ASPxCloudControl Class
A cloud control.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.1.dll
NuGet Package: DevExpress.Web
Declaration
Remarks
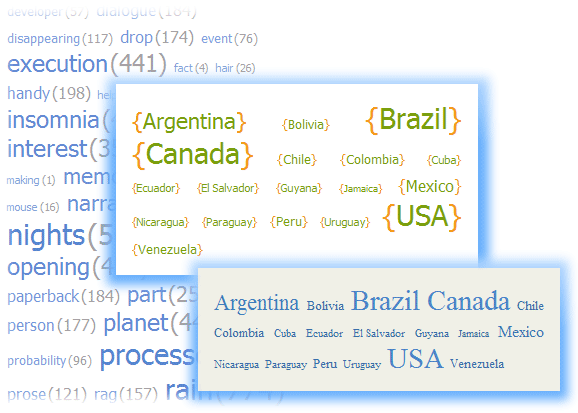
ASPxCloudControl uses tag clouds with different sizes and colors to visualize data. The control renders items as links to allow users to drill into the selected category.

Create a Cloud Control
Design Time
ASPxCloudControl is available on the DX.25.1: Navigation & Layout toolbox tab in the Microsoft Visual Studio IDE.

Drag the control onto a form and customize the control’s settings, or paste the control markup in the page’s source code.
<dx:ASPxCloudControl ID="ASPxCloudControl" runat="server" ShowValues="true">
<Items>
<dx:CloudControlItem Text="Home" Value="20" NavigateUrl="/home" />
<dx:CloudControlItem Text="Products" Value="5" NavigateUrl="/products" />
<dx:CloudControlItem Text="Contacts" Value="10" NavigateUrl="/contacts" />
</Items>
</dx:ASPxCloudControl>
Run Time
using DevExpress.Web;
...
protected void Page_Load(object sender, EventArgs e)
{
ASPxCloudControl cloudControl = new ASPxCloudControl();
CloudControlItem item1 = new CloudControlItem("Home", 20, "/home");
CloudControlItem item2 = new CloudControlItem("Products", 5, "/products");
CloudControlItem item3 = new CloudControlItem("Contacts", 10, "/contacts");
cloudControl.Items.Add(item1);
cloudControl.Items.Add(item2);
cloudControl.Items.Add(item3);
cloudControl.ShowValues = true;
Page.Form.Controls.Add(cloudControl);
}
Client-Side API
The ASPxCloudControl control supports a client-side functionality implemented with the JavaScript language.
Availability | Available by default. |
Client object type | |
Access name | |
Events |
Bind to Data
ASPxCloudControl has the ASPxDataWebControl.DataSourceID property to bind the control to a data source.
<dx:ASPxCloudControl ID="ASPxCloudControl" runat="server"
DataSourceID="CountriesDataSource" NavigateUrlField="Name"
NavigateUrlFormatString="javascript:void('{0}')"
TextField="Name" ValueField="Traffic"
OnItemDataBound="CloudControl_ItemDataBound">
...
</dx:ASPxCloudControl>
Item View
ASPxCloudControl allows you to use the following properties to display and normalize the item weight:
- ASPxCloudControl.ShowValues
- Allows you to display the item value (weight).
- ASPxCloudControl.RankCount
- Specifies the number of ranks to arrange items according to their values (weights).
- ASPxCloudControl.Scale
- Specifies the algorithm that normalizes the item weight.
<dx:ASPxCloudControl ID="ASPxCloudControl" runat="server"
RankCount="5" Scale="Linear" ShowValues="true">
...
</dx:ASPxCloudControl>
Sort Items
The ASPxCloudControl.Sorted property allows you to specify whether to sort items in the control.
<dx:ASPxCloudControl ID="ASPxCloudControl" runat="server" Sorted="True">
...
</dx:ASPxCloudControl>
Appearance Customization
ASPxCloudControl allows you to customize items appearance. You can use the ASPxCloudControl.MaxColor and ASPxCloudControl.MinColor properties to specify the colors of the most and the least weighted items.
<dx:ASPxCloudControl ID="ASPxCloudControl" runat="server"
MaxColor="Purple" MinColor="Green">
...
</dx:ASPxCloudControl>