Address Form
- 2 minutes to read
An address form (AddressForm) with straightforward fields and validation.

What’s Inside
The Address Form includes the following UI components that ship as part of the DevExpress UI Templates:
Show Address Form
using DevExpress.UITemplates.Collection.Forms;
using(var frm = new AddressForm()) {
if(frm.ShowDialog() == DialogResult.OK) {
var address = frm.Result;
}
}
Form Title and Login Button Caption
Use the following properties of the ViewModel to personalize the form’s title and button:
public partial class AddressForm : HtmlFormBase {
// ...
public class ViewModel {
// ...
public string Title {
get { return "New Address"; }
}
public string Action {
get { return "Accept"; }
}
// ...
}
}
Form Action
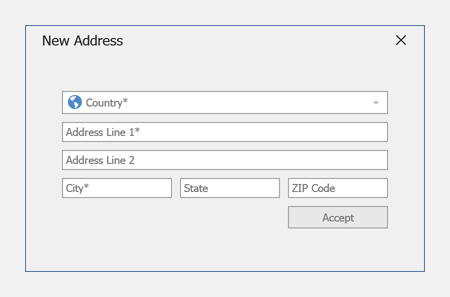
The Address Form includes the following fields:
- Country (required)
- Address Line 1 (required)
- Address Line 2
- City (required)
- State
- ZIP / postcode

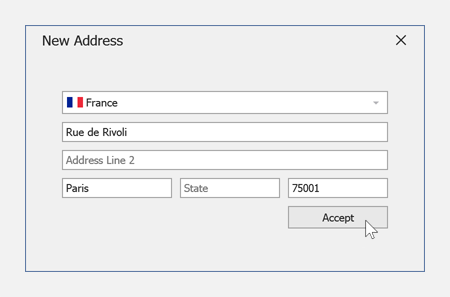
The form automatically enables its Accept button once the user fills in all the required fields. Clicking the Accept button closes the form. Use the form’s AddressForm.Result property to obtain address details (AddressForm.Address).
using(var frm = new AddressForm()) {
if(frm.ShowDialog() == DialogResult.OK) {
var address = frm.Result;
/*
SaveAddressToDataStore(
id,
address.Country,
address.AddressLine1,
address.AddressLine2,
address.City,
address.State,
address.ZipCode);
*/
}
}
Address Validation
The ValidateAddress method validates the address entered by the user. The address is valid if all required fields are filled in. You can enhance this method if the default implementation does not meet your business requirements.
bool ValidateAddress() {
validationResults.Clear();
bool isValid;
/* Validate the address. */
return isValid;
}