Password Form
- 2 minutes to read
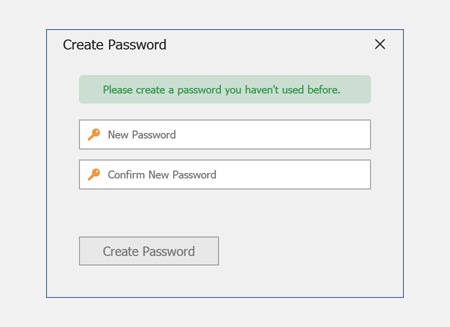
The Password Form (PasswordForm) allows you to generate passwords.

What’s Inside
The Password Form includes the following UI components that ship as part of the DevExpress UI Templates:
Show Password Form
The following example demonstrates how to show the Password Form. Use the PassordForm.Password property to obtain a new password entered by the user.
using DevExpress.UITemplates.Collection.Forms;
// ...
using(var frm = new PasswordForm()) {
if(frm.ShowDialog() == DialogResult.OK) {
string newPassword = frm.Password;
}
}
Password Validation
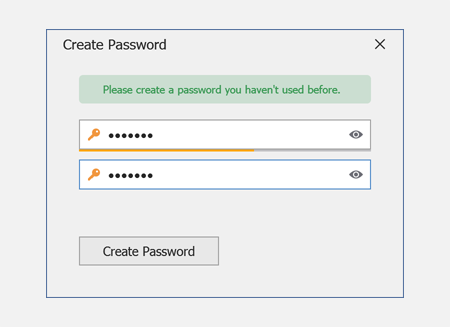
The Password Form automatically validates the new password. The Create Password button remains disabled until the user enters and confirms a new password. Validation is considered successful if the new password and confirmation password match, and the password is not weak.

The Password editors integrate a password strength indicator. The indicator is automatically displayed below the edit box when a user starts typing. The indicator’s length and color indicate how strong the password is. A password is considered strong if it contains at least 8 symbols, including uppercase and lowercase letters, digits, and special characters.
The following example demonstrates how to enhance the password validation to accept only strong passwords.
public partial class PasswordForm : HtmlFormBase {
// ...
public class ViewModel {
// ...
public bool CanChangePassword() {
if(string.IsNullOrEmpty(Password))
return false;
if(string.IsNullOrEmpty(ConfirmedPassword))
return false;
if(ConfirmedPassword != Password)
return false;
return Utilities.Password.Check(Password) >= Utilities.Password.Strength.Strong;
}
// ...
}
}
Form Title, Description, and Button Caption
Use the following properties of the form’s ViewModel to personalize its title, description, and button:
Title- the form’s title.Subject- the form’s description.Action- the button’s caption.
public partial class PasswordForm : HtmlFormBase {
// ...
public class ViewModel {
public string Title {
get { return "Create Password"; }
}
public string Subject {
get { return "Please create a password you haven't used before."; }
}
public string Action {
get { return "Create Password"; }
}
// ...
}
}