Provide Custom Editors for Report Parameters
- 2 minutes to read
This document demonstrates how to change an editor used to modify a report parameter value in the Document Viewer.
Tip
The Document Viewer displays default value editors according to report parameter types (Parameter.Type property values).
For this example to work properly, a report displayed in the Document Viewer should contain an integer type categoryID parameter.
Do the following to provide a custom dxNumberBox parameter editor with the enabled spin buttons and limited minimum and maximum values:
Define a custom template for a parameter editor in the following manner:
<script type ="text/html" id="categoryID-custom-editor"> <div data-bind="dxNumberBox: { value: value, showSpinButtons: true, min: 1, max: 8 }"> </div> </script>Handle the ASPxClientWebDocumentViewer.CustomizeParameterEditors event of the Document Viewer Client-Side instance. In the event handler, check the event argument’s parameter property to identify the required parameter and provide a header variable with the name of the previously created template using the info.editor property.
<dx:ASPxWebDocumentViewer ID="ASPxWebDocumentViewer1" ClientInstanceName="webDocumentViewer" runat="server" ReportSourceId="WebApp_ReportPreview.Reports.XtraReport1"> </dx:ASPxWebDocumentViewer> <script> webDocumentViewer.CustomizeParameterEditors.AddHandler(function (_, e) { if (e.parameter.name == "categoryID") { e.info.editor = { header: 'categoryID-custom-editor' }; e.info.value = "System.Custom"; e.info.displayValue = "Custom Integer"; e.info.defaultValue = 0; e.info.specifics = "integer"; e.info.valueConverter = function (val) { return parseInt(val); } } }) </script>
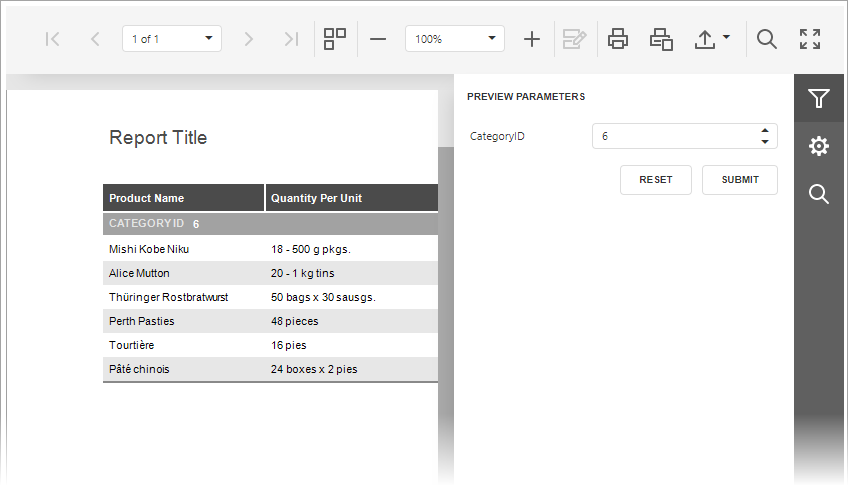
The following image illustrates the result: