Spin Edit
- 3 minutes to read
IMPORTANT
Bootstrap Controls for ASP.NET Core are in maintenance mode. We don’t add new controls or develop new functionality for this product line. Our recommendation is to use the ASP.NET Core Controls suite.
The Bootstrap Spin Edit control allows end-users to edit numeric values easily by incrementing and decrementing edit values, using spin buttons, a mouse wheel or keyboard.

Bootstrap Spin Edit offers the following features:
Customizable Button Visibility and Positions
The BootstrapSpinButtonsBuilder.ShowIncrementButtons and BootstrapSpinButtonsBuilder.ShowLargeIncrementButtons methods control the visibility of spin buttons.
BootstrapSpinEdit View
Affected Properties

ShowIncrementButtons = True
ShowLargeIncrementButtons = True

ShowIncrementButtons = True
ShowLargeIncrementButtons = False

ShowIncrementButtons = False
ShowLargeIncrementButtons = True
Float or Integer Value Editing
Bootstrap Spin Edit supports the float and integer editing modes that are controlled by the BootstrapSpinEditBuilder.NumberType method. In integer mode (when the NumberType is set to Integer), float value input is disabled, and float values displayed within the editor are automatically rounded after they have been modified. In float mode, culture-specific separators are supported, allowing decimal separators to display uniquely in various cultures. You can define the number of decimal places using the BootstrapSpinEditBuilder.DecimalPlaces method.
BootstrapSpinEdit View
Affected Properties

NumberType = Integer

NumberType = Float
DecimalPlaces = 2
Increment = 10.253
Customizable Increment/Decrement Values
When an end-user presses a small or large spin button, the editor value is incremented or decremented by the amount specified using the BootstrapSpinEditBuilder.Increment and BootstrapSpinEditBuilder.LargeIncrement properties respectively.
Customizable Minimum and Maximum Values
You can define the minimum and maximum allowed values using the BootstrapSpinEditBuilder.MinValue and BootstrapSpinEditBuilder.MaxValue methods; this limits end-user input to the specified range.
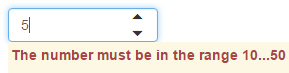
Out of Range Warning
The Bootstrap Spin Edit displays a warning message when an end-user types a date that is out of the range specified by the BootstrapSpinEditBuilder.MinValue and BootstrapSpinEditBuilder.MaxValue methods if the BootstrapSpinEditBuilder.ShowOutOfRangeWarning method has been called with the true parameter.

Mouse Wheel and Keyboard Support
End-users can change the Spin Edit value using a mouse wheel and keyboard (the ARROW UP and ARROW DOWN keys - for small increments/decrements; the CTRL+ARROW UP and CTRL+ARROW DOWN or PAGE UP and PAGE DOWN keys - for large increments/decrements).
Auto-Repeat Functionality
When end-users press and hold a spin button, it results in the continuous incrementing/decrementing of the editor value. The auto-repeat functionality is also available when end-users press the UP and DOWN keys to increment or decrement a value.
Full-Featured Client-Side API
The Bootstrap Spin Edit provides you with a comprehensive client-side API. This API is implemented using JavaScript and is exposed via the BootstrapSpinEdit object. The BootstrapSpinEdit object serves as a client-side equivalent of the Bootstrap Spin Edit control. You can operate with the editor values using the following methods: