Create and View Reports in an ASP.NET Core Blazor Application
- 2 minutes to read
This topic describes how an end-user can create and view a report at runtime in an ASP.NET Core Blazor application.
Note
ASP.NET Core Blazor Report Designer supports only desktop browsers.
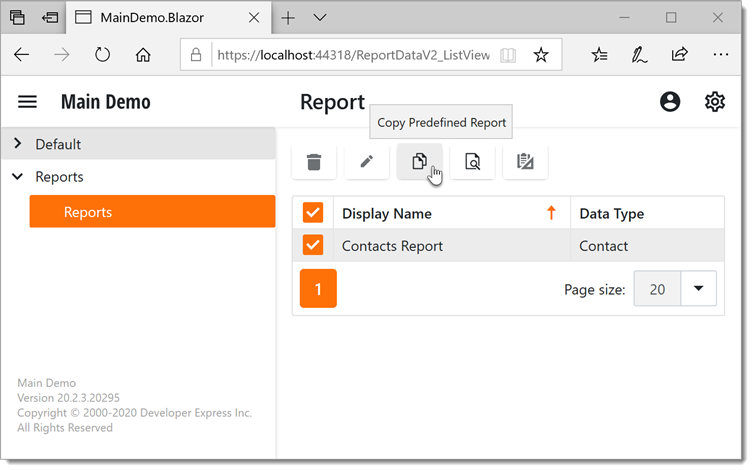
Copy a Predefined Report
Copy a predefined report using the Copy Predefined Report button and then edit it.

Create a New Report from Scratch
Important
ASP.NET Core Blazor Report Designer limitations in XAF
The following functionality is not supported:
- Create reports that use ViewDataSource (a new report uses CollectionDataSource);
- Add a new data source and change the data type of the existing data source;
- Adjust sorting and filtering.
To create a report at runtime, do the following.
- Choose the Reports item in the Navigation.
- Click New.
In the invoked Report Wizard dialog, specify the following and click Next.
- Display Name - the report’s name.
- Data Type - the business object type to be used in the report. Only the types that have the DefaultClassOptionsAttribute or VisibleInReportsAttribute attribute applied can be chosen.

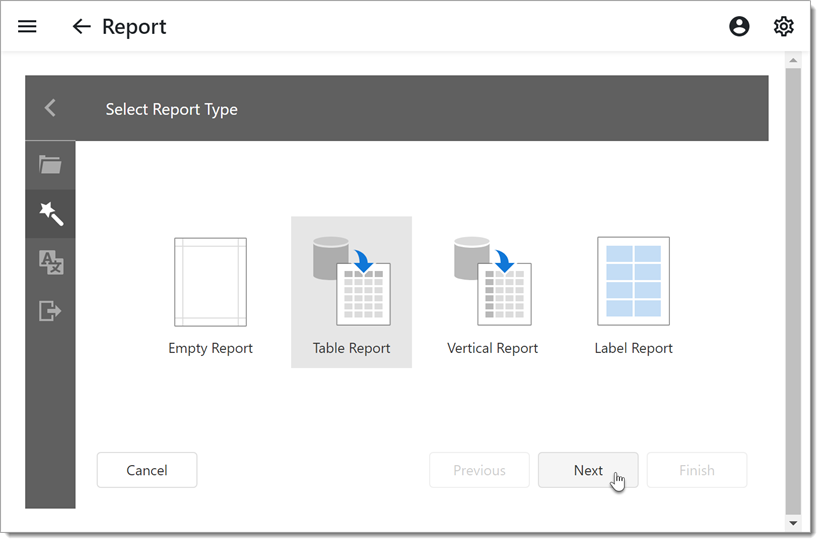
Choose the report type.

- Follow the wizard’s prompts to select report columns, and specify other settings.
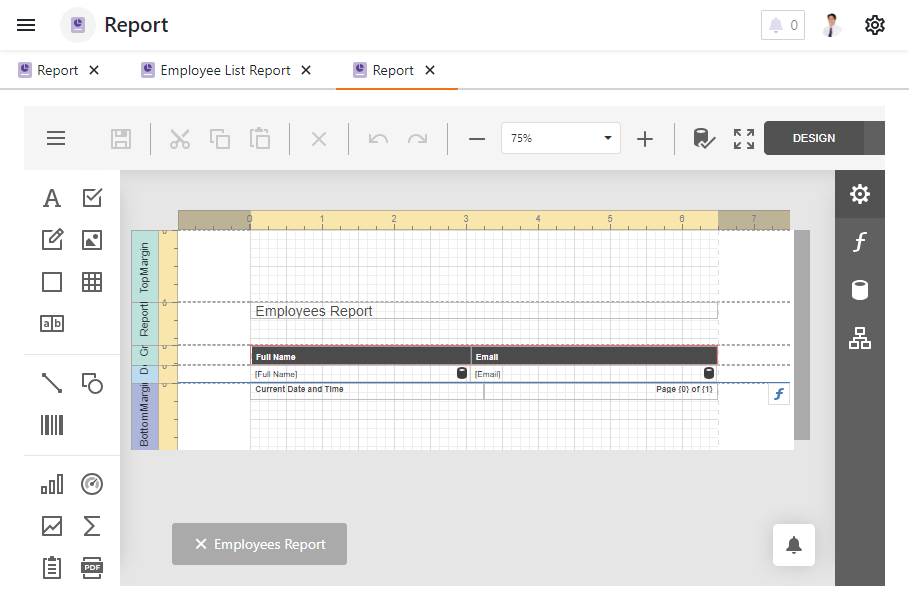
Finally, the new report will be opened in the Report Designer, which provides advanced report layout customization options.

You can see that the data source component has already been added. The data source’s ObjectTypeName property is set to the business object type specified in the first page of the Report Wizard.
When the VisibleInReports attribute is applied to a business class property, it specifies whether or not the target property is visible in the Report Designer field list. In the Report Designer, you can modify the existing fields layout and add more fields.
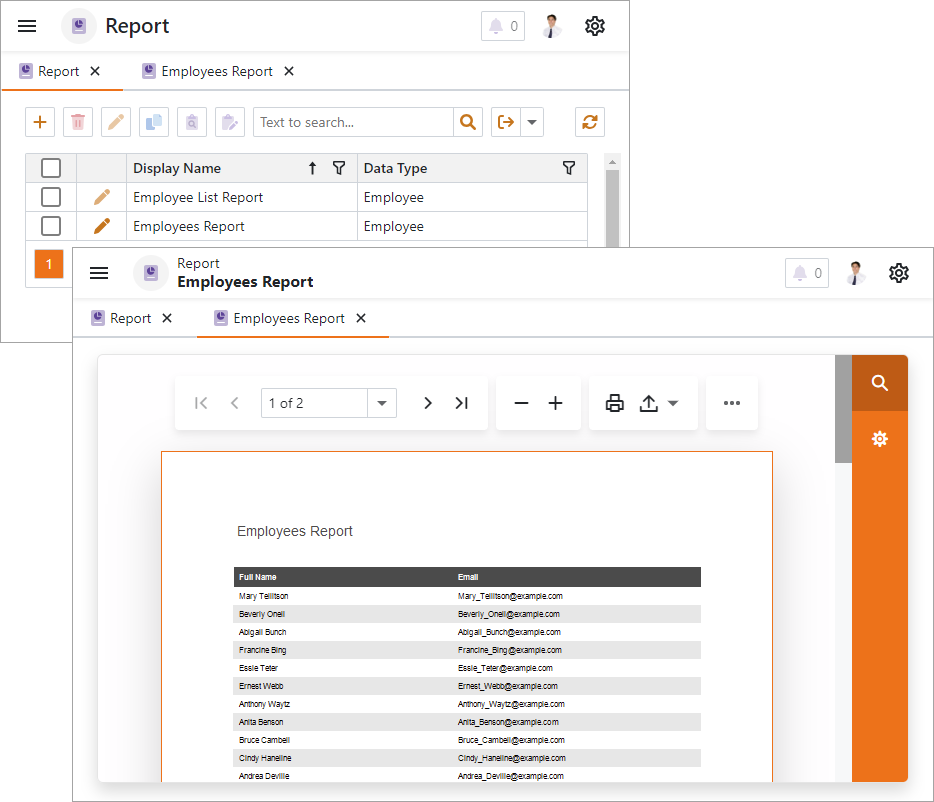
After a report is saved in the designer, it is added to the Reports List View. You can click a report to preview it.