FileManagerSettings.InitialFolder Property
Specifies the initially selected folder within the ASPxFileManager control.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.1.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| String | String.Empty | A String value that represents the path to the folder, relative to the root folder, assigned via the FileManagerSettings.RootFolder property. |
Property Paths
You can access this nested property as listed below:
| Object Type | Path to InitialFolder |
|---|---|
| ASPxFileManager |
|
Remarks
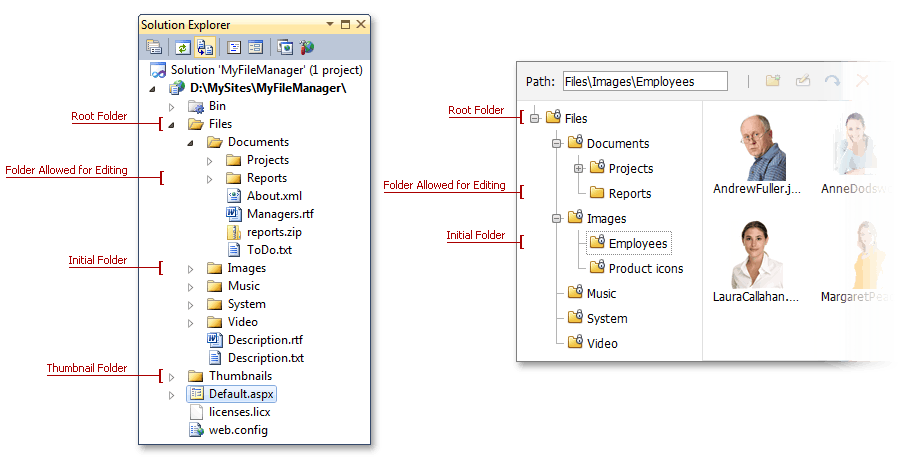
Use the InitialFolder property to specify the initially selected folder in the file manager, where a user starts browsing. If the property value is empty, the file manager uses the path from the FileManagerSettings.RootFolder property as an initial folder.
Note
Do not assign absolute paths to the InitialFolder property. Set only paths that are relative to the root folder (FileManagerSettings.RootFolder).
Example

Web Forms (in markup):
<dx:ASPxFileManager ID="fileManager" runat="server" ...>
<Settings RootFolder="~/Content/FileManager/Files" ThumbnailFolder="~/Content/FileManager/Thumbnails"
AllowedFileExtensions=".jpg, .jpeg, .gif, .png" InitialFolder="~/Content/FileManager/Images"/>
...
</dx:ASPxFileManager>
Web Forms (in code):
ASPxFileManager fm = new ASPxFileManager();
fm.ID = "ASPxFileManager1";
fm.SettingsUpload.ValidationSettings.DisableHttpHandlerValidation = true;
Page.Form.Controls.Add(fm);
...
fm.Settings.RootFolder = Url.Content("~/Content/FileManager/Files");
fm.Settings.ThumbnailFolder = Url.Content("~/Content/FileManager/Thumbnails");
fm.Settings.InitialFolder = Url.Content("~/Content/FileManager/Images");
fm.Settings.AllowedFileExtensions=new String[] { ".jpeg", ".jpg", ".gif", ".png" };
MVC:
@Html.DevExpress().FileManager( settings => {
settings.Name = "fileManager";
settings.Settings.ThumbnailFolder = Url.Content("~/Content/FileManager/Thumbnails");
settings.Settings.RootFolder = Url.Content("~/Content/FileManager/Files");
settings.Settings.InitialFolder = "~/Content/FileManager/Images";
settings.Settings.AllowedFileExtensions= new String[] { ".jpeg", ".jpg", ".gif", ".png" };
...
}).BindToFolder(Model).GetHtml()