Batch Edit Mode
- 4 minutes to read
The Bootstrap Grid View control allows you to modify a batch of grid data on the client side and send it to the server in a single request. All user changes are maintained on the client side until an end-user explicitly saves or cancels them using the corresponding buttons displayed within the grid’s Status Bar. To enable the batch editing functionality, set the ASPxGridViewEditingSettings.Mode property to Batch.
In this mode, data displayed on the current grid page can be edited using in-line editors. The GridViewBatchEditSettings.EditMode property allows you to specify which control element (a data cell or data row) is used to edit data.

Prevent User Editing
To prevent an end-user from editing column cells, set a column’s GridColumnEditFormSettings.Visible property to false. In this case, column cells cannot be switched to the edit mode. When an end-user navigates through cells using the TAB key, column cells are skipped.
Note
Since data modification is performed on the client side in batch edit mode, the server-side ASPxGridView.StartEdit and ASPxGridView.AddNewRow methods are not in effect. Additionally, the client-side ASPxClientGridView.AddNewRow method does not perform a callback.
Confirmation on Losing Changes
If the grid contains modified data, it displays a “confirm” message before a grid callback or postback is performed. You can customize the message text using the ASPxGridTextSettings.ConfirmOnLosingBatchChanges property or disable it by setting the GridBatchEditSettings.ShowConfirmOnLosingChanges property to false.
Note
Since row selection is based on row keys, and newly created rows do not exist in the grid (have no row keys), these newly created rows cannot be selected until they are saved. That’s why select check boxes of the newly created rows are disabled until they are saved.
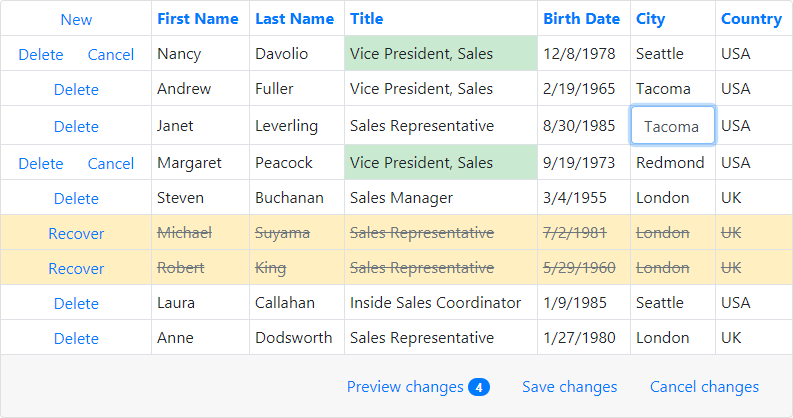
Preview Changes Before Saving
You can preview and modify inserted, deleted and edited rows before you click the Save changes button and the control sends these changes to the server.
Set the KeepChangesOnCallbacks property to true to show the Preview changes button. This button allows you to display modified rows grouped by user operation type (delete, add, edit) and modify them. The Save changes or Cancel changes buttons allow you to end batch editing and save/cancel changes. To close the Changes Preview mode and display all grid rows (including modified ones), click Hide preview.

Batch Edit Mode Events
In batch edit mode, you can use the GridViewClientSideEvents.BatchEditStartEditing and GridViewClientSideEvents.BatchEditEndEditing events to perform custom actions when grid editing starts and ends, respectively.
Batch Edit Mode Limitations
There are BootstrapGridView control features and API members that are not in effect in batch edit mode. All user changes are stored on the client-side.
Unsupported features
The features below are not supported when the grid is in batch edit mode:
- The JavaScript code contained within the href link attribute is not executed in Internet Explorer. See the Links / “A” tags do not work in IE together with GridView in Batch Edit Mode Knowledge Base article for more information.
- The date range functionality of embedded date editors does not function in Cell batch edit mode.
- Cell merging functionality does not work in batch edit mode.
- The select check boxes of newly created rows are disabled until the rows are saved.
The BootstrapBinaryImage control does not have any built-in functionality that allows you to determine if the editor is focused (the GotFocus and LostFocus client events do not work). This imposes the the BootstrapBinaryImage limitations in batch edit mode:
- Cell/row navigation does not work for BootstrapGridViewBinaryImageColumn.
- BootstrapGridView cannot be switched to browse mode when a user clicks outside the grid while editing the BootstrapGridViewBinaryImageColumn.
- Negative key values are not supported. Instead, use a composite value.
- Focus shifts from the grid to a drop-down editor (in the DropDownWindowTemplate object) when you edit the BootstrapGridViewDropDownEditColumn column and finishes the batch editing.
- Newly created rows’ focusing and selection are not supported.
Unsupported server-side API
The following BootstrapGridView members are not in effect when the grid is in batch edit mode:
Properties
Events
Methods
You can use the client-side API instead of the unsupported server-side API to implement the tasks listed above.
Unsupported client-side API
The following members of the BootstrapClientGridView are not in effect when the grid is in batch edit mode:
The GetTopVisibleIndex property does not return the correct values if rows were deleted/inserted. Use the GetRowVisibleIndices(includeDeleted) instead.
The batchEditApi object is not in effect if the column’s Visible property is set to false.