ASPxRoundPanel Class
A rounded-corners panel control that acts as a container for other controls.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.1.dll
NuGet Package: DevExpress.Web
Declaration
Remarks
The ASPxRoundPanel control is a container area with rounded corners.

Create a Round Panel
Design Time
The ASPxRoundPanel control is available on the DX.25.1: Navigation & Layout toolbox tab in the Microsoft Visual Studio IDE. Drag the control onto a form and customize the control’s settings, or paste the control’s markup in the page’s source code.
<dx:ASPxRoundPanel ID="roundPanel" Width="200px" HeaderText="ASP.NET WebForms" runat="server" AllowCollapsingByHeaderClick="true" ShowCollapseButton="true">
<PanelCollection>
<dx:PanelContent>
<h4>95+ ASP.NET Controls</h4>
<br />
The controls that ship as part of the DevExpress ASP.NET Subscription help you create engaging...
</dx:PanelContent>
</PanelCollection>
</dx:ASPxRoundPanel>
Run Time
using DevExpress.Web;
...
protected void Page_Load(object sender, EventArgs e) {
ASPxRoundPanel roundPanel = new ASPxRoundPanel();
roundPanel.ID = "roundPanel";
roundPanel.Width = 200;
roundPanel.HeaderText = "ASP.NET WebForms";
roundPanel.AllowCollapsingByHeaderClick = true;
roundPanel.ShowCollapseButton = true;
roundPanel.Controls.Add(new LiteralControl("<h4>95+ ASP.NET Controls</h4>"));
roundPanel.Controls.Add(new LiteralControl("<br/>The controls that ship as part of the DevExpress ASP.NET Subscription help you create engaging..."));
Page.Form.Controls.Add(roundPanel);
}
Note
DevExpress controls require that you register special modules, handlers, and options in the Web.config file. You can change this file or switch to the Design tab in the Microsoft Visual Studio IDE to automatically update the Web.config file. Note that this information is automatically registered if you use the DevExpress Template Gallery to create a project.
Client-Side API
The ASPxRoundPanel‘s client-side API is implemented with JavaScript language and exposed by the ASPxClientRoundPanel object.
Availability | Set the EnableClientSideAPI property to |
Client object type | |
Access name | |
Events |
If the ASPxRoundPanel‘s server Visible property is set to false, the control is not rendered into the web page at all, so it can’t be manipulated on the client side. Use the ClientVisible property to define the panel’s initial visibility state. Then use the client ASPxClientRoundPanel.SetVisible method to dynamically change the control’s visibility.
Panel Header
The round panel’s header visibility is controlled by the ShowHeader property. The header’s text and image are specified by the HeaderText and HeaderImage properties, respectively.
You can specify a template for the entire panel header or the header content (the close button element persists) using the HeaderTemplate and the HeaderContentTemplate properties respectively.
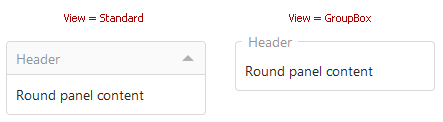
Panel Views
A round panel can be displayed in either view as a standard round panel or as a group box, based on the View property value.

Collapse a Panel
End-users are allowed to collapse panels if the View property is set to Standard. In this case, end-users can collapse and expand a panel using the collapse button, or clicking the panel header provided the AllowCollapsingByHeaderClick property is set to true. You can use the Collapsed property to specify whether the panel is collapsed.
Load Content on Demand
Content of an initially collapsed round panel can be loaded when the panel is first expanded. Using a postponed load of panel content you can enhance the response time of your web page on its initial load. To enable this functionality, set the LoadContentViaCallback property to true. While the content is uploaded the loading panel is displayed.