ASPxGridViewSearchPanelSettings.ColumnNames Property
Specifies the columns to which the grid should apply the search panel filter.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v19.1.dll
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| String | "*" | A string value listing grid column identifiers that can be either: column name, field name, or caption. |
Property Paths
You can access this nested property as listed below:
| Library | Object Type | Path to ColumnNames |
|---|---|---|
| ASP.NET Controls and MVC Extensions | ASPxGridView |
|
| GridViewProperties |
|
|
| GridViewSettings |
|
|
| GridViewSettings<RowType> |
|
|
| MVCxGridView |
|
|
| MVCxGridViewProperties |
|
|
| ASP.NET Bootstrap Controls | BootstrapGridView |
|
Remarks
Use the ColumnNames property to specify columns to which the grid should apply the search panel filter. The specified strings can be either: a column name (WebColumnBase.Name), field name (GridViewDataColumn.FieldName), or caption(WebColumnBase.Caption).
You can exclude a particular column from the filter by setting the column’s GridDataColumnSettings.AllowFilterBySearchPanel property to false.
WebForms:
<dx:ASPxGridView ID="Grid" runat="server" DataSourceID="GridDataSource">
<Columns>
<dx:GridViewDataTextColumn FieldName="Country">
<Settings AllowFilterBySearchPanel="false" />
</dx:GridViewDataTextColumn>
...
</Columns>
<SettingsSearchPanel Visible="true" />
</dx:ASPxGridView>
MVC:
@Html.DevExpress().GridView(settings => {
settings.Name = "grid";
settings.Columns.Add(column => {
column.FieldName = "Country";
column.Settings.AllowFilterBySearchPanel = DefaultBoolean.False;
});
settings.SettingsSearchPanel.Visible = true;
...
}).Bind(Model).GetHtml()
Concept
WebForms: Search Panel
MVC: Search Panel
Online Demos
WebForms: ASPxGridView - Search Panel
Example

WebForms:
<dx:ASPxGridView ID="Grid" runat="server" DataSourceID="GridDataSource">
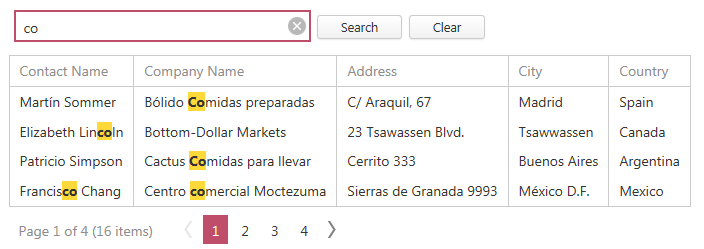
<SettingsSearchPanel Visible="true" ShowApplyButton="True" ShowClearButton="True" ColumnNames="ContactName; CompanyName" />
</dx:ASPxGridView>
MVC:
@Html.DevExpress().GridView(settings => {
settings.Name = "grid";
settings.SettingsSearchPanel.Visible = true;
settings.SettingsSearchPanel.ShowApplyButton = true;
settings.SettingsSearchPanel.ShowClearButton = true;
settings.SettingsSearchPanel.ColumnNames = "ContactName; CompanyName";
...
}).Bind(Model).GetHtml()