Themes and Styles in Reporting Components for Web
- 4 minutes to read
Themes for Web Reporting are based on Generic, Generic Compact, Material Design, and Material Design Compact themes. For more information, review the following help topic: Predefined Themes. Due to design considerations, compact themes for web reporting components are the same as the themes without the word “compact” in their names.
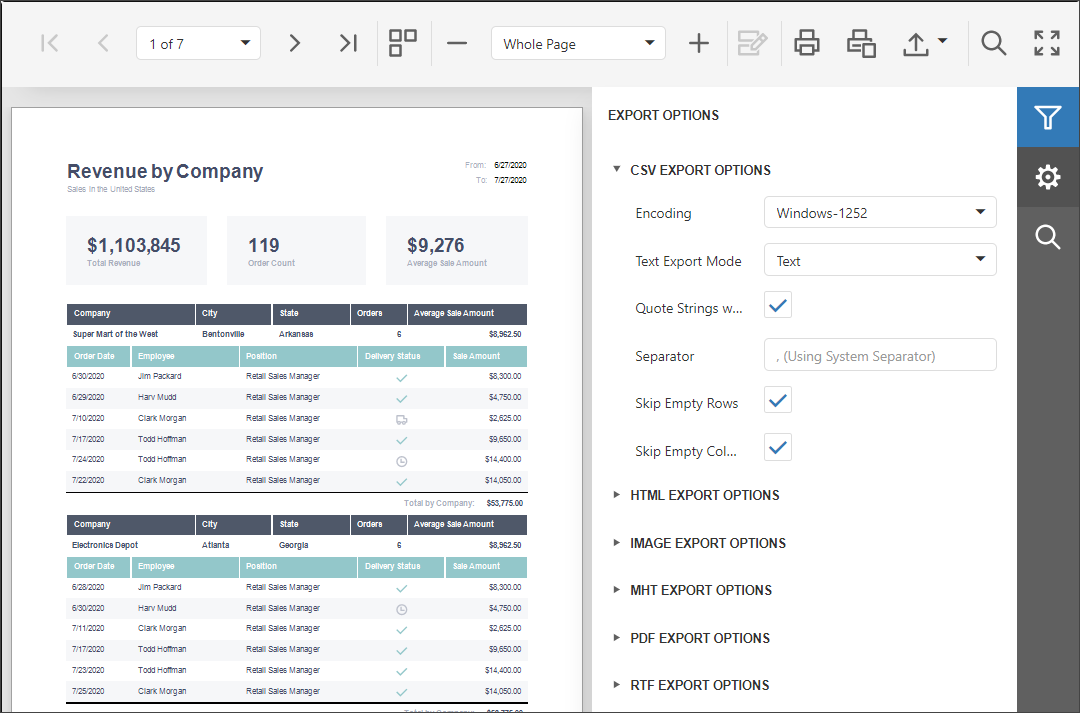
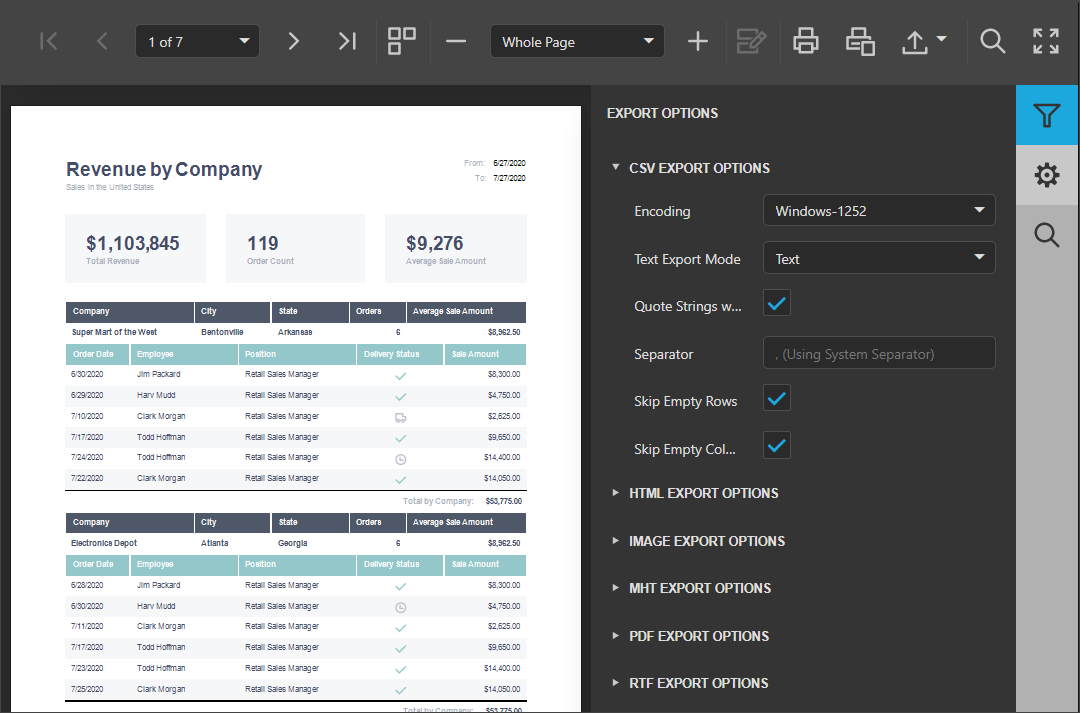
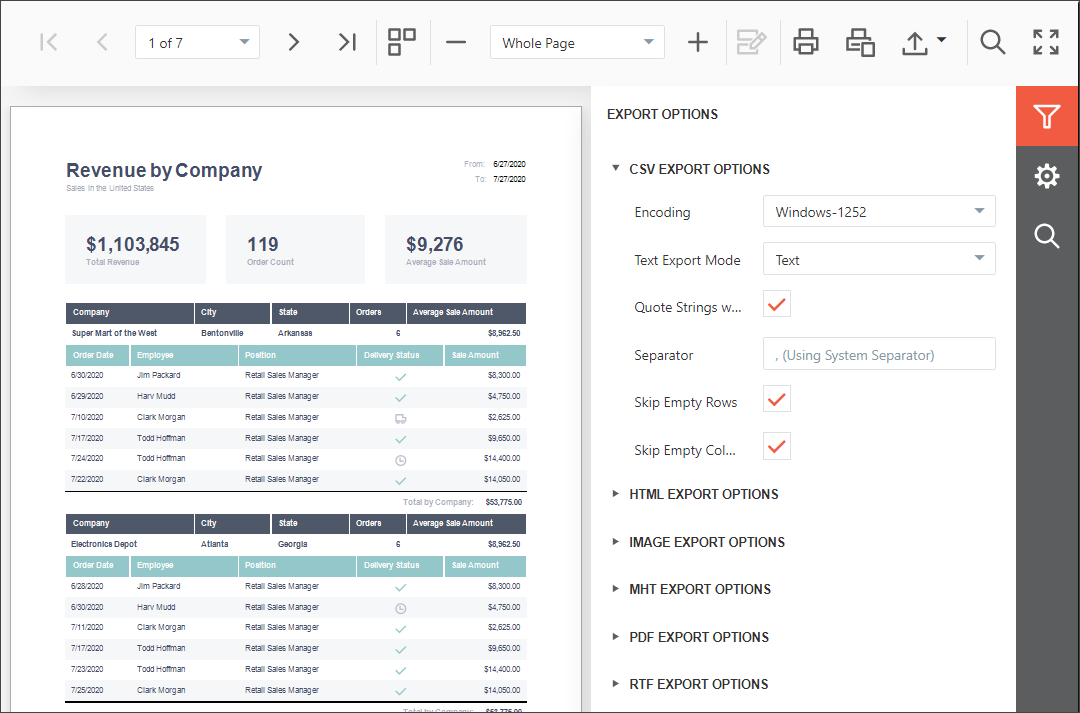
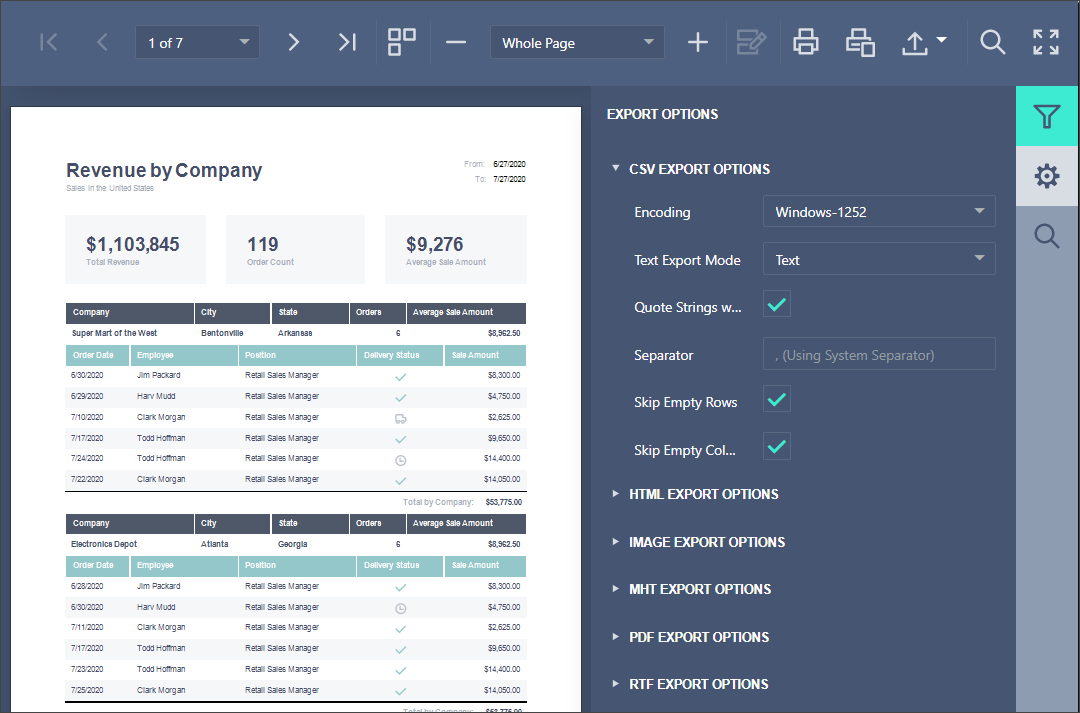
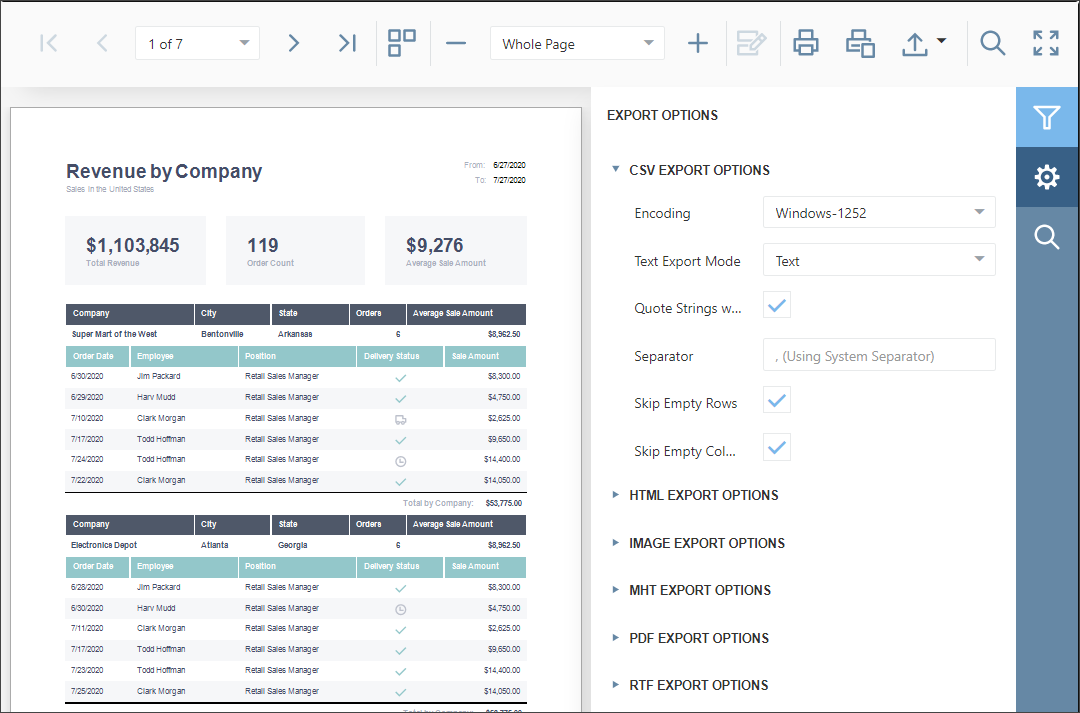
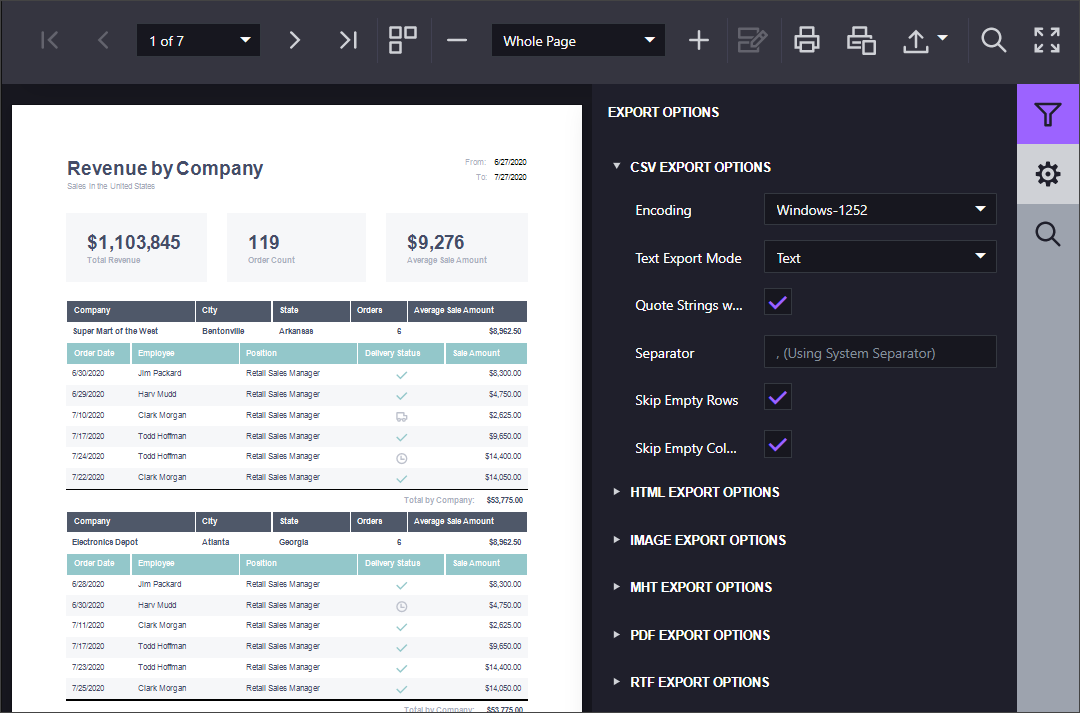
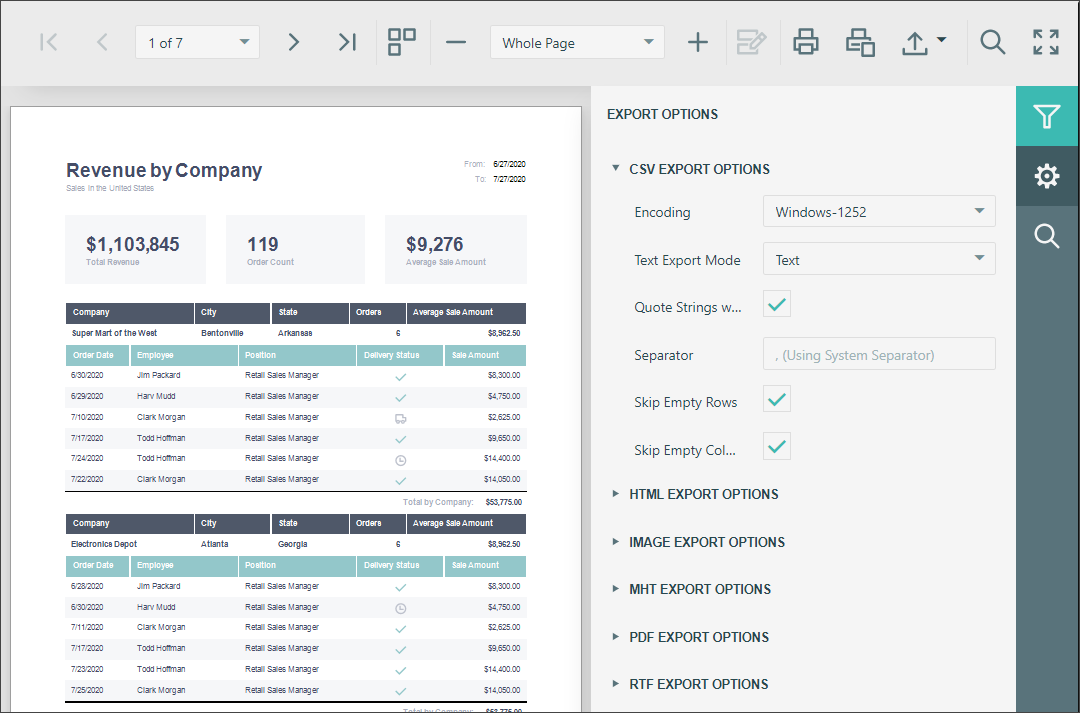
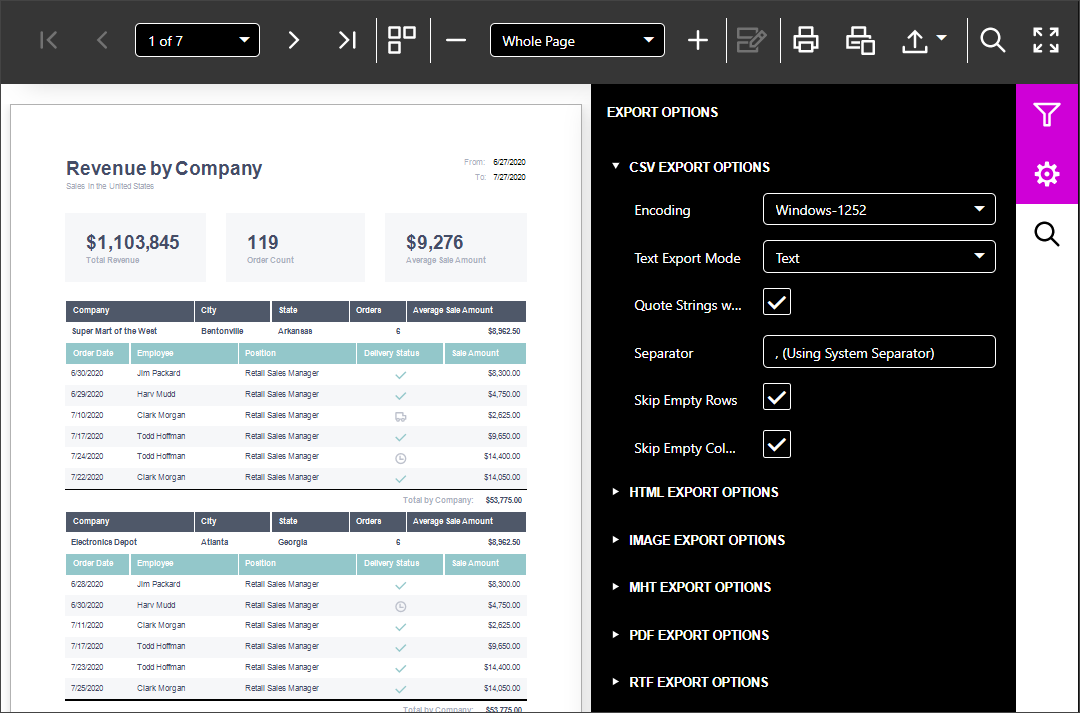
You can view all available themes in our demo application. To switch themes, use the theme selector in the upper right corner of the application.
The predefined themes and their respective files are listed below. A theme consists of stylesheets that contain a collection of CSS classes.
Predefined Themes
Generic Themes
| Theme | CSS File (Generic) | CSS File (Generic Compact) |
|---|---|---|
| Light | dx.light.css dx-analytics.light.css |
dx.light.compact.css dx-analytics.light.compact.css |
| Dark | dx.dark.css dx-analytics.dark.css |
dx.dark.compact.css dx-analytics.dark.compact.css |
| Carmine | dx.carmine.css dx-analytics.carmine.css |
dx.carmine.compact.css dx-analytics.carmine.compact.css |
| Soft Blue | dx.softblue.css dx-analytics.softblue.css |
dx.softblue.compact.css dx-analytics.softblue.compact.css > |
| Green Mist | dx.greenmist.css dx-analytics.greenmist.css |
dx.greenmist.compact.css dx-analytics.greenmist.compact.css |
| Dark Moon | dx.darkmoon.css dx-analytics.darkmoon.css |
dx.darkmoon.compact.css dx-analytics.darkmoon.compact.css |
| Dark Violet | dx.darkviolet.css dx-analytics.darkviolet.css |
dx.darkviolet.compact.css dx-analytics.darkviolet.compact.css |
| Contrast | dx.contrast.css dx-analytics.contrast.css |
dx.contrast.compact.css dx-analytics.contrast.compact.css |
How to Apply a Custom Theme
Review the following help topics for information on how to customize a color scheme in a web reporting application:
- Customize the Document Viewer Color Scheme (ASP.NET WebForms)
- Customize the Report Designer Color Scheme (ASP.NET WebForms)
Material Design Themes
| Theme | CSS File (Material Design) | CSS File (Material Design Compact) |
|---|---|---|
| Blue Light | dx.material.blue.light.css dx-analytics.material.blue.light.css |
dx.material.blue.light.compact.css dx-analytics.material.blue.light.compact.css |
| Blue Dark | dx.material.blue.dark.css dx-analytics.material.blue.dark.css |
dx.material.blue.dark.compact.css dx-analytics.material.blue.dark.compact.css |
| Lime Light | dx.material.lime.light.css dx-analytics.material.lime.light.css |
dx.material.lime.light.compact.css dx-analytics.material.lime.light.compact.css |
| Lime Dark | dx.material.lime.dark.css dx-analytics.material.lime.dark.css |
dx.material.lime.dark.compact.css dx-analytics.material.lime.dark.compact.css |
| Orange Light | dx.material.orange.light.css dx-analytics.material.orange.light.css |
dx.material.orange.light.compact.css dx-analytics.material.orange.light.compact.css |
| Orange Dark | dx.material.orange.dark.css dx-analytics.material.orange.dark.css |
dx.material.orange.dark.compact.css dx-analytics.material.orange.dark.compact.css |
| Purple Light | dx.material.purple.light.css dx-analytics.material.purple.light.css |
dx.material.purple.light.compact.css dx-analytics.material.purple.light.compact.css |
| Purple Dark | dx.material.purple.dark.css dx-analytics.material.purple.dark.css |
dx.material.purple.dark.compact.css dx-analytics.material.purple.dark.compact.css |
| Teal Light | dx.material.teal.light.css dx-analytics.material.teal.light.css |
dx.material.teal.light.compact.css dx-analytics.material.teal.light.compact.css |
| Teal Dark | dx.material.teal.dark.css dx-analytics.material.teal.dark.css |
dx.material.teal.dark.compact.css dx-analytics.material.teal.dark.compact.css |
How to Apply a Predefined Theme
ASP.NET Core
To apply a predefined theme, include the respective CSS files into the page that contains the reporting component. If your project uses bundled resources, add the corresponding entry to the bundleconfig.json file. The following code adds the Orange Light Material theme:
{
"outputFileName": "wwwroot/css/dx.material.orange.light.bundle.css",
"inputFiles": [
"node_modules/devextreme-dist/css/dx.material.orange.light.css",
"node_modules/@devexpress/analytics-core/dist/css/dx-analytics.material.orange.light.css"
],
"minify": {
"enabled": false,
"adjustRelativePaths": false
}
},
Make sure that the application has access to fonts required for the Material theme. If your application uses Libman, add the following entry to the configuration file:
{
"version": "1.0",
"defaultProvider": "filesystem",
"libraries": [
{
"library": "node_modules/devextreme-dist/css/icons/",
"destination": "wwwroot/css/icons",
"files": [
"dxiconsmaterial.ttf",
"dxiconsmaterial.woff",
"dxiconsmaterial.woff2",
"dxicons.ttf",
"dxicons.woff2",
"dxicons.woff"
]
}
]
}
For more information on LibMan, review the following article: Use LibMan with ASP.NET Core in Visual Studio.
ASP.NET MVC
To apply a predefined theme, pass its name as the optional clientUIControlColorScheme parameter to the GetStyleSheets method. Use one of the DevExpress.Web.ASPxWebClientUIControl constant fields to get a theme name. The following code applies the Material Orange Light color scheme to the Reporting application:
<head>
...
@Html.DevExpress().GetStyleSheets(ASPxWebClientUIControl.ColorSchemeMaterialOrangeLight,
new StyleSheet { ExtensionSuite = ExtensionSuite.NavigationAndLayout },
new StyleSheet { ExtensionSuite = ExtensionSuite.Editors },
new StyleSheet { ExtensionSuite = ExtensionSuite.Report }
)
...
</head>
As an alternative, use the ASPxWebClientUIControl.GlobalColorScheme property to specify the theme.
using DevExpress.Web;
//...
public class HomeController : Controller
{
public ActionResult Viewer() {
ASPxWebClientUIControl.GlobalColorScheme = ASPxWebClientUIControl.ColorSchemeMaterialOrangeLight;
return View();
}
//...
}
ASP.NET Web Forms
Set the ASPxWebClientUIControl.ColorScheme property to specify a theme. The following code applies the Material Orange Light color scheme:
public partial class WebForm1 : System.Web.UI.Page {
protected void Page_Load(object sender, EventArgs e) {
ASPxWebReportingControl.ColorScheme = DevExpress.Web.ASPxWebClientUIControl.ColorSchemeMaterialOrangeLight;
}
}
You can specify the color scheme in ASP.NET markup. The following code applies the Material Orange Light color scheme to the Document Viewer:
<asp:Content ID="Content" ContentPlaceHolderID="MainContent" runat="server">
<dx:ASPxWebDocumentViewer ID="ASPxWebReportingControl" runat="server" ColorScheme="material.orange.light">
</dx:ASPxWebDocumentViewer>
</asp:Content>
As an alternative, use the ASPxWebClientUIControl.GlobalColorScheme property to specify the theme for the entire application:
void Application_PreRequestHandlerExecute(object sender, EventArgs e)
{
DevExpress.Web.ASPxWebClientUIControl.GlobalColorScheme = DevExpress.Web.ASPxWebClientUIControl.ColorSchemeMaterialOrangeLight;
}
JavaScript Reporting (Angular, React, Vue)
To apply a predefined theme, include the respective CSS files to the page that contains the reporting component. The following code applies the Material Orange Light theme to the Document Viewer:
// ...
@Component({
selector: 'report-viewer',
encapsulation: ViewEncapsulation.None,
templateUrl: './report-viewer.html',
styleUrls: [
"../../../node_modules/devextreme/dist/css/dx.material.orange.light.css",
"../../../node_modules/@devexpress/analytics-core/dist/css/dx-analytics.common.css",
"../../../node_modules/@devexpress/analytics-core/dist/css/dx-analytics.material.orange.light.css",
"../../../node_modules/devexpress-reporting/dist/css/dx-webdocumentviewer.css"
]
// ...
}