Properties Panel
- 4 minutes to read
This document describes how to use the Properties panel to access and customize the report and report element properties.

Select a Report Element
Do one of the following to access an element’s properties:
Select an element from the drop-down list at the top of the Properties panel.

Click an element on the Design Surface and click the
 button to invoke the Properties panel.
button to invoke the Properties panel.- Select an element in Report Explorer and click the
 button.
button.
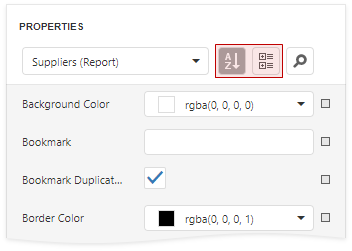
Switch Between Display Modes
Element settings are displayed in alphabetical order or in categories. Use the buttons next to the selected element to switch between display modes.

Change Property Values
Each property record consists of a caption, a value editor, and an optional property marker. To change a property value, select the property and specify its value in the editor.

Certain properties contain nested properties which can be accessed when you click the header.

The property marker indicates whether the property value was changed:
If a property stores a default value, its property marker is gray.

If a property value was changed, the property marker becomes white.

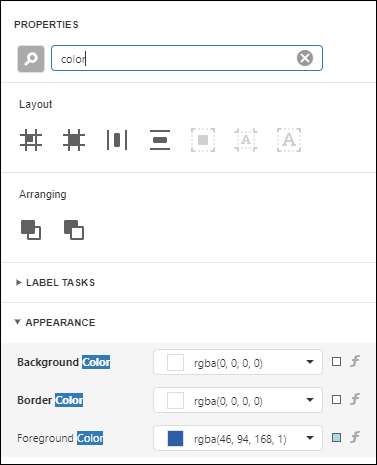
If a report style overrides a property value, the marker is light blue. This applies to appearance properties (for instance, an element’s BackColor, Font, Borders).

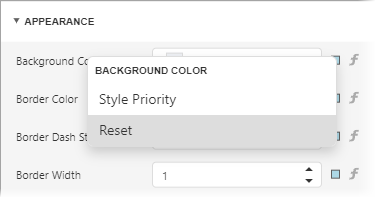
Reset Property Values
Click the property marker to the right of the editor. Select Reset in the invoked popup menu to restore the default property values.

Note
The Reset command resets the expression and the value you specified in the property’s editor.
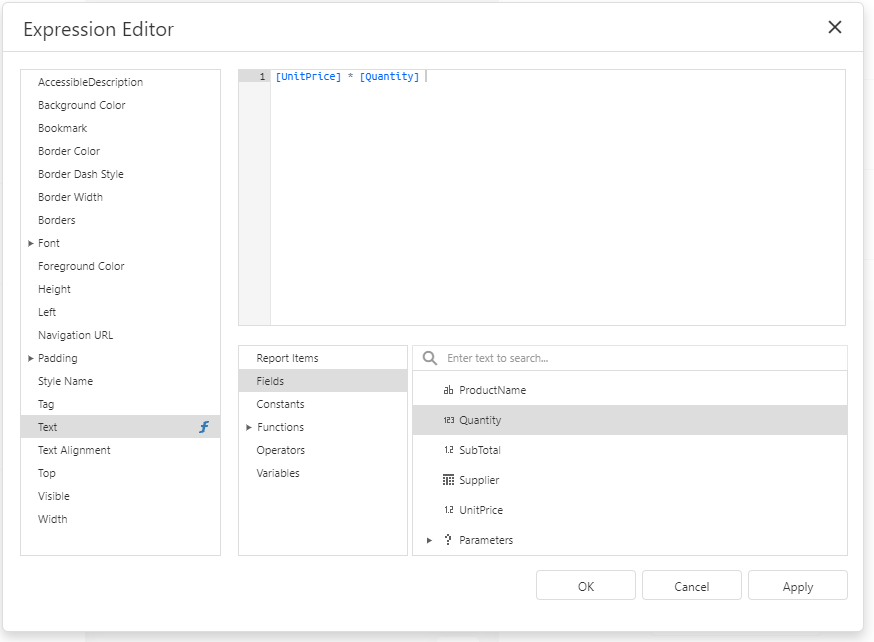
Specify Expressions
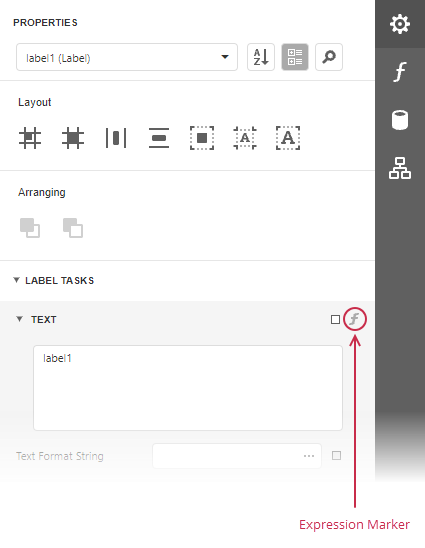
The Properties panel allows you to specify expressions that can include data fields and functions. Click an expression marker (f-marker) to invoke the Expression Editor.

Click this item to specify an expression in the invoked Expression Editor.

The blue f-marker indicates properties with expressions:

Search for Properties
Click the  button to show the search box. When you type in the search box, the Properties panel filters the list of available properties and highlights the search string in the property record.
button to show the search box. When you type in the search box, the Properties panel filters the list of available properties and highlights the search string in the property record.

Use Actions
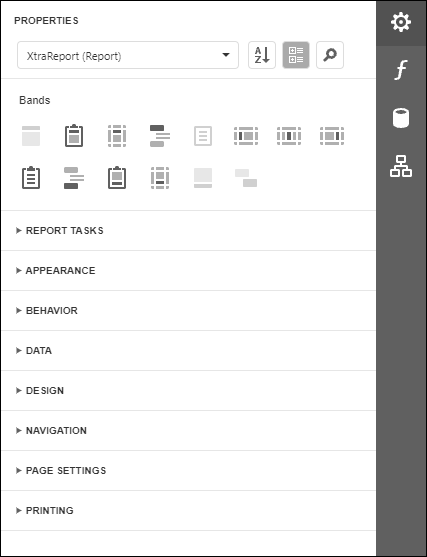
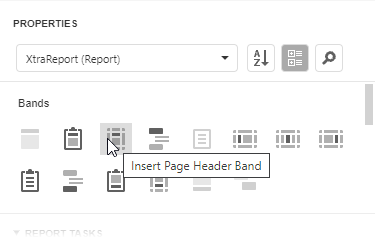
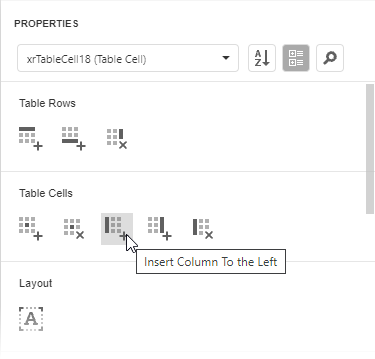
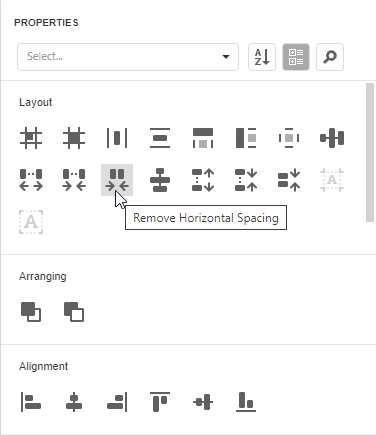
In the categorized mode, the Properties panel contains the context-sensitive Actions group that provides the most commonly used actions for the selected report element:
Add new bands, if you selected a report.

Manage a table element’s cells, rows, and columns.

Align and position report elements (for instance, align and resize elements to the snap grid, specify horizontal and vertical alignments) for individual and multiple selected report elements.

Customize the Panel at Runtime
You can use client-side API to hide unnecessary editor groups, and hide or disable individual editors in the Properties panel.
To hide a particular property or disable the property editor, use the ASPxClientReportDesigner.GetPropertyInfo method. For JavaScript frameworks, use the JSReportDesigner.GetPropertyInfo method.
To hide a group, use the technique shown in the code sample below. The group.info property returns an array of elements within a group. The following code hides the Appearance group in the Properties panel shown for any reporting element:
<script type="text/javascript" id="script">
function removeAppearanceSection(s, e) {
var group = DevExpress.Reporting.Designer.Widgets.groups["Appearance"];
group.info.splice(0, group.info.length);
}
</script>
<dx:ASPxReportDesigner ClientInstanceName="WebReportDesigner1" ID="ASPxReportDesigner1" runat="server">
<ClientSideEvents BeforeRender="removeAppearanceSection" />
</dx:ASPxReportDesigner>