ColorEdit
- 2 minutes to read
Overview
The ColorEdit control is a tool that allows end-users to edit and manage color data.

The ColorEdit control offers the following features.
An extensive collection of predefined color palettes
You can create gradient palettes from predefined sets of colors.
myColorEdit.Palettes.Add(CustomPalette.CreateGradientPalette("Verve", PredefinedColorCollections.Verve));Custom Palette Creation
You can define your own color sets and store them as Palette objects.
List<Color> customColors = new List<Color>() { Color.FromRgb(170, 0, 0), Color.FromRgb(0, 125, 0), Color.FromRgb(0, 0, 170) }; myColorEdit.Palettes.Add(new CustomPalette("Custom RGB Colors", customColors));Built-in color picker
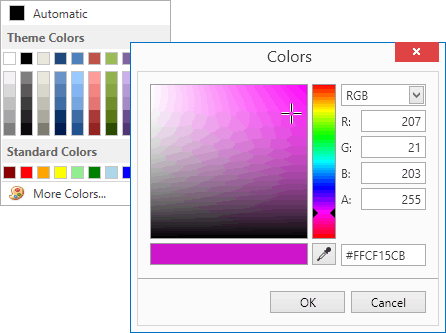
The ColorEdit.ShowMoreColorsButton property controls the availability of the More Colors button. Clicking this button invokes the built-in color picker tool. Color picker allows end-users to select the desired color visually or by specifying the precise values.
Configurable palette layout
You can specify the number of color columns in each palette using the ColorEdit.ColumnCount property. The ColorEdit.ChipSize property controls the size of the color chips.
Optional Default Color button
You can define the default color using the ColorEdit.DefaultColor property. The ColorEdit.ShowDefaultColorButton property toggles the availability of the Default Color button.
Optional No Color button
Setting the ColorEdit.ShowNoColorButton property to true enables the No Color button. The No Color button allows end-users to select an empty color.
Optimized for in-place editing
ColorEdit can be used standalone or as an in-place editor nested in a container control. The ColorEditSettings class implements the in-place editing functionality. See In-place Editors to learn more.
Complementary popup control
DevExpress WPF Editors library contains a popup variation of the ColorEdit control. To learn more, see PopupColorEdit.
Declaration
To add a ColorEdit to a Window, drag it from the Toolbox.
The following sample demonstrates how to create a ColorEdit using XAML markup.
<dxe:ColorEdit ColumnCount="10" ShowNoColorButton="True"
DefaultColor="Crimson" NoColorButtonContent="Empty Color"
MoreColorsButtonContent="Color picker" ChipSize="Medium"/>