Master-Detail Tree Views
- 2 minutes to read
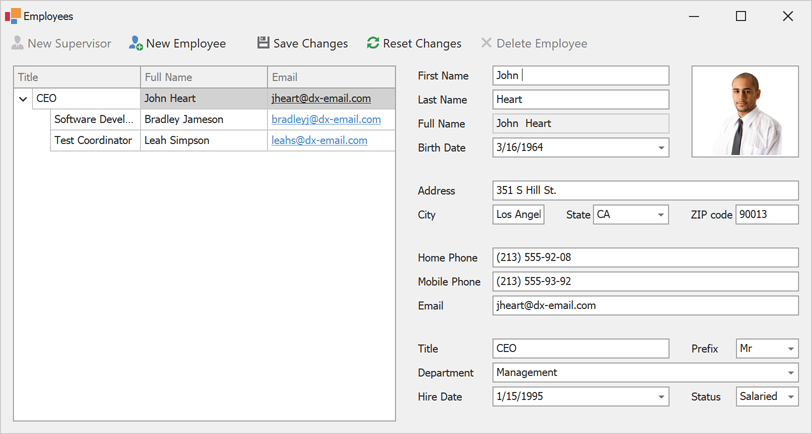
The Master-Detail Tree View template (EmployeesHierarchySimple) is a predesigned side-by-side master-detail UI to display and edit employee/contact information.

Note
The EmployeesHierarchy template is a counterpart of the EmployeesHierarchySimple template with support for MVVM architecture.
What’s Inside
The Employee Master-Detail Tree View UI template is a User Control. It incorporates the following DevExpress WinForms UI controls and services:
- Tree List
- Data Editors
- Command Toolbar
- Layout Control
- Input Validation & Error Indication
Getting Started
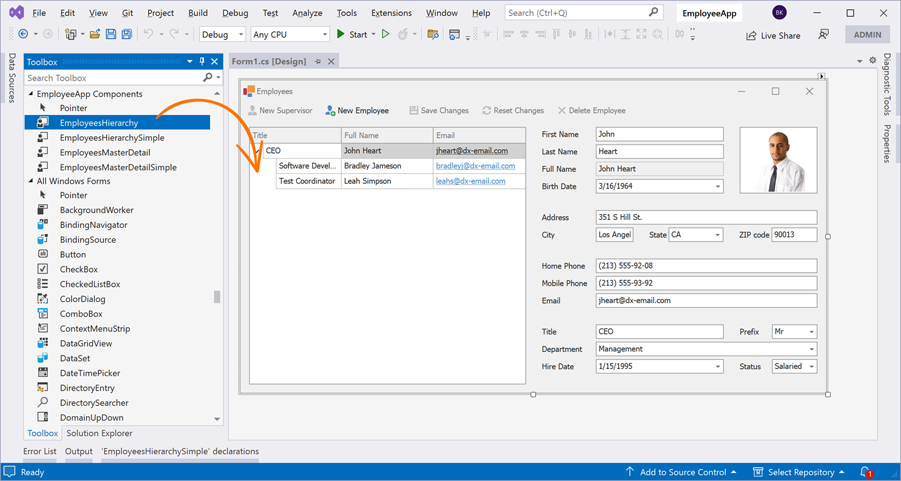
Add the Employee Hierarchy or Employee Hierarchy (MVVM) template to your WinForms project. Locate the UI template in the Toolbox and drop it onto the Form.

CRUD UI & API
- Save Changes - Saves the changes.
- Clear All - Clears all the fields in a view.
- Reset Changes - Resets all fields to their default values.
Save Data to Database
Implement the EmployeesHierarchySimple.DataLayer.SaveEmployeeFromDatabase method to save employee information to the database.
public static long SaveEmployeeToDataBase(long id, Subordinate employee, bool isNew) {
if(!isNew) {
/*
* You should save the changes to the database here.
* The 'id' parameter identifies the record.
*/
return id;
}
else {
/*
* You should add a new record to the database here and
* return its unique identifier (ID).
*/
long newEmployeeId = 0;
return newEmployeeId;
}
}
Delete Record from Database
Implement the EmployeesHierarchySimple.DataLayer.DeleteEmployeeFromDataBase method to delete employee information from the database.
public static bool DeleteEmployeeFromDataBase(long id, Subordinate employee) {
string q = $"Do you really want to delete {employee.FullName}?";
if(XtraMessageBox.Show(q, "Employee Deletion", MessageBoxButtons.YesNo) != DialogResult.Yes)
return false;
/*
* You should remove a record from the database here.
* The 'id' parameter identifies the record.
*/
return true;
}
Data Item
The Employee Details template includes the Employee class (data object).
Required data fields:
- ID
- FirstName
- LastName
- MobilePhone
- HireDate
- Title
Optional data fields:
- SupervisorID
- BirthDate
- HomePhone
- Department
- Prefix
- Status
- Address