GridViewDataComboBoxColumn Class
A data column with the combo box editor.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v19.1.dll
Declaration
Remarks
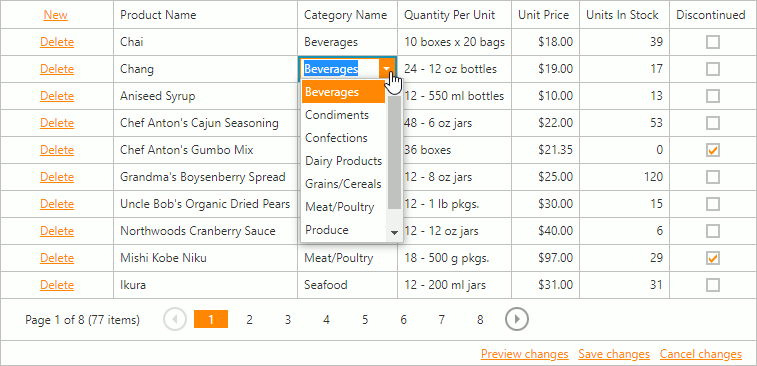
The GridViewDataComboBoxColumn object is a data column whose values are edited by the combo box editor.

Use the GridViewDataComboBoxColumn.PropertiesComboBox property to access and customize the column editor’s settings.
Note
The GridViewDataComboBoxColumn object does not support database server mode.
Concept
Example
For a full example, see Grid - Batch Editing and Updating demo.
<dx:ASPxGridView ID="Grid" runat="server" DataSourceID="DemoDataSource1" KeyFieldName="ProductID" EnableRowsCache="false" Width="100%">
<Columns>
<dx:GridViewCommandColumn ShowNewButtonInHeader="true" ShowDeleteButton="true" ShowCancelButton="true" Width="100" />
<dx:GridViewDataTextColumn FieldName="ProductName" >
<PropertiesTextEdit>
<ValidationSettings Display="Dynamic" RequiredField-IsRequired="true" />
</PropertiesTextEdit>
</dx:GridViewDataTextColumn>
<dx:GridViewDataComboBoxColumn FieldName="CategoryID" Caption="Category Name">
<PropertiesComboBox DataSourceID="CategoriesDataSource" ValueType="System.Int32" ValueField="CategoryID" TextField="CategoryName" />
</dx:GridViewDataComboBoxColumn>
<dx:GridViewDataTextColumn FieldName="QuantityPerUnit" />
<dx:GridViewDataSpinEditColumn FieldName="UnitPrice">
<PropertiesSpinEdit DisplayFormatString="c" DisplayFormatInEditMode="true" MinValue="0" MaxValue="60000">
<ValidationSettings Display="Dynamic" RequiredField-IsRequired="true" />
</PropertiesSpinEdit>
</dx:GridViewDataSpinEditColumn>
<dx:GridViewDataSpinEditColumn FieldName="UnitsInStock">
<PropertiesSpinEdit MinValue="0" MaxValue="10000" NumberType="Integer" />
</dx:GridViewDataSpinEditColumn>
<dx:GridViewDataCheckColumn FieldName="Discontinued">
<PropertiesCheckEdit AllowGrayed="true" AllowGrayedByClick="false" />
</dx:GridViewDataCheckColumn>
</Columns>
<SettingsEditing Mode="Batch" />
</dx:ASPxGridView>
MVC approach:
Note
For a full example, see the GridView - Customization Dialog demo.
@Html.DevExpress().GridView(settings => {
settings.Name = "GridView";
settings.SettingsCustomizationDialog.Enabled = true;
...
settings.Columns.Add(c => {
c.FieldName = "ProductName";
c.Settings.AutoFilterCondition = AutoFilterCondition.Contains;
});
settings.Columns.Add(c => {
c.FieldName = "CategoryID";
c.Caption = "Category Name";
c.SortIndex = 0;
c.SortOrder = DevExpress.Data.ColumnSortOrder.Ascending;
c.AdaptivePriority = 1;
c.Settings.AllowHeaderFilter = DefaultBoolean.True;
c.Settings.AllowAutoFilter = DefaultBoolean.False;
c.Settings.SortMode = DevExpress.XtraGrid.ColumnSortMode.DisplayText;
c.SettingsHeaderFilter.Mode = GridHeaderFilterMode.CheckedList;
c.EditorProperties().ComboBox(cb => {
cb.DataSource = NorthwindDataProvider.GetCategories();
cb.TextField = "CategoryName";
cb.ValueField = "CategoryID";
cb.ValueType = typeof(int);
});
});
}).Bind(Model).GetHtml()
Implements
Inheritance
Object
StateManager
CollectionItem
WebColumnBase
GridViewColumn
GridViewDataColumn
GridViewEditDataColumn
GridViewDataComboBoxColumn
See Also