Custom Drop-down Filter
- 6 minutes to read
If you do not want to use a built-in drop-down filter, you can customize it or create a new custom drop-down filter.
How to Customize Drop-down Filter
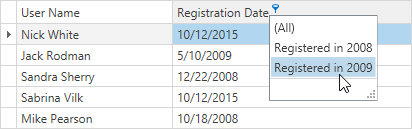
This example shows how to replace the Date column’s drop-down filter items with custom items:
- (All) - Cancels filtering
- Registered in 2008 - Shows users that were registered in 2008
- Registered in 2009 - Shows users that were registered in 2009
The image below shows the result:

<Window x:Class="DXGrid_CustomizingFilterDropdown.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxg="http://schemas.devexpress.com/winfx/2008/xaml/grid"
Title="Window1" Height="300" Width="535">
<Grid>
<dxg:GridControl x:Name="grid" ItemsSource="{Binding AccountList}">
<dxg:GridControl.Columns>
<dxg:GridColumn FieldName="UserName"/>
<dxg:GridColumn FieldName="RegistrationDate" FilterPopupMode="List"/>
</dxg:GridControl.Columns>
<dxg:GridControl.View>
<dxg:TableView AutoWidth="True" ShowFilterPopup="TableView_ShowFilterPopup" />
</dxg:GridControl.View>
</dxg:GridControl>
</Grid>
</Window>
How to Create a Custom Drop-down Filter
To create a custom drop-down filter:
- Set the ColumnBase.FilterPopupMode property to FilterPopupMode.Custom / FilterPopupMode.ExcelSmart.
Create a template that represents the drop-down filter and assign it to the ColumnBase.CustomColumnFilterPopupTemplate property (see Example 1).
You can define a filter element with the PART_FilterElement name as a custom data template (see Example 2).
Example 1
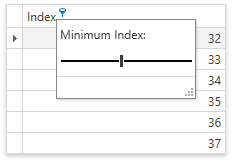
The following code sample demonstrates how to create a custom drop-down filter for the Index column:

<Window x:Class="DXGrid_CustomFilterPopup.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxg="http://schemas.devexpress.com/winfx/2008/xaml/grid"
xmlns:local="clr-namespace:DXGrid_CustomFilterPopup"
Title="Window1" Height="300" Width="423">
<Grid>
<dxg:GridControl x:Name="grid">
<dxg:GridControl.Columns>
<dxg:GridColumn FieldName="Index" FilterPopupMode="Custom">
<dxg:GridColumn.CustomColumnFilterPopupTemplate>
<DataTemplate>
<StackPanel>
<Label Content="Minimum Index:" Margin="3" />
<Slider Minimum="1" Maximum="99" Width="200" Margin="3"
Value="{Binding Path=CustomColumnFilter, RelativeSource={RelativeSource TemplatedParent},
Converter={local:IntToCriteriaOperatorConverter}}" />
</StackPanel>
</DataTemplate>
</dxg:GridColumn.CustomColumnFilterPopupTemplate>
</dxg:GridColumn>
</dxg:GridControl.Columns>
<dxg:GridControl.View>
<dxg:TableView AutoWidth="True" />
</dxg:GridControl.View>
</dxg:GridControl>
</Grid>
</Window>
using System;
using System.Collections.Generic;
using System.Windows;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Markup;
using DevExpress.Data.Filtering;
namespace DXGrid_CustomFilterPopup {
public partial class Window1 : Window {
public Window1() {
InitializeComponent();
grid.ItemsSource = GridData.GetData();
}
}
public class GridData {
static public List<DataObject> GetData() {
List<DataObject> data = new List<DataObject>();
for (int i = 0; i < 100; i++)
data.Add(new DataObject() { Index = i });
return data;
}
}
public class DataObject {
public int Index { get; set; }
}
public class IntToCriteriaOperatorConverter : MarkupExtension, IValueConverter {
public override object ProvideValue(IServiceProvider serviceProvider) {
return this;
}
#region IValueConverter Members
object IValueConverter.Convert(object value, Type targetType,
object parameter, System.Globalization.CultureInfo culture) {
BinaryOperator op = value as BinaryOperator;
if (object.ReferenceEquals(op, null))
return null;
OperandValue operandValue = op.RightOperand as OperandValue;
return operandValue.Value;
}
object IValueConverter.ConvertBack(object value, Type targetType,
object parameter, System.Globalization.CultureInfo culture) {
return new BinaryOperator("Index", Convert.ToInt32(value), BinaryOperatorType.Greater);
}
#endregion
}
}
Example 2
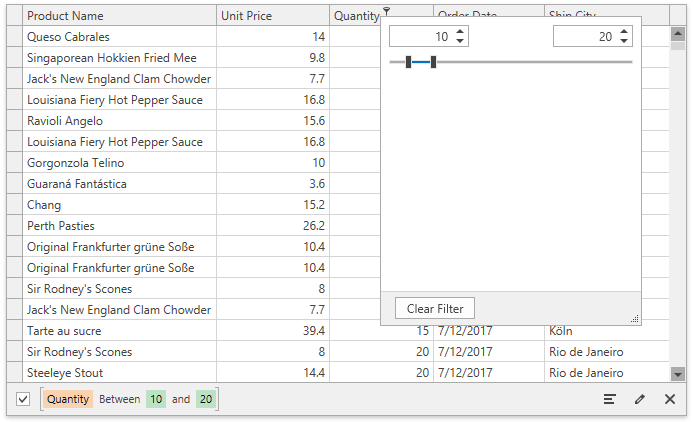
The following code sample uses the RangeFilterElement as a custom data template:

<dxg:GridControl x:Name="grid" ItemsSource="...">
<dxg:GridControl.Columns>
<!-- -->
<dxg:GridColumn FieldName="Quantity">
<dxg:GridColumn.CustomColumnFilterPopupTemplate>
<DataTemplate>
<dxfui:RangeFilterElement x:Name="PART_FilterElement"/>
</DataTemplate>
</dxg:GridColumn.CustomColumnFilterPopupTemplate>
</dxg:GridColumn>
<!-- -->
</dxg:GridControl.Columns>
<dxg:GridControl.View>
<dxg:TableView ColumnFilterPopupMode="ExcelSmart" />
</dxg:GridControl.View>
</dxg:GridControl>