Search Panel
- 6 minutes to read
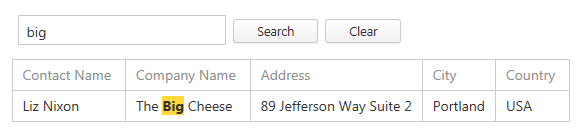
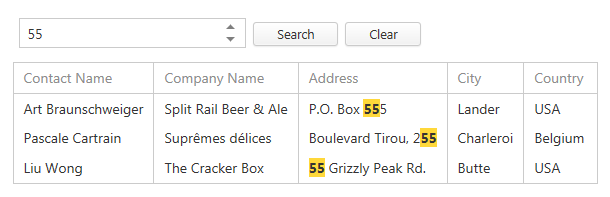
The Search Panel allows end-users to locate data with ease by typing the filter criterion in the panel editor, and then highlighting these search results.
To enable the search panel, set the ASPxGridSearchPanelSettings.Visible property to true. You can access the panel settings using the ASPxGridView.SettingsSearchPanel property.
By default, a search panel filter criterion is applied automatically after the time period specified by the ASPxGridSearchPanelSettings.Delay property passes. You can disable the time delay by setting the ASPxGridSearchPanelSettings.AllowTextInputTimer property to false. In this case, the filter criterion is not applied automatically. An end-user can click the Apply (Search) button or press the ENTER key to apply the entered criterion.

Note
Search Panel Limitations * Search results contained in templates are not highlighted automatically. However, you can implement the highlighting manually. To learn more, see Code Example T222691: ASPxGridView - Search Panel - How to highlight the text placed inside a DataItem template.
When grid text contains HTML tags and the EncodeHtml property is set to false, the search panel highlighting may break the current HTML structure.
When text contains HTML tags, its appearance is controlled by the browser. Our search logic takes all text from a database field, determines matches and wraps all matches in a span element to highlight them. When the EncodeHtml property is set to false, this logic may break the current HTML structure. You can either disable ASPxGridSearchPanelSettings.HighlightResults or define a GridViewDataColumn.DataItemTemplate for this column, and manually prevent highlighting if an entered text contains HTML parts.
How to apply a search panel filter in code
You can apply a search panel filter in code on the server and client side.
On the server side
The code sample below demonstrates how to specify the search panel filter in code on the server side using the ASPxGridBase.SearchPanelFilter property.

<dx:ASPxGridView ID="Grid" runat="server" DataSourceID="GridDataSource" >
<Columns>
...
</Columns>
<SettingsSearchPanel Visible="true" ShowApplyButton="True" ShowClearButton="True" />
</dx:ASPxGridView>
On the client side
The code sample below demonstrates how to specify the search panel filter in code on the client side using the ASPxClientGridView.ApplySearchPanelFilter method.

<dx:ASPxGridView ID="Grid" runat="server" DataSourceID="GridDataSource" ClientInstaceName="grid" >
<Columns>
...
</Columns>
<SettingsSearchPanel Visible="True" ShowApplyButton="True" ShowClearButton="True" />
</dx:ASPxGridView>
grid.ApplySearchPanelFilter('big');
Note
The ASPxGridBase.SearchPanelFilter property and the ASPxClientGridView.ApplySearchPanelFilter method are in effect even if the search panel is disabled (the ASPxGridSearchPanelSettings.Visible property is set to false).
How to specify the columns to which the search panel filter will be applied
By default, the search panel filter is applied to all visible data columns in the grid.
You can specify particular columns to which the filter should be applied using the ASPxGridViewSearchPanelSettings.ColumnNames property. The property lists column identifiers that can be either: a column name (WebColumnBase.Name), field name (GridViewDataColumn.FieldName), or caption(WebColumnBase.Caption).

WebForms:
<dx:ASPxGridView ID="Grid" runat="server" DataSourceID="GridDataSource">
<SettingsSearchPanel Visible="true" ShowApplyButton="True" ShowClearButton="True" ColumnNames="ContactName; CompanyName" />
</dx:ASPxGridView>
MVC:
@Html.DevExpress().GridView(settings => {
settings.Name = "grid";
settings.SettingsSearchPanel.Visible = true;
settings.SettingsSearchPanel.ShowApplyButton = true;
settings.SettingsSearchPanel.ShowClearButton = true;
settings.SettingsSearchPanel.ColumnNames = "ContactName; CompanyName";
...
}).Bind(Model).GetHtml()
To exclude a particular column from filtering, set the column’s GridDataColumnSettings.AllowFilterBySearchPanel property to false.

<dx:ASPxGridView ID="Grid" runat="server" DataSourceID="GridDataSource" AutoGenerateColumns="False">
<Columns>
<dx:GridViewDataTextColumn FieldName="ContactName" />
<dx:GridViewDataTextColumn FieldName="CompanyName">
<Settings AllowFilterBySearchPanel="False" />
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="Address" />
<dx:GridViewDataTextColumn FieldName="City" />
<dx:GridViewDataTextColumn FieldName="Country" />
</Columns>
<SettingsSearchPanel Visible="true" ShowApplyButton="True" ShowClearButton="True" />
...
</dx:ASPxGridView>
How to change the default search panel editor with a custom one
The ASPxGridView provides two capabilities for using a custom editor for a search panel. The first is replacing the default editor with another DevExpress editor in the ASPxGridView.SearchPanelEditorCreate event handler.

<dx:ASPxGridView ID="Grid" runat="server" DataSourceID="GridDataSource" OnSearchPanelEditorCreate="Grid_SearchPanelEditorCreate">
<Columns>
...
</Columns>
<SettingsSearchPanel Visible="true" ShowApplyButton="True" ShowClearButton="True" />
...
</dx:ASPxGridView>
protected void Grid_SearchPanelEditorCreate(object sender, DevExpress.Web.ASPxGridViewSearchPanelEditorCreateEventArgs e) {
e.EditorProperties = new SpinEditProperties();
}
The second option for using a custom editor for the search panel is to specify an external DevExpress editor with the ASPxGridSearchPanelSettings.CustomEditorID property.

<dx:ASPxGridView ID="Grid" runat="server" DataSourceID="GridDataSource">
<Columns>
...
</Columns>
<SettingsSearchPanel CustomEditorID="ASPxTextBox1" />
...
</dx:ASPxGridView>
<dx:ASPxTextBox ID="ASPxTextBox1" runat="server" Width="170px">
</dx:ASPxTextBox>
Search syntax
In its simplest form, a search criterion consists of a single word. However, the search panel allows you to create composite criteria.
Search Criteria | Sample Image | Description |
|---|---|---|
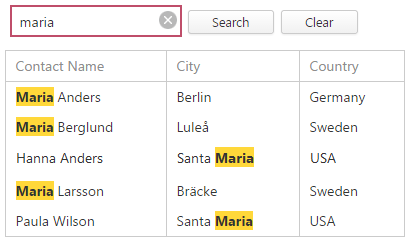
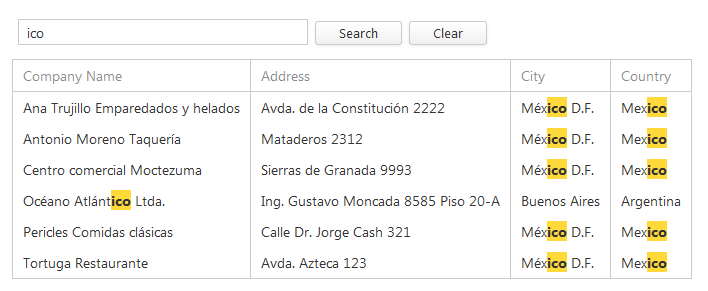
Mask: criterion Example: maria |
| Example description: selects records that contain the “maria” string in any search column. |
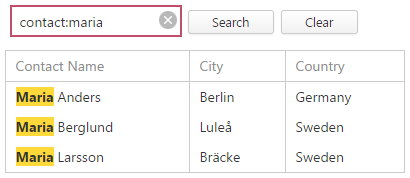
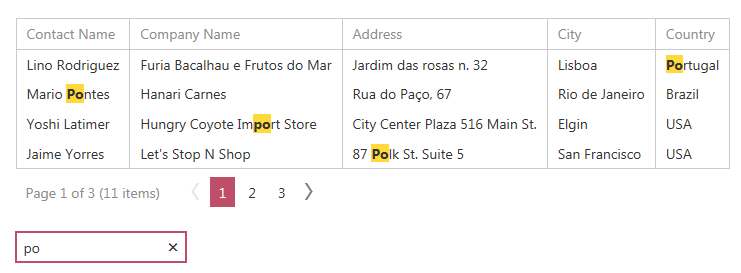
Mask: column:criterion Example: contact:maria |
| You can search against a specific column by preceding a search string with the column’s caption, plus a colon character. Instead of the complete caption, it is possible to use the initial characters of the caption. A search will be performed against the first column whose name starts with the specified substring. If you want to search against a column whose caption contains space characters, specify the column’s display caption in quotation marks. If the search string contains multiple conditions separated by space characters, and at least one condition defines a search against a specific column, only records that match these conditions are shown (i.e., the conditions are combined by the AND logical operator). Example description: selects records that contain “maria” in the column that starts with “contact”. |
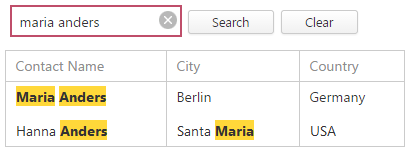
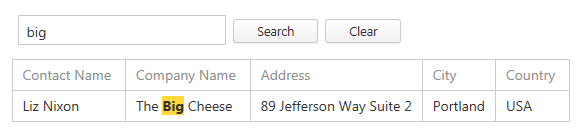
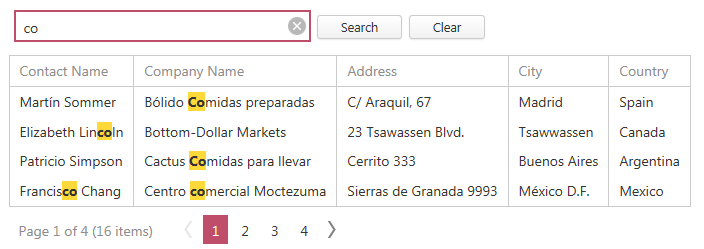
Mask: criterion1 criretion2 Example: maria anders | Option 1
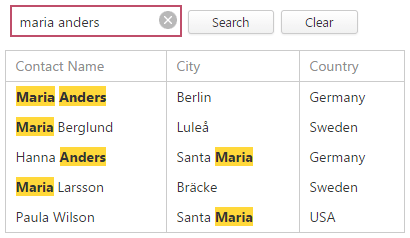
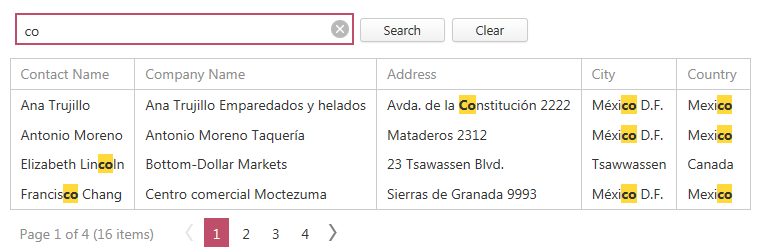
Option 2
| If the search string contains multiple words separated by space characters, the words are treated as individual conditions. Use the ASPxGridSearchPanelSettings.GroupOperator property to specify a logical operator used to combine the conditions. Option 1 (default behavior) When the ASPxGridSearchPanelSettings.GroupOperator property is set to And. Only records that match all of the conditions are shown (i.e., the conditions are combined by the AND logical operator). Example description: selects records that contain both “maria” AND “anders” strings in any search column. Option 2 When the ASPxGridSearchPanelSettings.GroupOperator property is set to Or. If there is no column specification, records that match at least one of these conditions are shown (i.e., the conditions are combined by the OR logical operator). If at least one condition defines a search against a specific column, only records that match all of these conditions are shown (i.e., the conditions are combined by the AND logical operator). Example description: selects records that contain either “maria” OR “anders” strings in any search column. |
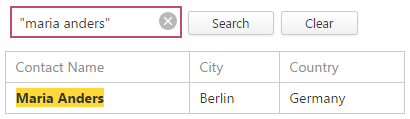
Mask: “criterion with spaces” Example: “maria anders” |
| If you want to search for a string containing a space character, specify this string in quotation marks. Example description: selects records that contain “maria anders” in any search column. |
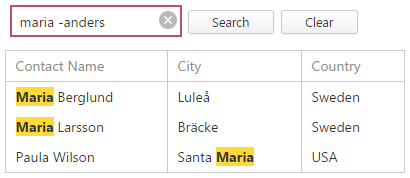
Mask: criterion1 -criterion2 Example: maria -anders |
| Precede a condition with “-” to exclude records that match this condition from the resulting set. There should be no space between the “-” sign and the condition. Example description: selects records that contain “maria”, excluding records that contain “anders”. |
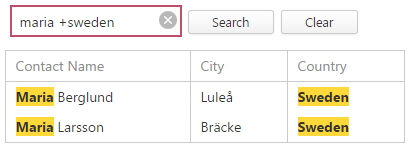
Mask: criterion1 +criterion2 Example: maria +sweden |
| Precede a condition with “+” to display only records that match this condition. The “+” specifier allows you to implement the logical AND operator. There should be no space character between the “+” sign and the condition. Example description: selects records that contain both “maria” AND “sweden” in search columns. |
Note
Searches performed using a Search Panel are case insensitive.
Searches using the search panel for case-sensitive data sources in Server Mode are not supported. The search panel always converts a search string to lower-case before searching.