Vue Apps: Enable Rich Text Editor in Web Report Designer
The XRRichText control can display text with rich formatting in your report. You can specify content directly in the control, load text from an RTF/HTML file, or bind the control to a data field.
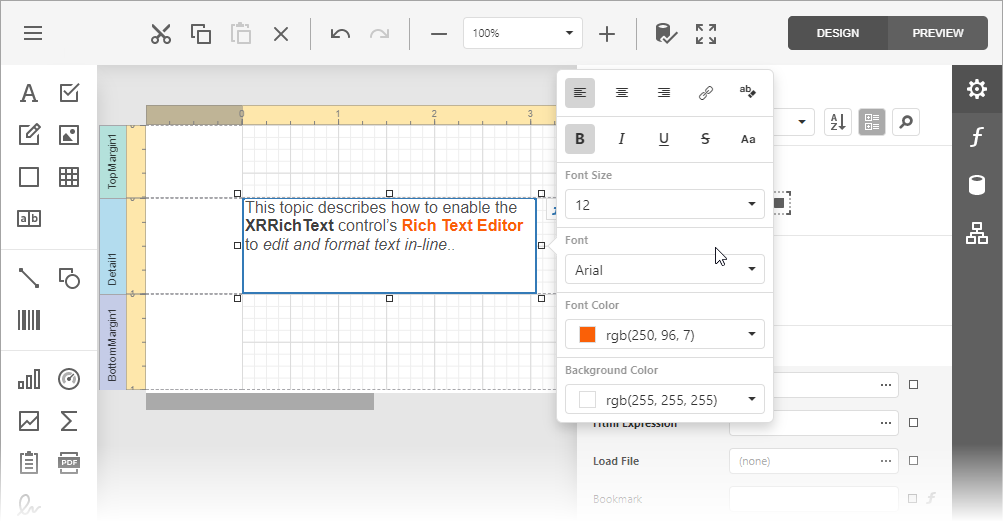
You can activate an inline Rich Text Editor and allow users to format and edit content in the Web Report Designer:

Note
The inline Rich Text Editor does not support Right-To-Left mode. For more information on limitations, refer to the following help topic: Rich Text Editor Unsupported Features.
Follow the steps below to activate inline editing functionality in the Rich Text control:
Install the devexpress-richedit npm package:
npm install devexpress-richedit@25.2-stableAdd the following lines to the page with the Report Designer:
import 'devexpress-reporting/dx-richedit'; import 'devexpress-richedit/dist/dx.richedit.css';