Details View
- 2 minutes to read
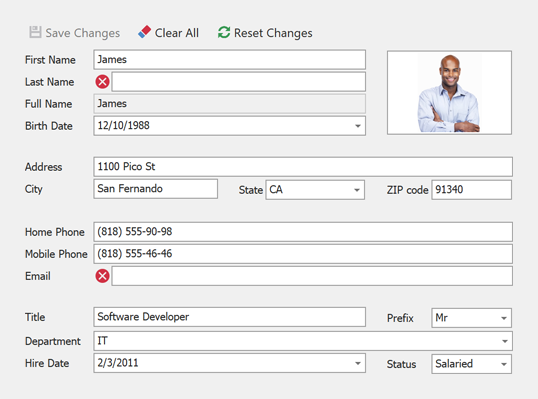
The Details View template (EmployeeDetailsSimple) is a predesigned CRUD UI to display and edit employee/contact information.

Note
The EmployeeDetails template is a counterpart of the EmployeeDetailsSimple template with support for MVVM architecture.
What’s Inside
The Employee Details template is a User Control. It incorporates the following DevExpress WinForms UI controls and services:
- Data Editors
- Command Toolbar
- Layout Control
- Input Validation & Error Indication
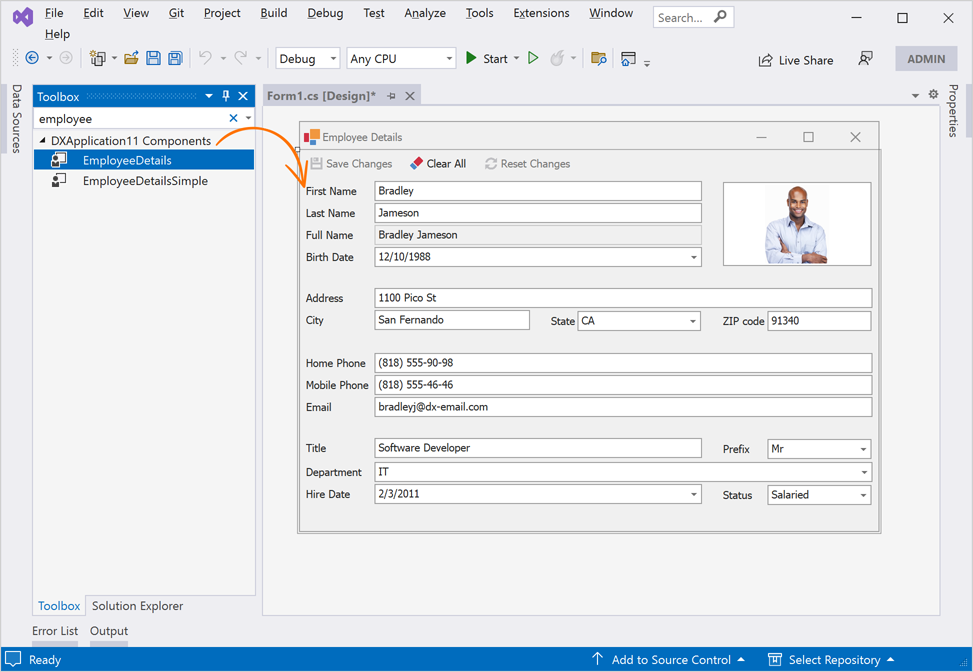
Getting Started
Add the Employee Details or Employee Details (MVVM) template to your WinForms project. Locate the UI template in the Toolbox and drop it onto the Form.

CRUD UI & API
- Save Changes - Saves the changes.
- Clear All - Clears all the fields in a view.
- Reset Changes - Resets all fields to their default values.
The EmployeeDetailsSimple.Validate method validates the entry based on data annotation attributes.
public class Person : Entity<long> {
[Required, Display(Name = "First Name")]
public string FirstName { get; set; }
[Required, Display(Name = "Last Name")]
public string LastName { get; set; }
// ...
}
Use the EmployeeDetailsSimple.LoadEmployee(int employeeID, bool isNew = false) method to display information about the specified employee/contact, or create a new entity.
// Displays information about the employee whose ID is '3'.
employeeDetailsSimple1.LoadEmployee(3);
Load Data from Database
Implement the EmployeeDetailsSimple.DataLayer.LoadEmployeeFromDatabase method to load employee information from the database.
public partial class EmployeeDetailsSimple : XtraUserControl {
static class DataLayer {
public static Employee LoadEmployeeFromDatabase(int id) {
var employeeFromDataBase = CreateNewEmployee();
/*
* Load employee information from the database.
*/
return employeeFromDataBase;
}
}
}
Save Data to Database
Implement the EmployeeDetailsSimple.DataLayer.SaveEmployeeFromDatabase method to save employee information to the database.
public static int SaveEmployeeToDataBase(int id, Employee employee, bool isNew) {
if(!isNew) {
/*
* You should save the changes to the database here.
* The 'id' parameter identifies the record.
*/
return id;
}
else {
/*
* You should add a new record to the database here and
* return its unique identifier (ID).
*/
int newEmployeeId = 0;
return newEmployeeId;
}
}
Data Item
The Employee Details template includes the Employee class (data object).
Required data fields:
- ID
- FirstName
- LastName
- MobilePhone
- HireDate
- Title
Optional data fields:
- SupervisorID
- BirthDate
- HomePhone
- Department
- Prefix
- Status
- Address