Password Editor
- 3 minutes to read
The Password Editor (PasswordBox) allows a user to enter a password. The editor integrates the password strength indicator. It can also display a warning hint when the Caps Lock key is on, or when the password is weak.
Password
Use the editor’s Password or EditValue property to get the password entered by a user, or set the password in code.
string password = passwordBox1.Password;
object objPassword = passwordBox1.EditValue;
Field Labels & Prompt Text
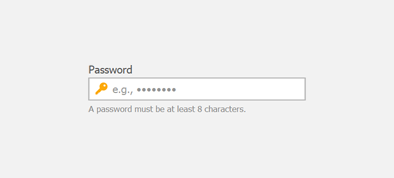
Use the HeaderLabel, FooterLabel, and Placeholder properties to specify the corresponding labels and placeholder.

passwordBox1.HeaderLabel = "Password";
passwordBox1.FooterLabel = "A password must be at least 8 characters.";
passwordBox1.Placeholder = "e.g., ••••••••";
Masking Settings
The PasswordChar property specifies a custom masking character that is displayed instead of symbols entered by users.
passwordBox1.PasswordChar = '*';
If the editor displays a trailing icon (TrailingIconOptions), a user can click this icon to unmask the entered password. A long press on the icon reveals the password until the mouse key is released.

Password Strength
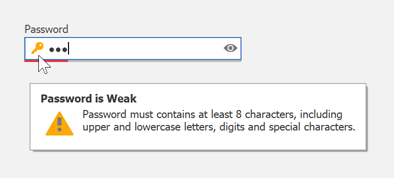
A password is considered strong if it contains at least 8 symbols, including uppercase and lowercase letters, digits, and special characters.
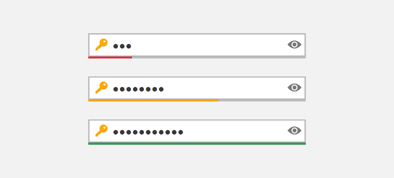
The editor integrates a password strength indicator. Enable the ShowStrengthIndicator option to display the password strength indicator. The indicator is automatically displayed below the edit box when a user starts typing. The indicator’s length and color indicate how strong the password is.

A user can hover the mouse cursor over the leading icon to invoke a helper hint with password requirements. If the password is strong, the hint is not displayed. Use the IsPasswordWeak property to obtain whether the password is weak.

The ShowPasswordWeaknessWarningToolTip property enables/disables the helper hint.
Note
You can modify the Password class (Password.css) to change the algorithm that determines how strong the password is.
Caps Lock Notification
If the Caps Lock key is on and the edit box is empty, a warning tooltip is displayed when a user hovers the mouse cursor over the leading icon.
Use the ShowCapsLockWarningToolTip property to enable/disable this tooltip.
Leading and Trailing Icons
The password editor displays the leading and trailing icons.
![]()
When a user hovers over the leading icon, the editor can show a helper hint about the Caps Lock key state or about the password strength.
The Reveal trailing icon allows users to unmask the password they have typed in. The password editor automatically displays this icon when a user starts typing, and hides the icon if the password box is empty.

Use the LeadingIconOptions and TrailingIconOptions properties to specify custom icons or hide the default icons.
HTML & CSS Template Customization
The Password Editor is created with HTML & CSS templates. This allows you to create fully custom password input controls. Template customizations are handled with our HTML Template Editor that is integrated into the Visual Studio IDE. This tool uses an embedded Syntax Editor with autocomplete, tag navigation, and preview.