Lesson 1 - Create a PDF Viewer
- 4 minutes to read
This topic explains how to use the WPF PDF Viewer control to create a simple PDF Viewer application.
Create a New PDF Viewer Application
. NET Framework
- Run Microsoft Visual Studio 2012, 2013, 2015, 2017 or 2019 and create a new WPF Application project.
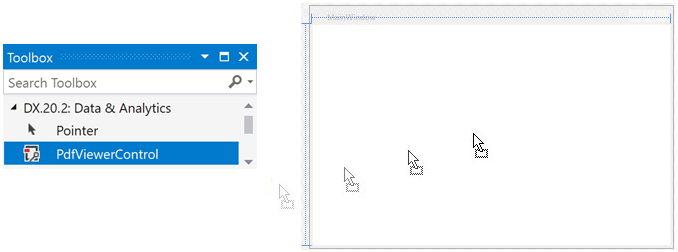
Add a PdfViewerControl component to the project. Drag the PdfViewerControl from the DX.20.2: Data & Analytics Toolbox tab and drop it onto the main window.

Right-click the PDF Viewer and select Layout | Reset All to fill the entire window.

After this action, your XAML appears as follows.
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:PDF_Viewer" xmlns:dxpdf="http://schemas.devexpress.com/winfx/2008/xaml/pdf" x:Class="PDF_Viewer.MainWindow" mc:Ignorable="d" Title="PDF Viewer" x:Name="pdfViewer" Height="350" Width="525"> <Grid> <dxpdf:PdfViewerControl/> </Grid> </Window>You can overwrite your MainWindow.xaml file with this code without dragging the PdfViewerControl control to the window. In this case, you need to manually add references to the following libraries.
- DevExpress.Data.v20.2.dll
- DevExpress.Data.Desktop.v20.2.dll
- DevExpress.Mvvm.v20.2.dll
- DevExpress.Pdf.v20.2.Core.dll
- DevExpress.Pdf.v20.2.Drawing.dll
- DevExpress.Printing.v20.2.Core.dll
- DevExpress.Xpf.Core.v20.2.dll
- DevExpress.Xpf.Docking.v20.2.dll
- DevExpress.Xpf.DocumentViewer.v20.2.Core.dll
- DevExpress.Xpf.Grid.v20.2.dll
- DevExpress.Xpf.Grid.v20.2.Core.dll
- DevExpress.Xpf.Layout.v20.2.Core.dll
- DevExpress.Xpf.LayoutControl.v20.2.dll
- DevExpress.Xpf.PdfViewer.v20.2.dll
Right-click References in the Solution Explorer and select Add Reference… in the invoked context menu to add library references. Refer to the Redistribution and Deployment article for a full list or required assemblies.

Note
Use the Assembly Deployment Tool to collect all assemblies that may be required for your application. If you need to copy references locally, you can find copies at C:\Program Files (x86)\DevExpress 20.2\Components\Bin\Framework\
. NET Core / .NET 5
Open Visual Studio 2019 and create a new WPF Application (.NET Core) project.
Add the DevExpress.WindowsDesktop.Wpf.PdfViewer package to your project.
Drag the PdfViewer item from the DX.20.2: Data and Analytics Toolbox tab to the canvas. After this, your XAML should appear as follows:
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:PDF_Viewer" xmlns:dxpdf="http://schemas.devexpress.com/winfx/2008/xaml/pdf" x:Class="PDF_Viewer.MainWindow" mc:Ignorable="d" Title="PDF Viewer" x:Name="pdfViewer" Height="350" Width="525"> <Grid> <dxpdf:PdfViewerControl/> </Grid> </Window>
Load a Document
Load a document into the PDFViewerControl. You can do this in XAML using the DocumentViewerControl.DocumentSource property. Documents can be loaded from a stream, byte array or from a location specified by the full file path or Uri.
The following code snippet uses a pack Uri as a document source to load a sample document that was added to the root of current project as a resource file:
<!--Load document from a pack Uri-->
<dxpdf:PdfViewerControl x:Name="pdfViewer"
ShowStartScreen="True"
DocumentSource="pack://application:,,,/DxPdfViewer;component/Demo.pdf"/>
Now, you have a PDF Viewer added to our application. Continue and customize the command bar style.
Change the Command Bar Style
Click the control’s smart tag to invoke the Tasks list and select the Bars command bar style to change the default ribbon style.

You can also change the DocumentViewerControl.CommandBarStyle property value in XAML.
<Grid>
<dxpdf:PdfViewerControl x:Name="pdfViewer"
CommandBarStyle="Bars"/>
</Grid>
You can see that the PDF Viewer control displays command buttons.

Set the DocumentViewerControl.CommandBarStyle property to CommandBarStyle.None to hide the PdfViewerControl’s toolbar and context menu.
Enable the Start Screen
Set the PdfViewerControl.ShowStartScreen property true to enable the Start Screen. This screen allows end users to open recently opened files or invoke the Open dialog box.

The PdfViewerControl.NumberOfRecentFiles property limits the number of recently opened files displayed in the Start Screen. The PdfViewerControl.ShowOpenFileOnStartScreen property allows you to hide the Open button.
Change the Application’s Appearance
Change the application’s theme
The WPF PDF Viewer control uses the Office2019Colorful theme by default, so the DevExpress.Xpf.Themes.Office2019Colorful.v20.2.dll library should be deployed to the client machine. Refer to the Theme List topic for a list of available themes and corresponding assemblies.
Do one of the following to apply a different theme to your application:
Click the ThemedWindow‘s smart tag, and select a desired theme from the ApplicationTheme drop-down menu.

Set the required theme in code via the ApplicationThemeHelper.ApplicationThemeName property:
Apply a theme to the PdfViewer’s container (e.g., window) using the ThemeManager.ThemeName property:
<dx:ThemedWindow ... xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core" dx:ThemeManager.ThemeName="Office2016Colorful"> ... </dx:ThemedWindow>
Result
Run the application. You can navigate, zoom and print the document using the corresponding bar commands.

The PDF Viewer can show bookmarks within its navigation pane for a PDF document that supports them. Check the Bookmarks topic for more information.
You can also see file attachments and thumbnails in the Attachments and Page Thumbnails panels on the navigation pane. Refer to the File Attachment, and Navigation Pane topics for more information.