Crosshair Cursor
- 3 minutes to read
The crosshair cursor allows you to track series point coordinates, which adds interactivity to a chart. It is also used for data analysis when you need to compare different graphs.
Important
The Crosshair Cursor is enabled by default when the Chart’s diagram type is Cartesian (XY-) or SwiftPlot.
If you want to use an alternative tool to interact with chart data, you can use a tooltip instead. The tooltip is available for all diagram types.
Overview
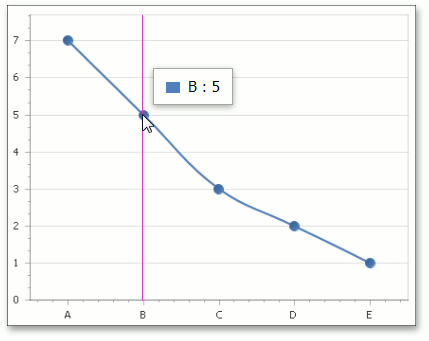
The crosshair cursor includes a pair of intersecting horizontal and vertical lines (the value line and the argument line) with corresponding axis labels (value labels and argument labels) at the end of the lines. Initially, only the crosshair argument line is visible.
See the following topic to learn how to customize the crosshair cursor and its elements: Crosshair Cursor Customization.
The cursor also contains a label (the crosshair label), which is positioned at the intersection of the lines. This label is also visible and shows the current series point argument and value.

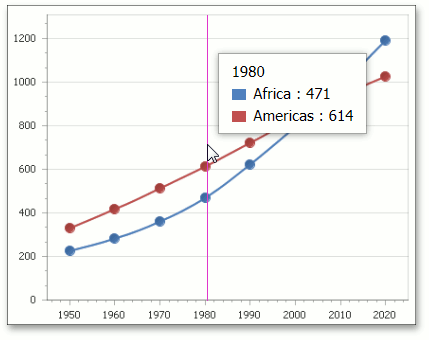
When your chart contains two or more series, the crosshair cursor label has the following appearance:

As you can see, each crosshair label contains a group header that helps to operate with numerous data. If you wish to hide the group header, set the CrosshairOptions.ShowGroupHeaders property to false.
Note
If a series name is not displayed on a crosshair label, you need to specify it using the Series.Name property.
Enable the Crosshair Cursor
The crosshair cursor is initially enabled. This means that you do not need to write any code to add it to a chart. If you want to deactivate the crosshair cursor, you can do one of the following:
- Use the WebChartControl.CrosshairEnabled property to disable/enable a crosshair cursor at the chart control level;
- Use the SeriesBase.CrosshairEnabled property to disable/enable a crosshair cursor for a specific series.
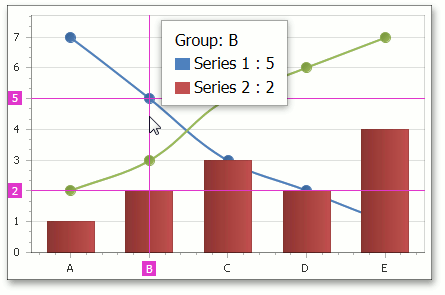
The following image illustrates the second option: the crosshair cursor is disabled for Spline series only.

Note
In the image above, group headers of the crosshair cursor were formatted using the CrosshairOptions.GroupHeaderPattern property set to the “Group: {A}” value. See the following help topic to learn more: Crosshair Cursor Customization.
Alternatively, you can use tooltips to interact with data. See the following help topic to learn more: Tooltips.
Enable the Crosshair Cursor at Runtime
To programmatically show the Crosshair Cursor on the client side, call the ASPxClientXYDiagram2D.ShowCrosshair method and specify the mouse position coordinates as this method’s parameters.

function OnChartObjectSelectionChanged(s, e) {
var x = e.absoluteX - e.htmlElement.offsetLeft;
var y = e.absoluteY - e.htmlElement.offsetTop;
var xyDiagram = s.GetChart().diagram;
xyDiagram.ShowCrosshair(x, y);
e.processOnServer = false;
}
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="MainPage.aspx.cs" Inherits="ShowCrosshairExample.MainPage" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ShowCrosshair Example</title>
<script type="text/javascript" src="MainPageScripts.js"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
<dx:WebChartControl
ID="chartControl"
runat="server"
Height="720px"
Width="1280px"
ClientInstanceName="chartControl"
CrosshairEnabled="False"
EnableClientSideAPI="true">
<ClientSideEvents ObjectSelected="OnChartObjectSelectionChanged"/>
<CrosshairOptions
ShowOnlyInFocusedPane="False" />
<%-- ... --%>
</dx:WebChartControl>
</div>
</form>
</body>
</html>