Data Paging
- 2 minutes to read
Data Paging Overview
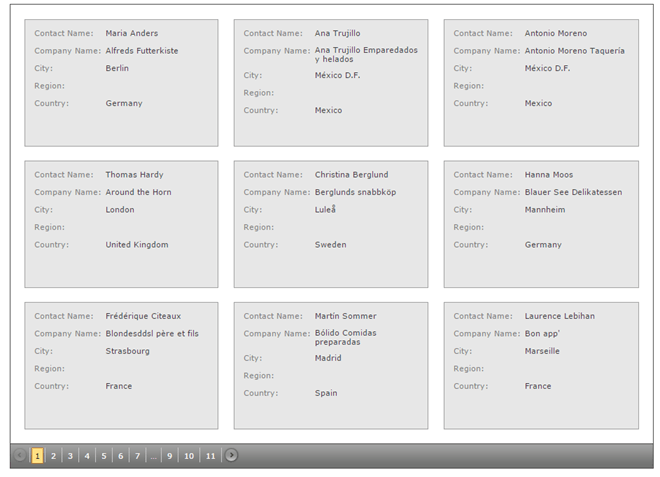
By default, ASPxCardView automatically splits content across multiple pages and provides end users with an embedded page navigation UI - Pager.

The built-in pager enables users to navigate through ASPxCardView data. It consists of navigation buttons (“next”, “last”, “previous”, “first”, “all”), an indicator that displays the current page number and the total number of pages, and a page size item that allows you to specify the maximum number of cards displayed. To access and customize pager settings, use the ASPxCardView.SettingsPager property.
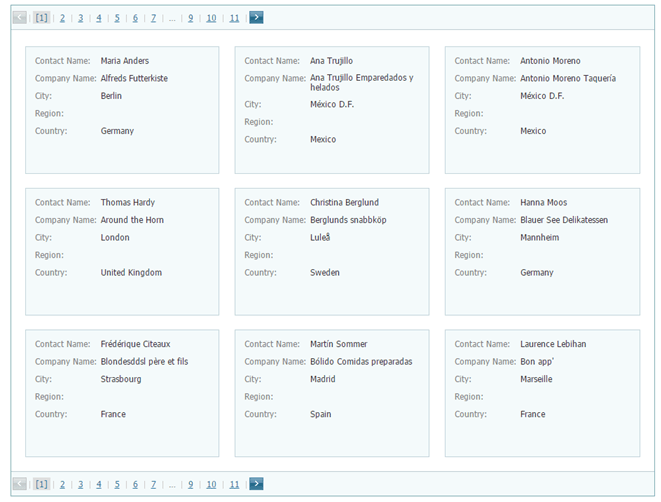
The pager can be displayed above or below the cards, or on both sides.

Use the ASPxGridPagerSettings.Position property to specify the pager’s position within the ASPxCardView.
You can use the CardViewFlowLayoutSettings.ItemsPerPage property to specify the maximum number of cards that can be displayed on a page, provided that the ASPxCardViewSettings.LayoutMode property is set to Flow. In Table layout mode, use the CardViewTableLayoutSettings.ColumnCount and CardViewTableLayoutSettings.RowsPerPage properties.
To disable paging and display all cards within the grid, set the ASPxCardViewPagerSettings.Mode property to GridViewPagerMode.ShowAllRecords.
Navigation in Code
The active page is identified by the ASPxGridBase.PageIndex property. Use this property to switch between pages in code. The total number of pages can be obtained by the ASPxGridBase.PageCount property.
ASPxCardView provides a client-side API that enables you to navigate a user to a specific location. These methods are listed in the following help topic: Member Table: Paging and Scrolling .
After the active page has been changed, the ASPxGridBase.PageIndexChanged event is raised.