Legends Alignment and Layout
- 4 minutes to read
This document describes how the legend can be positioned within a chart’s area, and how the layout of legend items can be adjusted.
This document consists of the following sections.
Legend Positioning
The spacing between the legend’s edge and other chart elements (the diagram and chart titles) is determined by the Legend.Margins property.
The horizontal and vertical alignment of the legend within a dock target (an element specified using Legend.DockTarget) is determined by the Legend.AlignmentHorizontal and Legend.AlignmentVertical properties. These properties allow you to place the legend inside or outside the pane. The following images provide some examples of how these properties work.
The properties values | The resulting image |
|---|---|
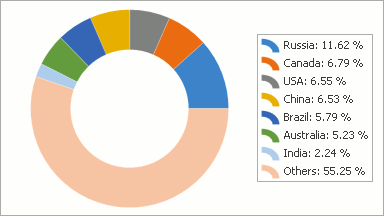
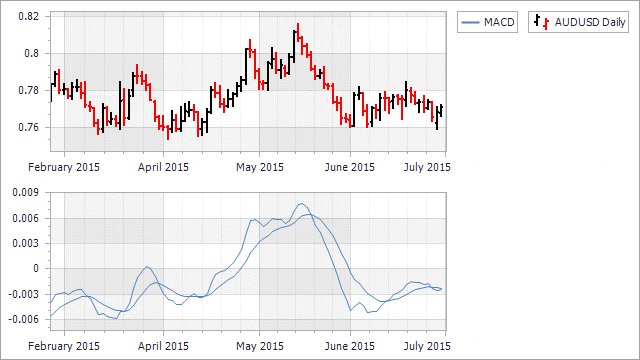
Legend.AlignmentHorizontal = RightOutside Legend.AlignmentVertical = TopOutside |
|
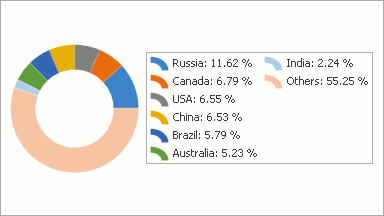
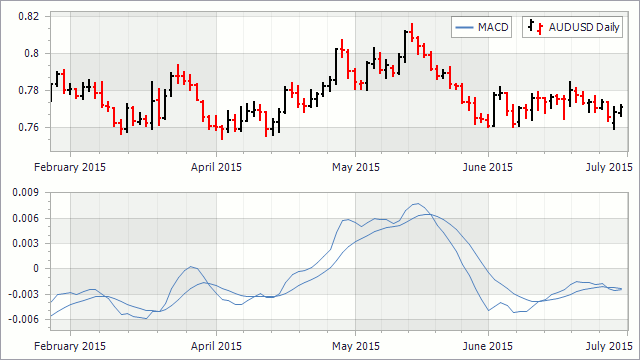
Legend.AlignmentHorizontal = Right Legend.AlignmentVertical = Top |
|
You can control the size of the legend relative to the diagram’s size, using the Legend.MaxHorizontalPercentage and Legend.MaxVerticalPercentage properties. They determine the maximum size of the legend compared to an overall dimension of the chart (its width or height), as a percentage. So, for example, using these properties you can restrict the legend’s size to a half of the chart’s size, with no matter how many items there are in the legend. The following images demonstrate these properties in action.
| The property value | The resulting image |
|---|---|
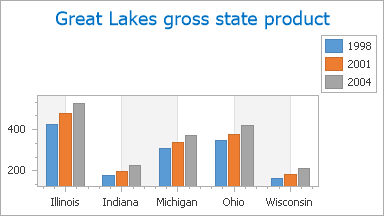
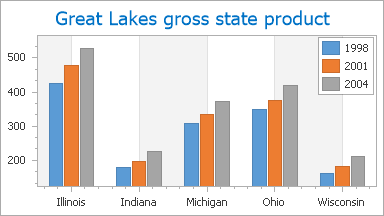
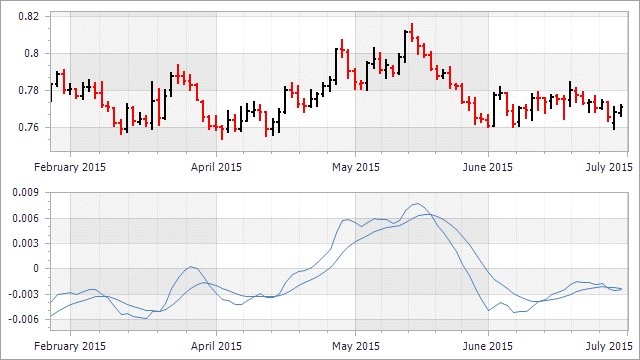
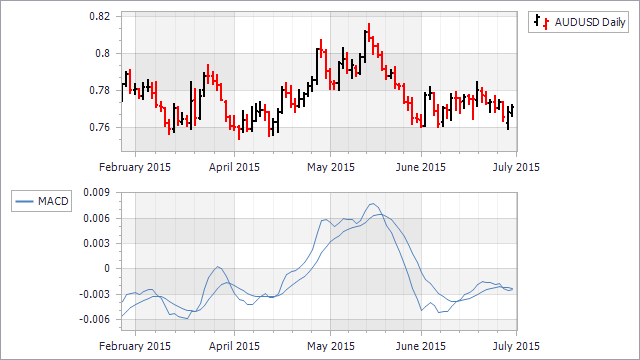
| Legend.MaxHorizontalPercentage = 100 |  |
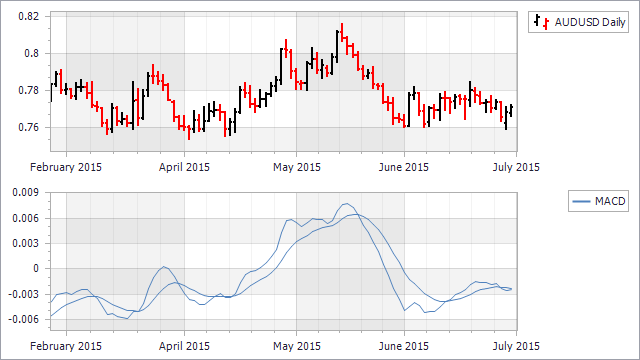
| Legend.MaxHorizontalPercentage = 60 |  |
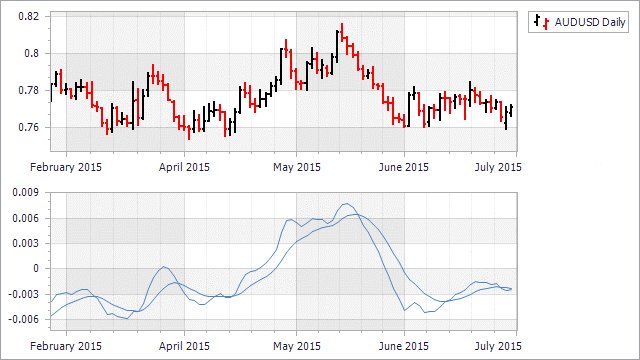
| Legend.MaxVerticalPercentage = 100 |  |
| Legend.MaxVerticalPercentage = 60 |  |
Use care in specifying both these properties simultaneously, as too small a legend size may result in the legend items not fitting in the available dimensions, and being cut.
Legends Layout
When several legends accompany a chart, there are situations when a legend should be positioned taking into consideration the position of other legends. For example, two legends are docked to one pane and have identical alignments. In this situation, the first legend is positioned based on the entire pane area. Then, the pane area is resized to free the space taken by the legend. The space required to display the second legend will be allocated from the remaining pane area. The following animated image demonstrates this approach.

In a case when legends are positioned inside a pane, they will be stacked from left to right, if legends are aligned left, from right to left, if legends are aligned right, and if legends are aligned center, then legends are stacked from top to bottom.

Note, that when legends are positioned outside panes, but docked to different panes, panes change their size identically. This means that if one pane should be resized to position a legend, the others will also be resized.

And, if legends are aligned identically but docked to different panes, the pane will be resized based on the largest legend.

Legend Items Layout
To define the direction in which the legend items are arranged, use the Legend.Direction property. The following images demonstrate its various settings.
| The property value | The resulting image |
|---|---|
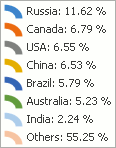
| Legend.Direction = TopToBottom |  |
| Legend.Direction = LeftToRight |  |
Note that the items are arranged in a single row only if this is possible based on the chart’s size (or, by the legend’s Legend.MaxVerticalPercentage and Legend.MaxHorizontalPercentage properties’ settings). Otherwise, the items are arranged into columns.
The spacing between the legend’s edge and its items is determined by the Legend.Padding property.
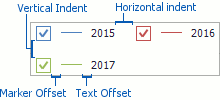
The spacing between the legend items is determined by the Legend.HorizontalIndent and Legend.VerticalIndent properties. The spacing between a legend text and a marker or check box is adjusted using the Legend.TextOffset property. The spacing between a marker and check box is specified using the Legend.MarkerOffset property. The following image demonstrates them in action.

The visibility of markers and their text is determined by the Legend.MarkerVisible and Legend.TextVisible properties, respectively. When both these properties are disabled, the legend becomes invisible.
As shown in the images above, the legend’s items are broken into multiple columns to fit its reduced size. This may cause the items to shift across each other due to their different lengths. In this case (when the Legend.Direction property is set to either LeftToRight or RightToLeft), you can use the Legend.EquallySpacedItems property, which makes the space between items equal, irrespective of the length of each item. This gives a more professional look to the chart. The following images demonstrate this property in action.
| The property value | The resulting image |
|---|---|
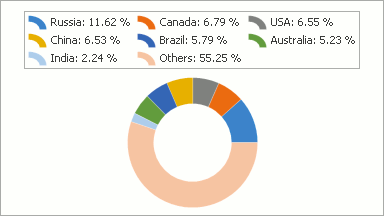
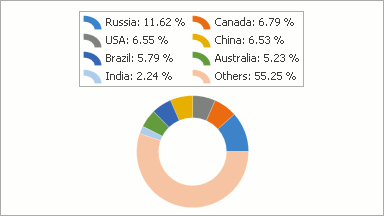
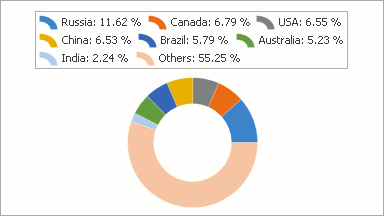
| Legend.EquallySpacedItems = false |  |
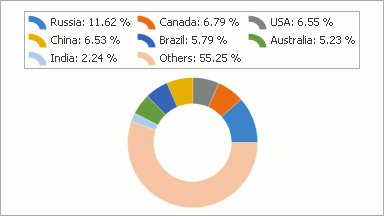
| Legend.EquallySpacedItems = true |  |