ASPxColorEdit Class
Represents a color editor control that has a dropdown window with a color palette.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v24.1.dll
NuGet Package: DevExpress.Web
Declaration
Remarks
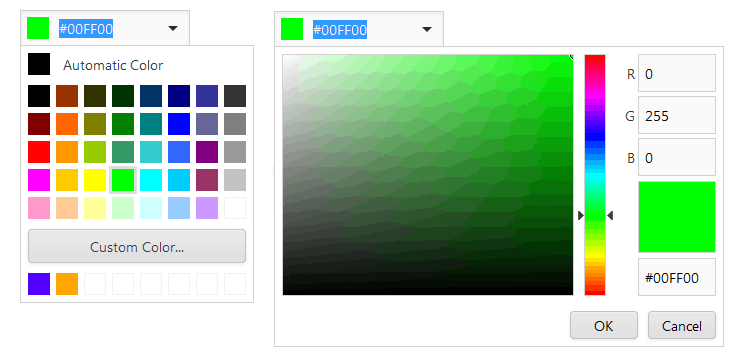
The ASPxColorEdit class implements the functionality of a color picker, which enables your end-users to visually select a color within the dropdown window containing a palette of colors. This control is useful in modifying the colors of different elements on the page.

Create a ColorEdit Control
Design Time
The ASPxColorEdit control is available on the DX.24.1: Common Controls toolbox tab in the Microsoft Visual Studio IDE.
Drag the control onto a form and customize the control’s settings, or paste the control’s markup in the page’s source code.
<dx:ASPxColorEdit ID="colorEdit" runat="server" Color="#808080" EnableCustomColors="true">
<ClearButton DisplayMode="Always"/>
</dx:ASPxColorEdit>
Run Time
using DevExpress.Web;
...
protected void Page_Load(object sender, EventArgs e)
{
ASPxColorEdit colorEdit = new ASPxColorEdit();
colorEdit.ID = "colorEdit";
Page.Form.Controls.Add(colorEdit);
colorEdit.Color = System.Drawing.Color.Gray;
colorEdit.EnableCustomColors = true;
colorEdit.ClearButton.DisplayMode = ClearButtonDisplayMode.Always;
}
Note
DevExpress controls require that you register special modules, handlers, and options in the Web.config file. You can change this file or switch to the Design tab in the Microsoft Visual Studio IDE to automatically update the Web.config file. Note that this information is automatically registered if you use the DevExpress Template Gallery to create a project.
The editor default palette is accessible on the server side using the ASPxColorEdit.Items property. End-users can use an optional color picker to select a custom color. By default, it is disabled. Set the ASPxColorEdit.EnableCustomColors property to true to display the custom color section in the editor dropdown window.
You can specify a number of columns in the editor drop-down window with the ASPxColorEdit.ColumnCount property.
The editor’s color can be specified by using the ASPxColorEdit.Color property. To specify a color in text format, use the ASPxColorEdit.Value property.
Note
The client-side equivalent of this editor control is the ASPxClientColorEdit object. The editor’s client-side API is enabled if the ASPxEditBase.EnableClientSideAPI property is set to true, the ASPxEditBase.ClientInstanceName property is defined, or any client event is handled. Available client events can be accessed via the ASPxColorEdit.ClientSideEvents property.