Document Viewer Server-Side Application from DevExpress Template (ASP.NET MVC)
- 2 minutes to read
This document describes how to create and configure an ASP.NET MVC application as a server-side solution to use the Document Viewer in JavaScript:
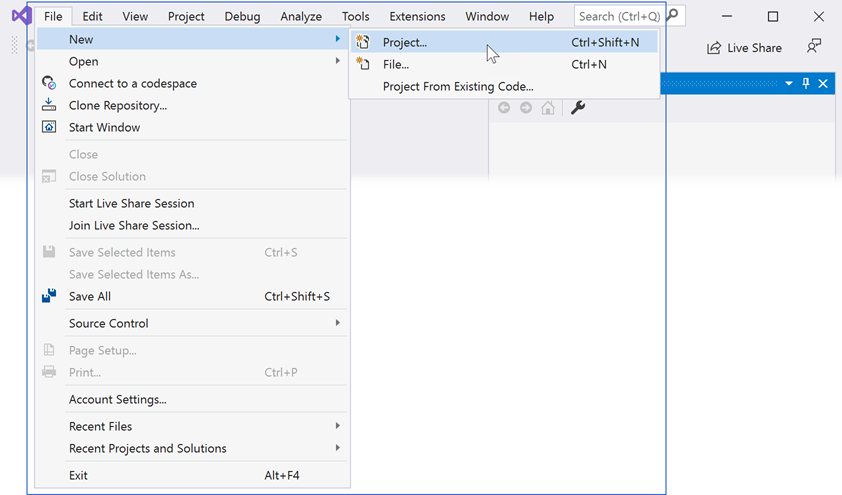
Select FILE | New | Project in the main menu or press CTRL+SHIFT+N to create a new project.

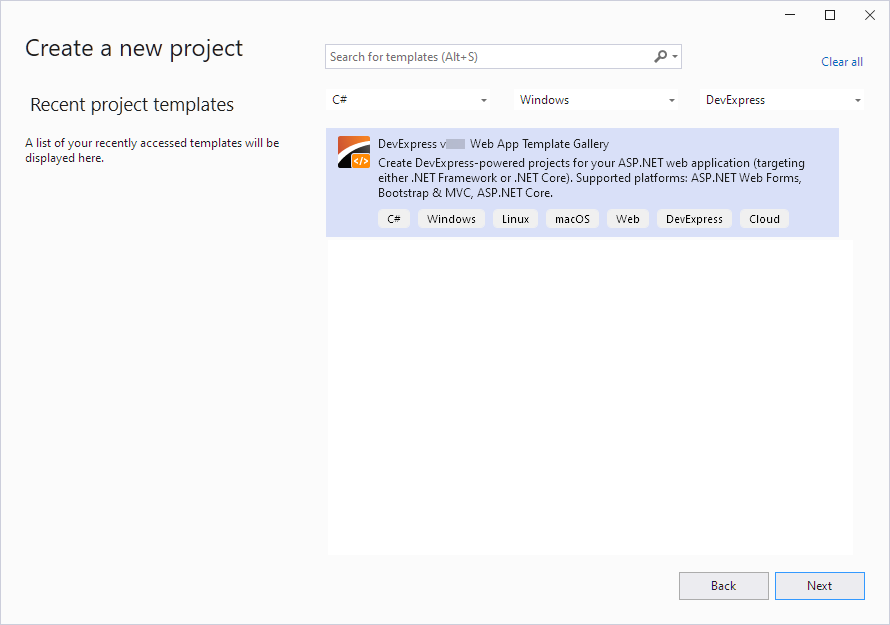
Select the DevExpress v25.2 Web App Template Gallery, and click Next:
 kq
kqSpecify a project name and location, and click Create:

In the invoked DevExpress Template Gallery, select Reporting Web Application from the ASP.NET MVC category and click Run Wizard.

Set Add Viewer Page to true to add the Document Viewer (the
Viewer.cshtmlview) to the web application.
Set the Add Report Storage option to
true. Otherwise, you cannot pass a string to specify a report to the WebDocumentViewerExtension.Bind(String) method because the ReportStorageWebExtension acts as a report name resolution service for the Document Viewer (using the IsValidUrl(String) and GetData(String) methods). Without the ReportStorageWebExtension service, it is necessary to implement and register the IReportProvider service, or pass an instance of the XtraReport class to the Bind(XtraReport) method.Right-click the Controllers folder in the Solution Explorer and select Add | Controller…. Create the WebDocumentViewerController controller inherited from the WebDocumentViewerApiControllerBase class. Set up cross-origin resource sharing (CORS) on your back-end to configure permissions to access resources from a server with a different origin. Implement the Invoke action to allow CORS requests from all origins as shown below.
using DevExpress.Web.Mvc.Controllers; using System.Web.Mvc; namespace ServerSide.Controllers { public class WebDocumentViewerController : WebDocumentViewerApiControllerBase { public override ActionResult Invoke() { var result = base.Invoke(); // Allow cross-domain requests. Response.AppendHeader("Access-Control-Allow-Origin", "*"); return result; } } }Use the project Properties | Web section to determine the protocol prefix (HTTP or HTTPS) and the server port number. Subsequently you specify the server-side application URL in the client application settings.
Run the project.