DevExpress Templates (DevExpress Installation)
- 3 minutes to read
Important
- Ensure your system meets these requirements.
- Use the DevExpress .NET Product Installer to install DevExpress Blazor components.
When you use the DevExpress .NET Product Installer for Blazor components, the DevExpress v21.2 Blazor App Template Gallery automatically appears in Visual Studio’s New Project menu. The Gallery contains several DevExpress Blazor project templates.
1. Create a New Project
Open Visual Studio and click Create a new project on the start page.
In the Create a New Project dialog, select DevExpress v21.2 Blazor App Template Gallery and click Next.

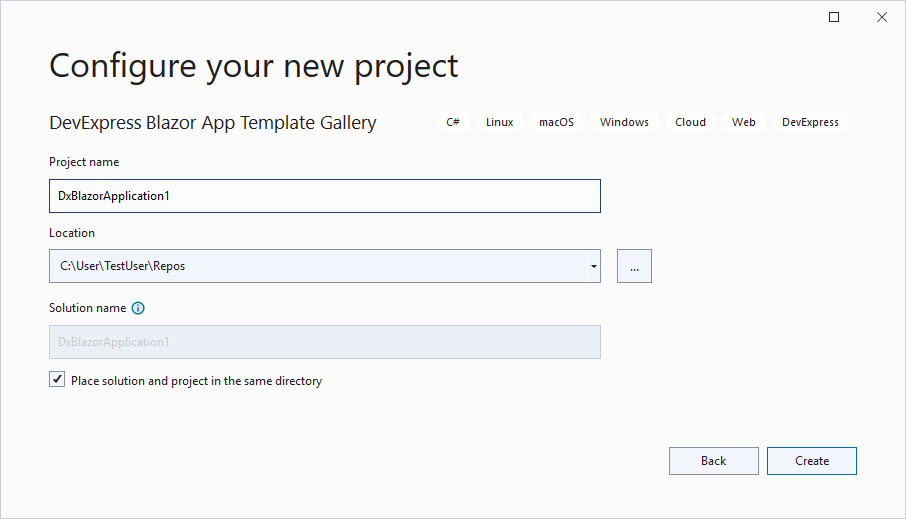
Specify the project location, and click Create.

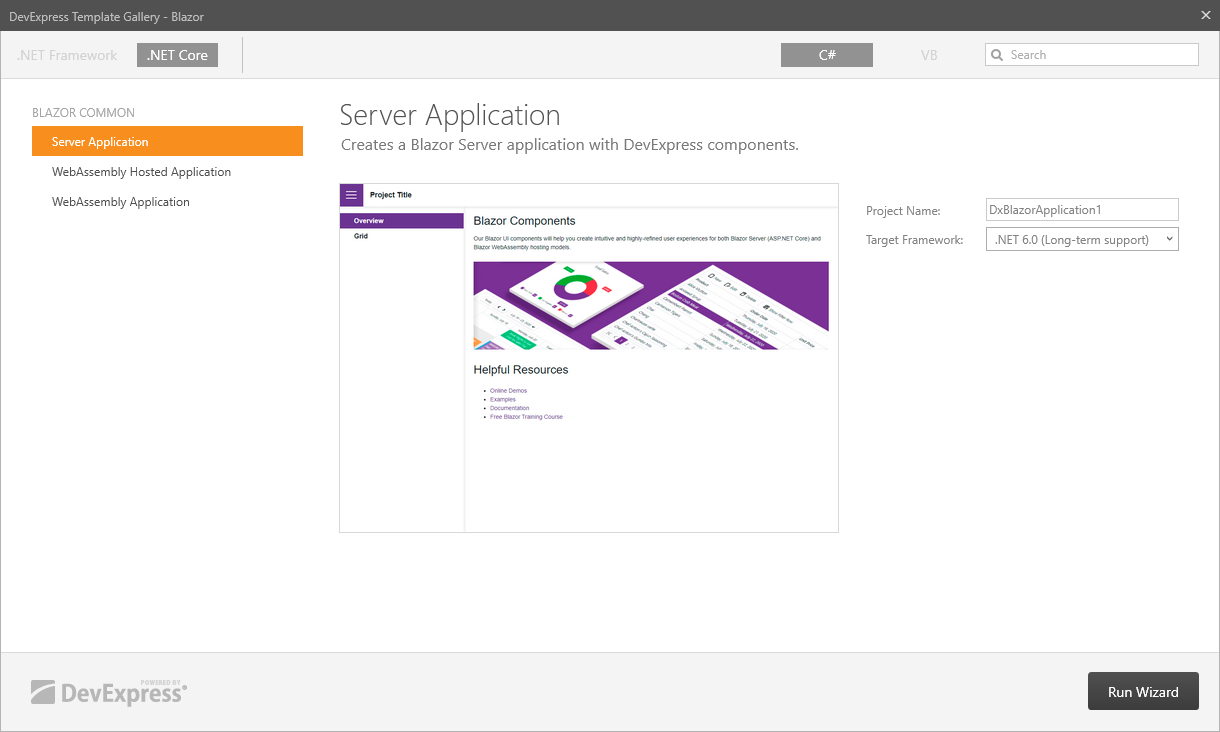
In the Template Gallery, select one of the DevExpress Blazor templates. Specify the project name, select a target framework, and click Run Wizard.

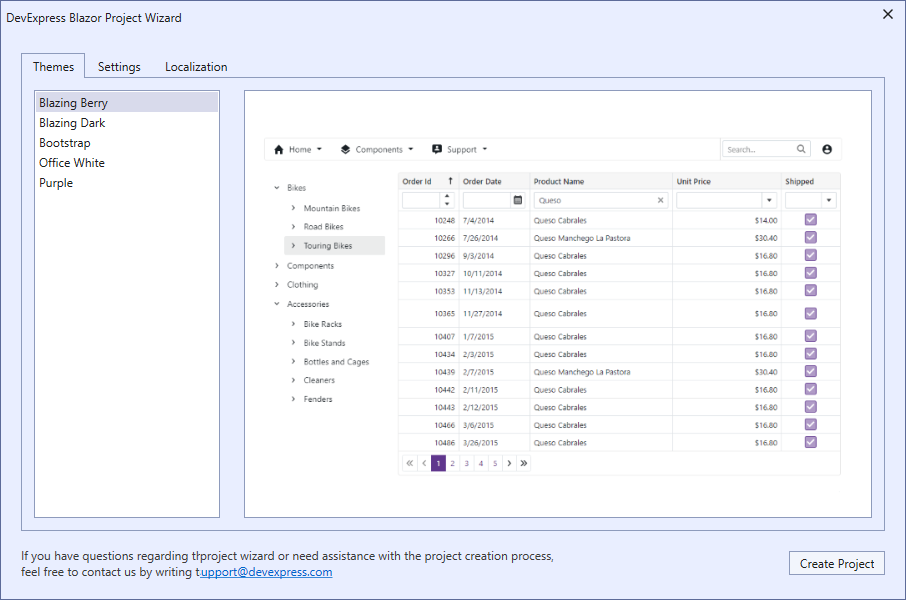
The Project Wizard is invoked.

The wizard includes the following tabs:
Themes. Choose one of the DevExpress Bootstrap Themes or select the default Bootstrap theme.
Settings. This tab contains a different set of options for Blazor Server and WebAssembly applications:
- Progressive Web Application (available for a WebAssembly project) - Specifies whether to create a Progressive Web Application. PWA brings a native desktop app user experience to cross-platform web applications. It can be launched from the start menu, run in its own app window, and work offline. You can specify PWA-specific settings in the wwwroot/manifest.json file.
- Bootstrap Version - Specifies the Bootstrap version. The wizard links version-specific CSS files and sets the global BootstrapVersion option in the project.
- Enable WASM Masks (available for a Server project) - Activates WebAssembly masks in a Blazor Server application. In this mode, data editors with masks process input text on the client side to reduce input delays when you have a slow connection. The wizard adds a dependency reference to the project and appends the AddDevExpressBlazorWasmMasks(IServiceCollection) and UseDevExpressBlazorWasmMasksStaticFiles(IApplicationBuilder) method calls to the Startup.cs (for .NET 5.0) or Program.cs (for .NET 6.0) file.
- Add Rich Text Editor Resources (available for a Server project) - Adds Rich Text Editor packages to the project, imports the DevExpress.Blazor.RichEdit namespace, and registers CSS resources for the DxRichEdit component.
Localization. Specify the culture that is used to localize the application’s UI elements, such as button captions, menu items, error messages, and dialog boxes. Refer to the Localization topic for more information.
Click Create Project in the wizard.
2. Run the Application
The image below shows the resulting application.

3. Add More DevExpress Components
For instructions on how to add an individual DevExpress Blazor component to your application, refer to the documents below:
- Grid
- Pivot Grid
- Charts
- Reports
- Scheduler
- Rich Text Editor
Data Editors
- Button
Navigation and Layout Components
- Upload