Use DevExpress Project Templates to Create a Blazor Reporting Application (Visual Studio)
- 5 minutes to read
This section describes how you can create Blazor Reporting applications using DevExpress project templates in Visual Studio.
Invoke the DevExpress Template Gallery
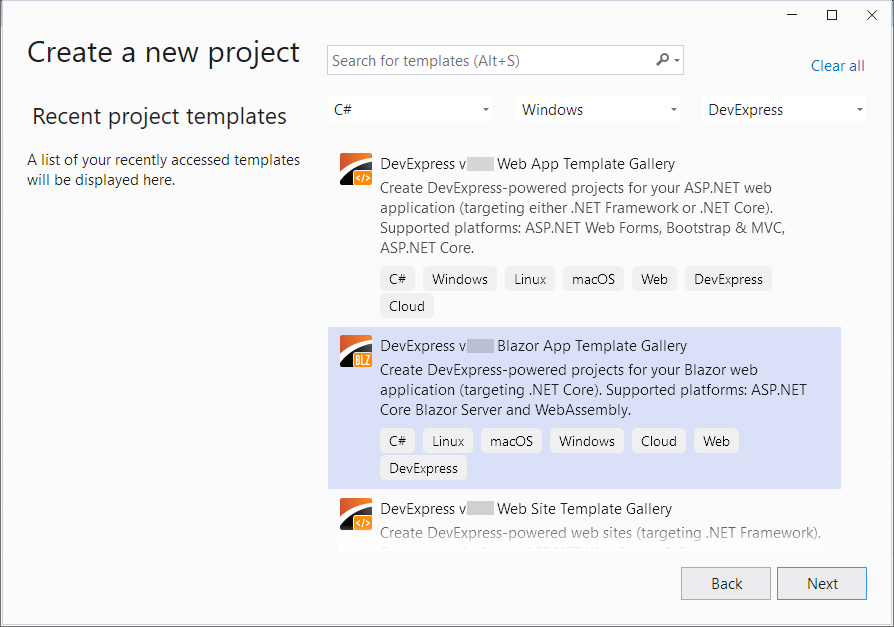
Click Create a new project on Visual Studio’s start page and select the DevExpress v24.1 Blazor App Template Gallery.

Click Next.
Specify the project name and location. Click Create to create a project and invoke the DevExpress Template Gallery:

Proceed with the DevExpress Template Gallery
When you invoke the DevExpress Template Gallery, select one of the templates listed below.
Server Reporting Application
Select Server Reporting Application and click Run Wizard.

The Project Gallery window closes and directs you to the DevExpress Blazor Project Wizard. In this wizard, you can add reporting controls to your application (native Blazor controls or JavaScript widgets). Refer to the following section for configuration options: DevExpress Blazor Project Wizard Settings.
Report Viewer (Native)
To create an app with the Blazor Report Viewer (native), specify the following settings:

| Setting | Value |
|---|---|
| Add Page with JS-Based Report Designer | False |
| Add Page with JS-Based Document Viewer | False |
| Add Page with Native Report Viewer | True |
Click Create Project to close the Wizard and create the sample project.
Refer to the following section for configuration options: DevExpress Blazor Project Wizard Settings.
For more information about the Blazor Server Report Viewer (Native), refer to the following help topic: Report Viewer for Blazor Server (Native).
Document Viewer and Report Designer (JS-Based)
To create an app with the Document Viewer and Report Designer (JS-Based), specify the following settings:

| Setting | Value |
|---|---|
| Add Page with JS-Based Report Designer | True |
| Add Page with JS-Based Document Viewer | True |
| Add Page with Native Report Viewer | False |
Add the Report Designer or Document Viewer page or both.
The generated project includes a report storage service that relies on the SQLite database (to save and retrieve a report by name). Refer to the following section for configuration options: DevExpress Blazor Project Wizard Settings.
Once the DevExpress Blazor Project Wizard appears on-screen, you can modify settings or leave them unchanged. Click Create Project to close the Wizard and create a Blazor WebAssembly Reporting sample project.
For more information about Blazor Server Reporting controls, refer to the following help topic: Document Viewer and Report Designer for Blazor Server (JavaScript-Based).
WebAssembly Hosted Reporting Application
Select WebAssembly Hosted Reporting Application and click Run Wizard.

Once DevExpress Blazor Project Wizard is invoked, you can change the settings or leave them untouched. Refer to the following section for configuration options: DevExpress Blazor Project Wizard Settings.
Click Create Project to close the Wizard and create the Blazor WebAssembly Hosted Reporting sample project.

The generated project includes a report storage service that relies on the SQLite database (to save and retrieve a report by name).
For more information about the Blazor Hosted WebAssembly Reporting controls, refer to the following help topic: Document Viewer and Report Designer for Blazor WebAssembly Hosted (JavaScript-Based).
WebAssembly Standalone Reporting Application
Select WebAssembly Reporting Application and click Run Wizard.

Once DevExpress Blazor Project Wizard is invoked, you can change the settings or leave them untouched. Refer to the following section for configuration options: DevExpress Blazor Project Wizard Settings.
Click Create Project to close the Wizard and create the Blazor WebAssembly Reporting sample project.

DevExpress Blazor Project Wizard Settings
DevExpress Blazor Project Wizard allows you to specify the following settings:
- Add Page with JS-Based Report Designer
- Adds a
ReportDesigner.razorpage that contains the DxReportDesigner or DxWasmReportDesigner component. - Add Page with JS-Based Document Viewer
- Adds a
DocumentViewer.razorpage that contains the DxDocumentViewer or DxWasmDocumentViewer component. - Add Page with Native Report Viewer
- Adds a
ReportViewer.razorpage that contains DxReportViewer (our Blazor native Report Viewer component). Available for Server and WebAssembly standalone templates.
- Add SQL Data Connection to the Data Source Wizard (applies to Report Designer)
- Specifies whether to create a sample connection string and register it in the Report Designer to create SQL Data Sources in the Report Wizard and Data Source Wizard. The connection string is also used to register a predefined data source.
- Add Sample JSON Data Connection Storage (applies to Report Designer)
- Specifies whether to create a storage and register it to create JSON Data Sources in the Report Wizard and Data Source Wizard.
- Add Data Type to Object Data Source Wizard (applies to Report Designer)
- Specifies whether to add a sample data object to an application and register this data object to create Object Data Sources in the Report Wizard and Data Source Wizard.
- Enable Rich Text Editor (applies to Report Designer)
- Specifies whether to add an in-line Rich Text Editor for the RichText control.
- Enable Docker Support Based on Selected OS
Creates a Dockerfile based on the selected OS. Review the following online example for more information: How to Use the DevExpress CrossPlatform Drawing Engine in an ASP.NET Core Application. Select
Noneto not enable Docker support.- None (defaut)
- Skip docker support.
- Debian
- Debian-based Dockerfile.
- Alpine
- Alpine-based Dockerfile.
- Ubuntu
- Ubuntu-based Dockerfile.
- openSUSE
- openSUSE-based Dockerfile.
- Amazon Linux
- Amazon Linux based Dockerfile.
- Specify Document Cache Storage Type
- Specifies the storage type to cache documents that the report creates. For more information, review the following help topic: Web Document Viewer Cache Management.
- InMemory (default)
- Default cache that stores objects directly in memory without serialization, optimized for frequent operations.
- XPO
- Implements database cache based on the XPO library, designed for multi-instance applications to prevent cache data loss.
- File
- Configures the reporting engine to store documents generated by reports on disk instead of in memory.
- DistributedCache
- Enables cache as external service that uses ASP.NET Core distributed caching mechanism and can be shared by multiple application servers.
- Azure
- Configures the application to use Azure caching services.
Troubleshooting
The following article lists common issues that can occur in a Web Reporting application and describes solutions: Troubleshooting
For information on how to identify the cause of an issue, refer to the following topic: Reporting Application Diagnostics.