Reading View Mode
- 3 minutes to read
Overview
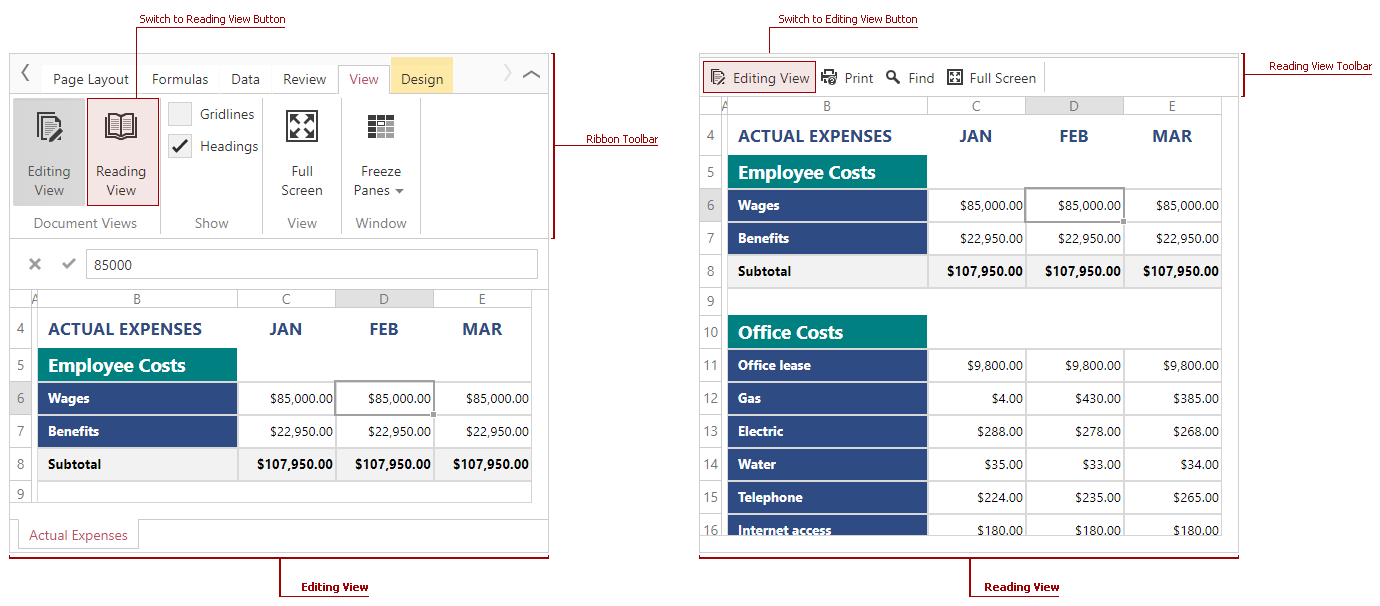
The spreadsheet control offers Reading View mode. The latter is optimized specifically for reading documents. This mode disables the spreadsheet’s editing functionality, and replaces the Ribbon UI with a compact toolbar that is rendered more quickly than the ribbon.
The spreadsheet control supports two view modes: Editing View and Reading View. Editing View mode enables all the spreadsheet’s features to modify documents. You can control spreadsheet’s view mode using server and client API. End users can switch between view modes using the control’s UI.

Managing View Modes via API
The ASPxSpreadsheet and the ASPxClientSpreadsheet objects provide the following API to specify the control’s view mode or implement custom code when the view mode is changed.
Server-side API
| Member | Description |
|---|---|
| SpreadsheetViewSettings.Mode | Gets or sets a value specifying the control’s view mode. |
| ASPxSpreadsheet.ViewModeChanging | Fires before the control’s view mode is changed and allows you to cancel the action. |
The ASPxSpreadsheet.ViewModeChanging event allows you to prevent the control from switching to another view mode (using the e.Cancel parameter), or prepare the spreadsheet and other controls for switching to another view mode. You can add or remove Reading View toolbar items using this event’s handler. The toolbar’s items are represented as ribbon items and stored in a separate ribbon tab (SRReadingViewTab) in the ASPxSpreadsheet.RibbonTabs collection.
The following code example demonstrates how to add the “Enable/Disable FullScreen mode” command (SRFullScreenCommand) to the Reading View toolbar.
<dx:ASPxSpreadsheet ID="Spreadsheet" runat="server" OnViewModeChanging="Spreadsheet_ViewModeChanging">
<SettingsView Mode="Reading" />
</dx:ASPxSpreadsheet>
If the SRReadingViewTab ribbon tab is missing in the ASPxSpreadsheet.RibbonTabs collection, the control in Reading View mode displays the Ribbon UI instead of the toolbar. In this example, the ASPxSpreadsheet.CreateDefaultRibbonTabs method is called to populate the ribbon with default ribbon tabs including SRReadingViewTab, and then customize it. You also can add the tab to the collection manually in code (or markup) if you populate the ribbon with custom tabs.
Client-side API
Use the following client API to get or set the control’s view on the client. You can also handle the ASPxClientSpreadsheet.ViewModeChanged event to implement a custom client code in response to the changing view mode.
| Member | Description |
|---|---|
| ASPxClientSpreadsheet.GetViewMode | Returns the control’s view mode. |
| ASPxClientSpreadsheet.SetViewMode | Specifies the control’s view mode. |
| ASPxClientSpreadsheet.ViewModeChanged | Occurs when the control’s view mode is changed. |