ASPxFloatingActionButton Class
A floating action button.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.1.dll
NuGet Package: DevExpress.Web
Declaration
Remarks
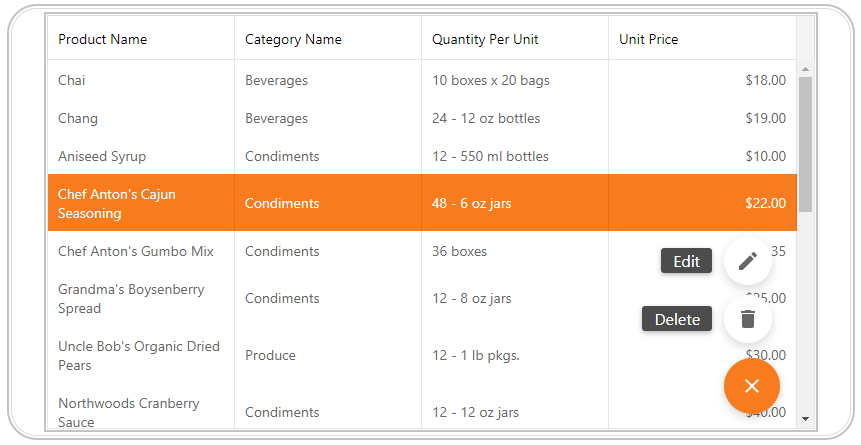
ASPxFloatingActionButton appears in front of a container (HTML element or a control) when users interact with the container’s elements.

The floating action button supports two types of actions:
- FAB with a single action
- Executes the action once users click the floating action button.
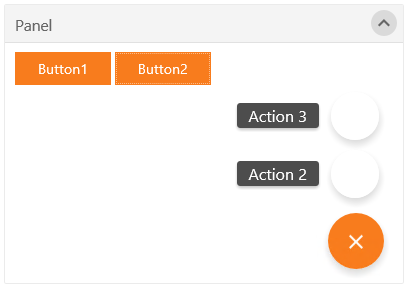
- FAB with multiple actions
- The floating action button serves as a container for multiple actions. When pressed, the floating action button expands nested actions.
Concept
Create a Floating Action Button
Design Time
The ASPxFloatingActionButton control is available on the DX.25.1: Navigation & Layout toolbox tab in the Microsoft Visual Studio IDE.
Drag the control onto a form and customize the control’s settings, or paste the control’s markup in the page’s source code.
<dx:ASPxFloatingActionButton ID="ASPxFloatingActionButton1" runat="server" VerticalPosition="Bottom" HorizontalPosition="Right" TextVisibilityMode="Always">
<Items>
<dx:FABAction ContextName="button1" Text="Action 1" ActionName="Action1" />
<dx:FABActionGroup ContextName="button2" Text="Action Group">
<Items>
<dx:FABActionItem ActionName="Action2" Text="Action 2" />
<dx:FABActionItem ActionName="Action3" Text="Action 3" />
</Items>
</dx:FABActionGroup>
</Items>
</dx:ASPxFloatingActionButton>
Run Time
using DevExpress.Web;
...
protected void Page_Load(object sender, EventArgs e)
{
ASPxFloatingActionButton floatingActionButton = new ASPxFloatingActionButton();
floatingActionButton.ID = "fab";
Page.Form.Controls.Add(floatingActionButton);
FABAction Action1 = new FABAction("button1", "Action1");
FABActionGroup Group = new FABActionGroup();
FABActionItem Action2 = new FABActionItem("Action2");
FABActionItem Action3 = new FABActionItem("Action3");
Group.Items.Add(Action2);
Group.Items.Add(Action3);
floatingActionButton.Items.Add(Action1);
floatingActionButton.Items.Add(Group);
}
Client-Side API
The ASPxFloatingActionButton control supports a client-side functionality implemented with the JavaScript language.
Availability | Available by default. |
Client object type | |
Access name | |
Events |
Container Element
You can associate the floating action button with any HTML element or web control on a page (ContainerElementID). The page displayes the floating action button in front of the container.

Position
Use the VerticalPosition and HorizontalPosition properties to specify the floating action button’s position relative to the container.
<dx:ASPxFloatingActionButton runat="server"
VerticalPosition="Bottom"
HorizontalPosition="Right" >
...
</dx:ASPxFloatingActionButton>
Appearance Customization
You can specify an image for each floating action button’s type and nested action items.
- FABActionItem.Image
- Specifies an image displayed within the action item.
- FABActionGroup.CollapseImage
- Specifies an image which collapses the action group on a click.
- FABActionGroup.ExpandImage
- Specifies an image which expands the action group on a click.