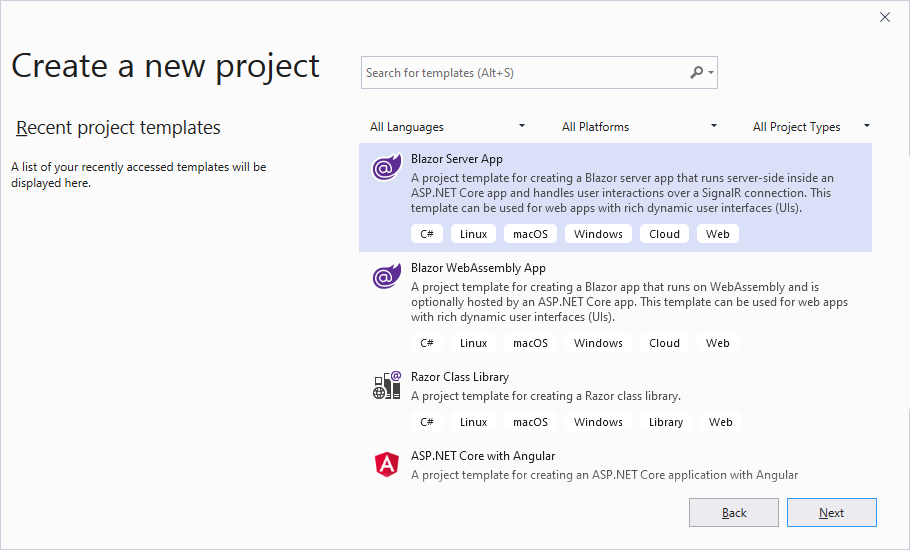
Click Create a new project on Visual Studio’s start page, select the Blazor Server App or Blazor WebAssembly App template, and click Next.

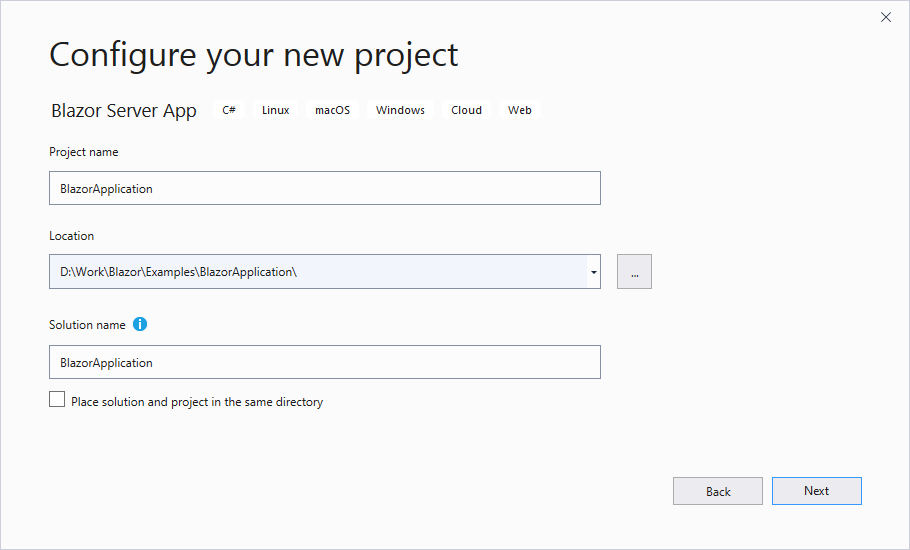
Specify the project name and location, and click Next.

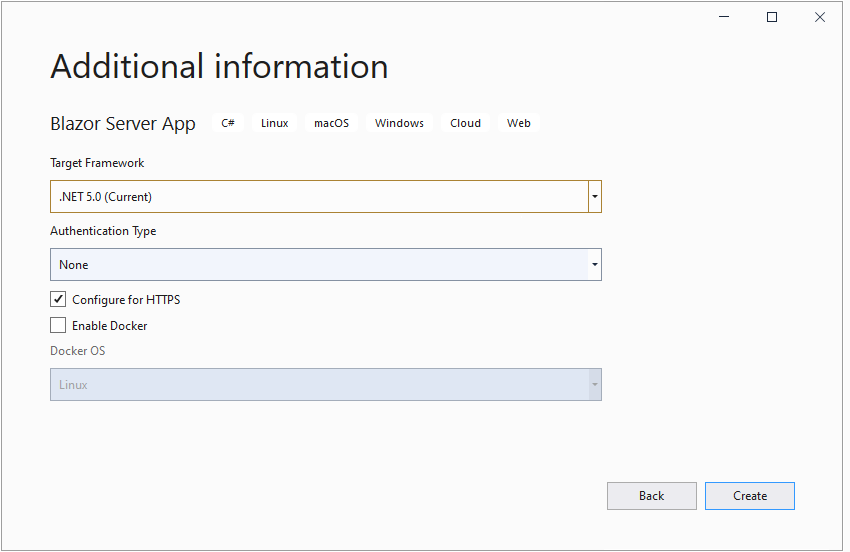
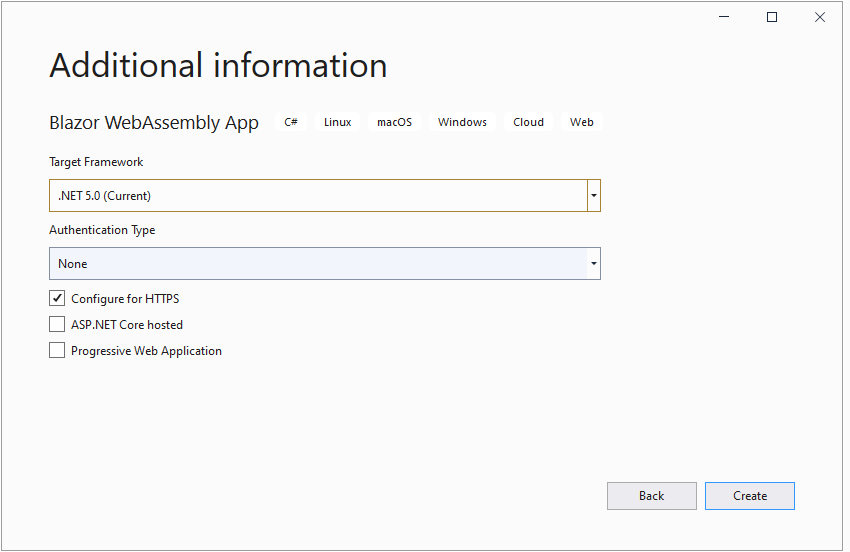
Specify additional options, and click Create.
2. Install the DevExpress Blazor NuGet Package
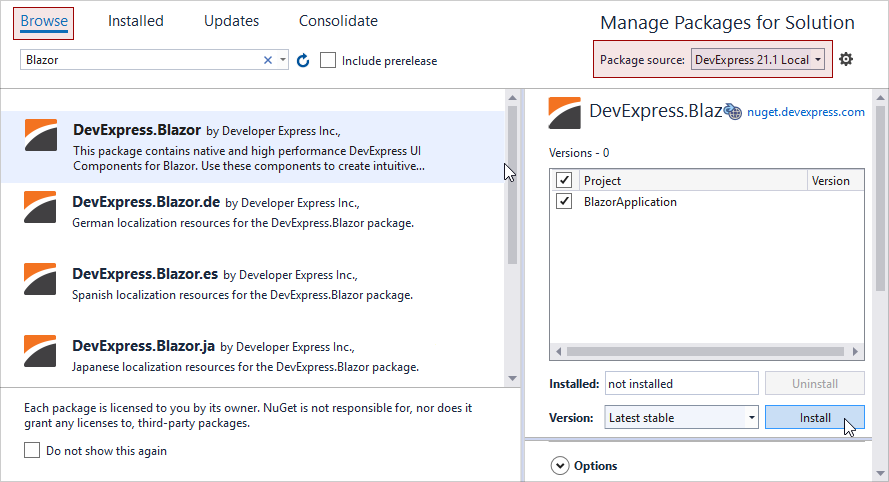
Select Tools → NuGet Package Manager → Manage NuGet Packages for Solution.
In the invoked dialog, open the Browse tab, select the DevExpress 21.2 Local package source, and install the
DevExpress.BlazorNuGet package.The DevExpress 21.2 Local package is automatically added as a package source to your NuGet configuration files if you use the DevExpress .NET Product Installer.

Build the project.
3. Register DevExpress Resources
Blazor Server in .NET 6.0
Add the following line to the
Pages/_Layout.cshtmlfile’s HEAD section:<head> @* ... *@ <link href="_content/DevExpress.Blazor/dx-blazor.bs5.css" rel="stylesheet" /> </head>Register the DevExpress.Blazor namespace in the
_Imports.razorfile:@using DevExpress.BlazorCall the AddDevExpressBlazor method in the Program.cs file.
builder.Services.AddDevExpressBlazor();- (Optional) Apply a DevExpress Bootstrap theme. We use the DevExpress Blazing Berry theme in our demos and documentation.
Blazor Server in .NET 5.0
Add the following line to the
Pages/_Host.cshtmlfile’s HEAD section:<head> @* ... *@ <link href="_content/DevExpress.Blazor/dx-blazor.css" rel="stylesheet" /> </head>Register the DevExpress.Blazor namespace in the
_Imports.razorfile:@using DevExpress.BlazorCall the
UseStaticWebAssetsmethod on the host builder in theProgram.csfile to enable the application to load client-side resources.public class Program { // ... public static IHostBuilder CreateHostBuilder(string[] args) => Host.CreateDefaultBuilder(args) .ConfigureWebHostDefaults(webBuilder => { webBuilder.UseStartup<Startup>(); webBuilder.UseStaticWebAssets(); }); }Refer to the following topics for more information: Consume content from a referenced RCL and Troubleshooting: Failed to load resource.
(Optional) Apply a DevExpress Bootstrap theme. We use the DevExpress Blazing Berry theme in our demos and documentation.
(Optional) Configure the project to use Bootstrap v5. Refer to the BootstrapVersion property description for more information.
Blazor WebAssembly in .NET 6.0
Add the following line to the
wwwroot/index.htmlfile’s HEAD section:<head> @* ... *@ <link href="_content/DevExpress.Blazor/dx-blazor.bs5.css" rel="stylesheet" /> </head>Register the DevExpress.Blazor namespace in the
_Imports.razorfile:@using DevExpress.BlazorCall the AddDevExpressBlazor method in the Program.cs file.
builder.Services.AddDevExpressBlazor();(Optional) Apply a DevExpress Bootstrap theme. We use the DevExpress Blazing Berry theme in our demos and documentation.
Note
If you enabled the ASP.NET Core hosted option when you create the project, make sure that the server-side project is set as the solution’s startup project.
Blazor WebAssembly in .NET 5.0
Add the following line to the
wwwroot/index.htmlfile’s HEAD section:<head> @* ... *@ <link href="_content/DevExpress.Blazor/dx-blazor.css" rel="stylesheet" /> </head>Register the DevExpress.Blazor namespace in the
_Imports.razorfile:@using DevExpress.BlazorCall the AddDevExpressBlazor(IServiceCollection, Action<GlobalOptions>) method from your project’s
Program.Main()method:using Microsoft.Extensions.DependencyInjection; public class Program { public static async Task Main(string[] args) { var builder = WebAssemblyHostBuilder.CreateDefault(args); // ... builder.Services.AddDevExpressBlazor(); await builder.Build().RunAsync(); } }(Optional) Apply a DevExpress Bootstrap theme. We use the DevExpress Blazing Berry theme in our demos and documentation.
(Optional) Configure the project to use Bootstrap v5. Refer to the BootstrapVersion property description for more information.
Note
If you enabled the ASP.NET Core hosted option when you create the project, make sure that the server-side project is set as the solution’s startup project.
4. Add DevExpress Blazor Components
For instructions on how to add an individual DevExpress Blazor component to your application, refer to the documents below:
- Grid
- Pivot Grid
- Charts
- Reports
- Scheduler
- Rich Text Editor
Data Editors
- Button
Navigation and Layout Components
- Upload