Leverage Web Technologies in WinForms Apps
- 4 minutes to read
You can enhance user interfaces and functionality by integrating web technologies into desktop applications. Use Web views (for example, WebView2, BlazorWebView) to embed web UIs into WinForms applications. This integration allows you to reuse web components, create visually rich interfaces with HTML and CSS, and seamlessly combine desktop and web functionality in a single hybrid solution.
Integrate JS Components in a WinForms App
WebView2, powered by the Chromium-based Microsoft Edge browser, is an embeddable browser control that allows you to use web technologies such as HTML, CSS, and JavaScript when building desktop applications for WinForms and WPF.
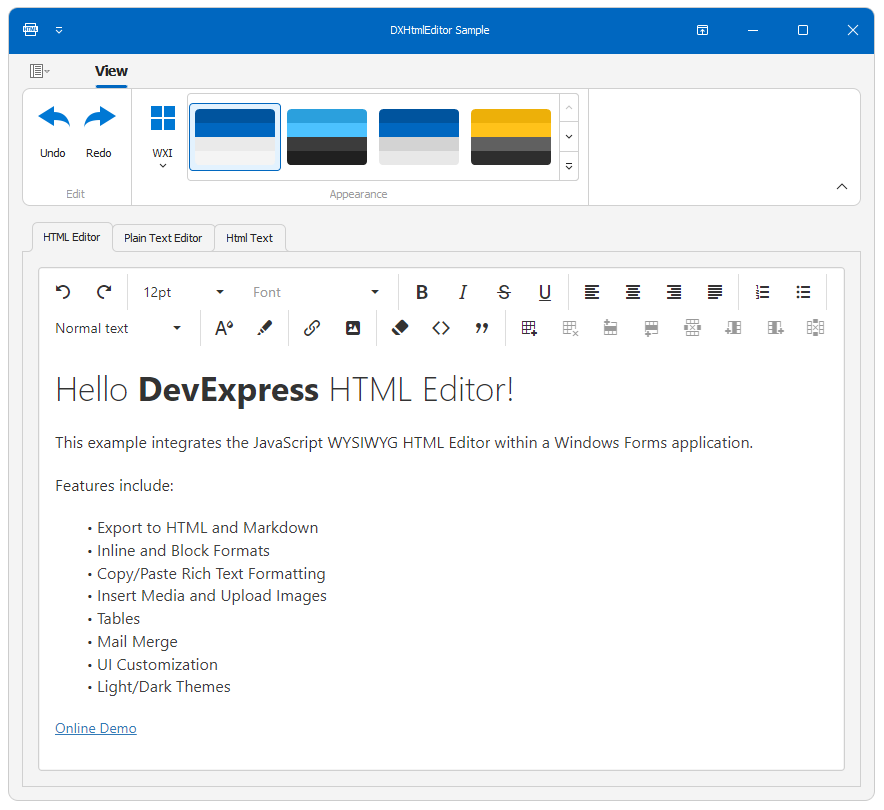
Our sample WinForms application integrates the DevExtreme JavaScript WYSIWYG HTML Editor into a WinForms application. The example embeds the client-side HTML Editor into the Microsoft Edge WebView2 control (DXHtmlEditorWebView).

Read the following post for implementation details: Integrate the DevExtreme JavaScript HTML Editor into a WinForms Application.
Integrate Blazor UI in a WinForms App
With BlazorWebView, you can embed Blazor UI components into WinForms applications.
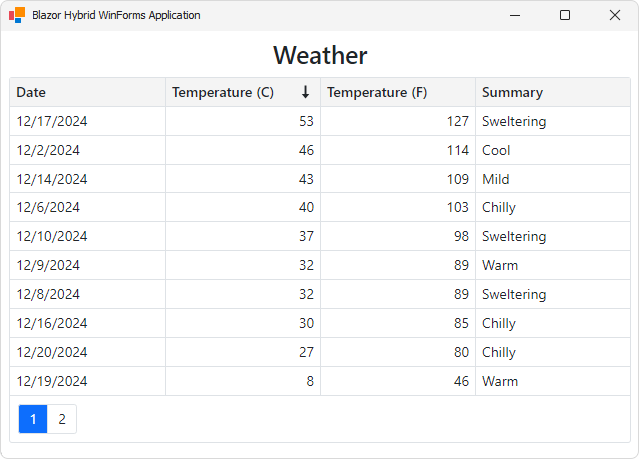
The following example integrates the DevExpress Blazor Grid component into a WinForms application:

using DevExpress.XtraEditors;
using DXHybridApplication.Blazor;
using Microsoft.AspNetCore.Components.WebView.WindowsForms;
namespace DXHybridApplication {
public partial class Form1 : XtraForm {
public Form1() {
InitializeComponent();
}
public Form1(IServiceProvider serviceProvider) {
InitializeComponent();
webView.Services = serviceProvider;
webView.RootComponents.Add<Weather>("#app");
}
}
}
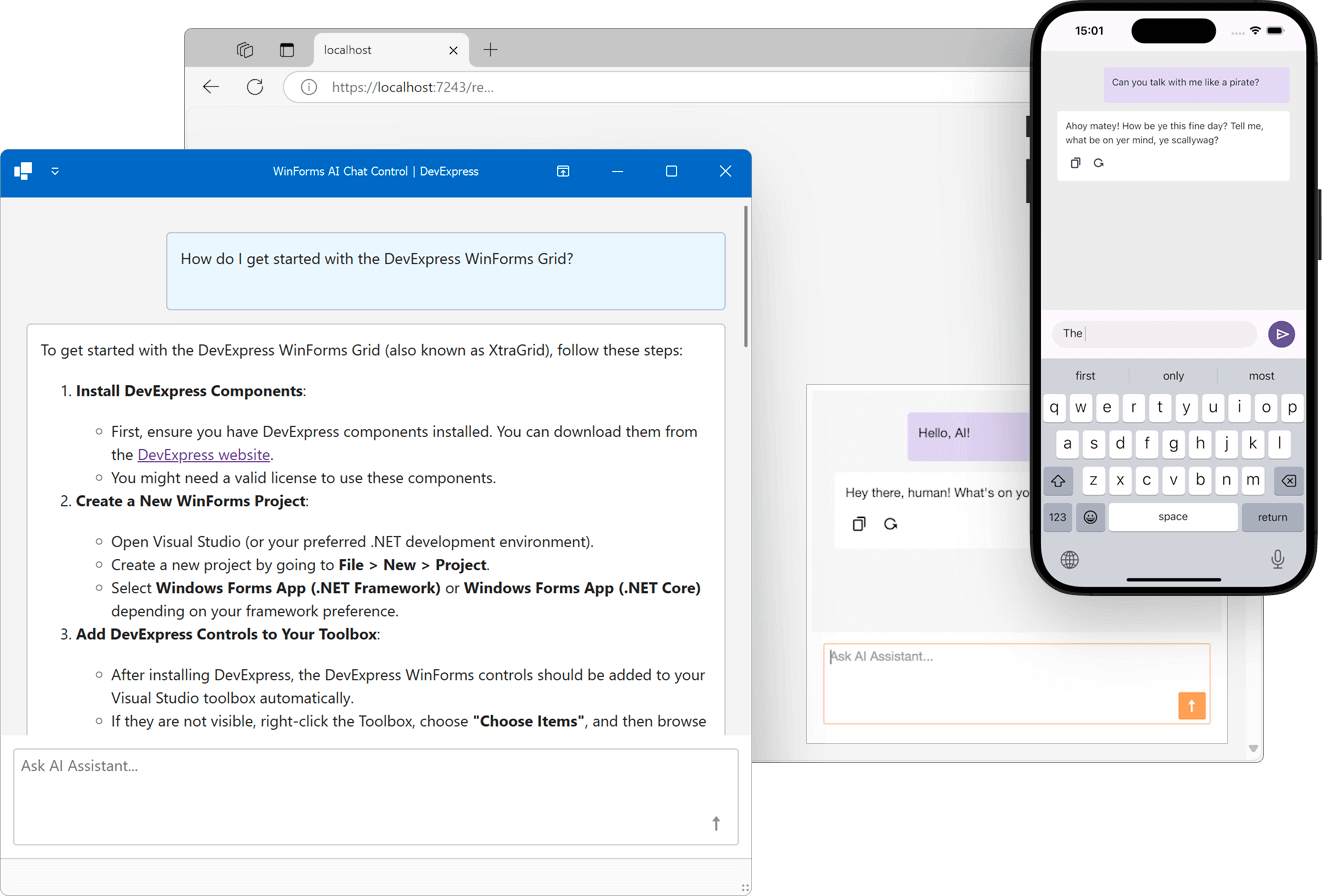
Another example adds a DxAIChat to a Blazor application, customizes its settings, and integrates the AI Chat component into WinForms, WPF, and .NET MAUI applications.

Tip
The following tutorial integrates Blazor components into a WinForms application: Build a Windows Forms Blazor App.
HTML & CSS Markup
Leverage the built-in HTML & CSS support for Windows Forms to create fully custom UI elements and eliminate the use of property-based UI customizations and CustomDraw events. You can build a UI in HTML format, and customize the appearance settings, size, padding, and layout options of UI elements using CSS styles.

Read the following help topic for additional information: HTML & CSS Support - Best Practices.
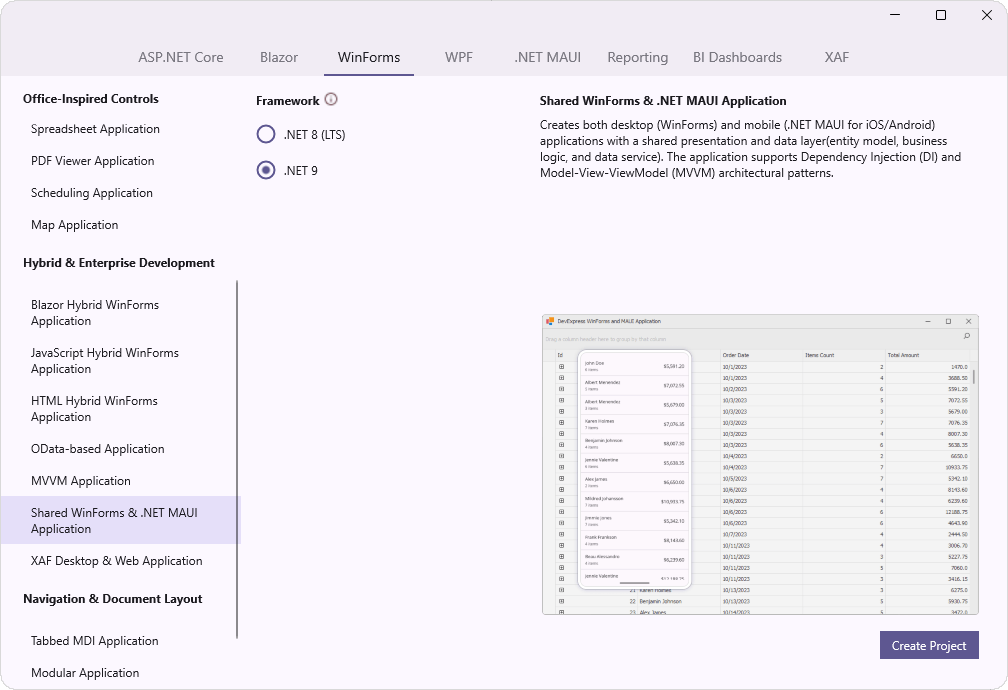
Hybrid Project Templates
The DevExpress cross-IDE Template Kit for .NET includes project templates designed to streamline hybrid application development. You can create a desktop application that integrates responsive JavaScript or Blazor components. You can also prototype a shared WinForms & .NET MAUI application that runs seamlessly across multiple platforms.

Hybrid project templates include:
- Shared WinForms & .NET MAUI Application
- Creates both desktop (WinForms) and mobile (.NET MAUI for iOS/Android) applications with a shared presentation and data layer(entity model, business logic, and data service). The application supports Dependency Injection and MVVM architectural patterns.
- Blazor Hybrid WinForms Application
- Creates a hybrid desktop (WinForms) application with a BlazorWebView-powered form and DevExpress themes/styles. The application supports Dependency Injection and integrates the DevExpress Blazor Grid (requires a subscription that includes Blazor UI components).
- JavaScript Hybrid WinForms Application
- Creates a hybrid desktop (WinForms) application with a WebView2-powered form and DevExpress themes/styles. The application supports Dependency Injection and integrates the DevExtreme JavaScript HTML Editor (requires a subscription that includes DevExtreme).
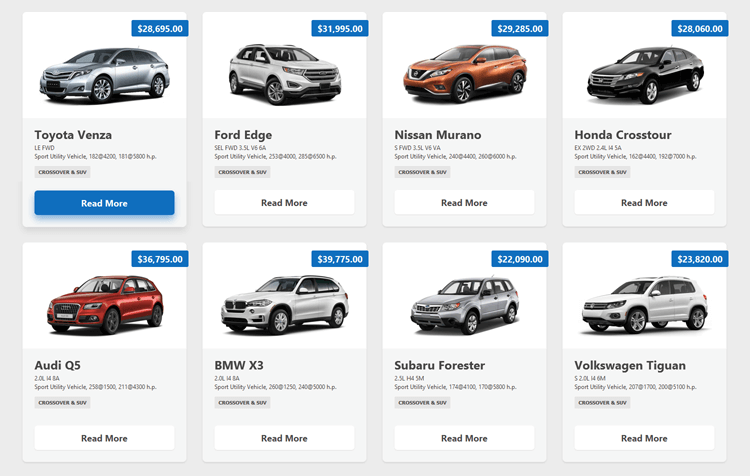
- HTML Hybrid WinForms Application
- Creates a hybrid desktop (WinForms) application with a list and detail forms powered by the DevExpress HTML & CSS engine and reusable UI Templates. The rendering and templating engines allow you to make advanced UI customizations in HTML format, and customize the appearance of UI elements using CSS styles (size, padding, and layout options).
- OData-based Application
- Creates a desktop (WinForms) application with a secure data layer powered by ASP.NET Core OData, EF Core, and XAF’s Backend Web API Service (requires the Universal subscription). With this additional layer of protection (authentication, authorization, and encryption), desktop UI clients cannot access database connection information or modify database tables directly.
- MVVM Application
- Creates a desktop (WinForms) application with a separate presentation layer, entity model, and business logic. The application supports Dependency Injection, MVVM, and Repository architectural patterns. MVVM integration is powered by the DevExpress MVVM Framework or Microsoft CommunityToolkit.Mvvm.
Read the following help topic for additional information: Template Kit for WinForms.