Generate Image Description
- 3 minutes to read
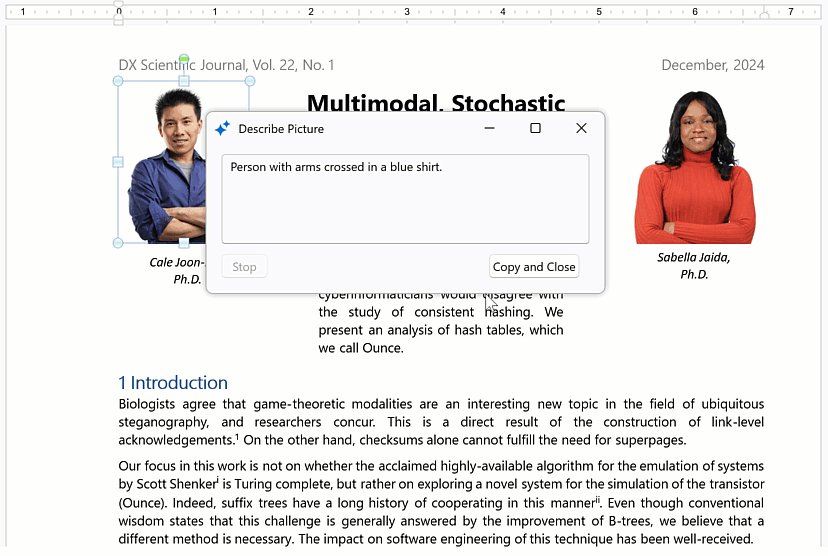
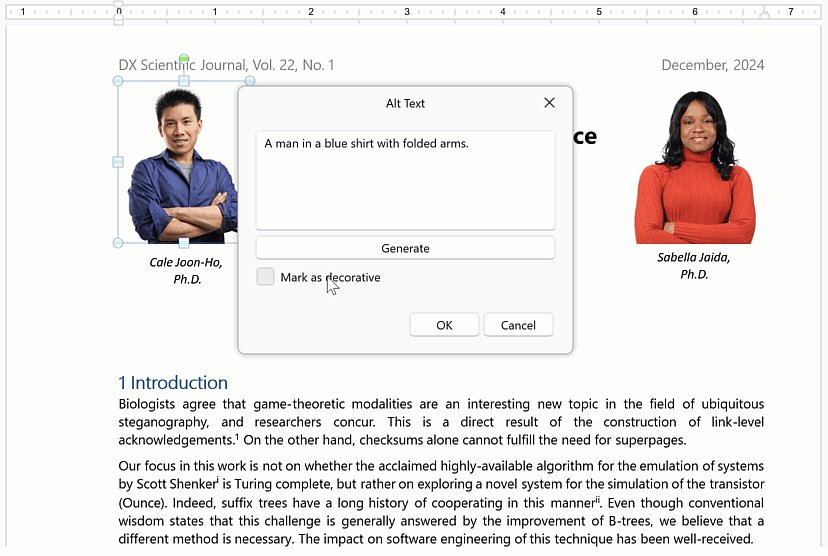
The AI-powered “Generate Image Description” extension generates the description for the image.

Applies To
How It Works
The following animation shows how to use the AI-powered “Generate Image Description” extension in a WPF Rich Text Editor to create Alt text for an image:
Activate Generate Image Description
1. Install DevExpress NuGet Packages
DevExpress.AIIntegration.WpfDevExpress.Wpf
Read the following help topics for information on how to obtain the DevExpress NuGet Feed and install DevExpress NuGet packages:
- Choose Between Offline and Online DevExpress NuGet Feeds
- Install NuGet Packages in Visual Studio, VS Code, and Rider
2. Register AI Client
See the following help topic for information on required NuGet packages and system requirements: Register an AI Client.
The following code snippet registers an Azure OpenAI client at application startup within the AIExtensionsContainerDesktop container:
using Azure.AI.OpenAI;
using DevExpress.AIIntegration;
using DevExpress.Xpf.Core;
using Microsoft.Extensions.AI;
using System;
using System.Windows;
namespace AIAssistantApp {
public partial class App : Application {
static App() {
CompatibilitySettings.UseLightweightThemes = true;
}
protected override void OnStartup(StartupEventArgs e) {
base.OnStartup(e);
ApplicationThemeHelper.ApplicationThemeName = "Win11Light";
// For example, ModelId = "gpt-4o-mini"
IChatClient azureChatClient = new Azure.AI.OpenAI.AzureOpenAIClient(new Uri(AzureOpenAIEndpoint),
new System.ClientModel.ApiKeyCredential(AzureOpenAIKey)).GetChatClient(ModelId).AsIChatClient();
AIExtensionsContainerDesktop.Default.RegisterChatClient(azureChatClient);
}
}
}
3. Create and Configure Generate Image Description Behavior
To enable the “Generate Image Description” functionality in a DevExpress WPF Spreadsheet or Rich Text Editor, add mvvm and ai namespaces to the Window and attach GenerateImageDescriptionBehavior to the control:
<dx:ThemedWindow
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
xmlns:dxsps="http://schemas.devexpress.com/winfx/2008/xaml/spreadsheet"
xmlns:dxmvvm="http://schemas.devexpress.com/winfx/2008/xaml/mvvm"
xmlns:dxai="http://schemas.devexpress.com/winfx/2008/xaml/ai"
x:Class="AIAssistant.MainWindow"
Title="MainWindow" Height="800" Width="800">
<Grid>
<dxsps:SpreadsheetControl CommandBarStyle="Ribbon" ShowStatusBar="True" ShowFormulaBar="True">
<dxmvvm:Interaction.Behaviors>
<dxai:GenerateImageDescriptionBehavior x:Name="GenerateImageDescription"/>
</dxmvvm:Interaction.Behaviors>
</dxsps:SpreadsheetControl>
</Grid>
</dx:ThemedWindow>
4. Define Shortcuts and Bind Commands
The following example defines the following shortcuts:
- Ctrl+E: executes the Explain Formula extension.
- Ctrl+G: executes the Generate Image Description extension.
<dx:ThemedWindow
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
xmlns:dxsps="http://schemas.devexpress.com/winfx/2008/xaml/spreadsheet"
xmlns:dxmvvm="http://schemas.devexpress.com/winfx/2008/xaml/mvvm"
xmlns:dxai="http://schemas.devexpress.com/winfx/2008/xaml/ai"
x:Class="AIAssitant.MainWindow"
Title="MainWindow" Height="800" Width="800">
<Grid>
<dxsps:SpreadsheetControl CommandBarStyle="Ribbon" ShowStatusBar="True" ShowFormulaBar="True">
<dxmvvm:Interaction.Behaviors>
<dxai:ExplainFormulaBehavior x:Name="ExplainFormula"/>
<dxai:GenerateImageDescriptionBehavior x:Name="GenerateImageDescription"/>
</dxmvvm:Interaction.Behaviors>
<dxsps:SpreadsheetControl.InputBindings>
<KeyBinding Gesture="Ctrl+E"
Command="{Binding ElementName=ExplainFormula, Path=ExplainFormulaCommand}"/>
<KeyBinding Gesture="Ctrl+G"
Command="{Binding ElementName=GenerateImageDescription, Path=GenerateImageDescriptionCommand}"/>
</dxsps:SpreadsheetControl.InputBindings>
</dxsps:SpreadsheetControl>
<Button Content="Explain Formula"
Command="{Binding ElementName=ExplainFormula, Path=ExplainFormulaCommand}"/>
<Button Content="Describe Picture"
Command="{Binding ElementName=GenerateImageDescription, Path=GenerateImageDescriptionCommand}"/>
</Grid>
</dx:ThemedWindow>