Status Panel
- 2 minutes to read
TestCafe Studio shows the status panel in a browser windows's footer during test recording and test execution.

The panel displays the following information:
- The fixture's name and the name of the test that is recorded or executed.
- The browser's name.
The test's statuses that describe what happens at the moment:
Loading web page...
Indicates that TestCafe Studio waits for a webpage to load.
Waiting for element to appear...
Indicates that TestCafe Studio waits for an action's target element.
Waiting for assertion execution...
Indicates that TestCafe Studio waits for an assertion to pass. TestCafe Studio recalculates the assertion's value until it matches the expected value or the assertion timeout passes. Refer to Assertion Options for more information about assertion timeouts.
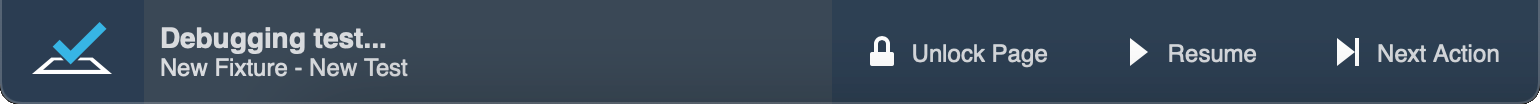
Debugging test...
Indicates that the debug mode is activated.
The panel also displays the following buttons:
Unlock Page - Unlocks the tested page and allows you to interact with its elements.
Resume - Resumes the test.
Next Action - Allows you to skip to the next test action.

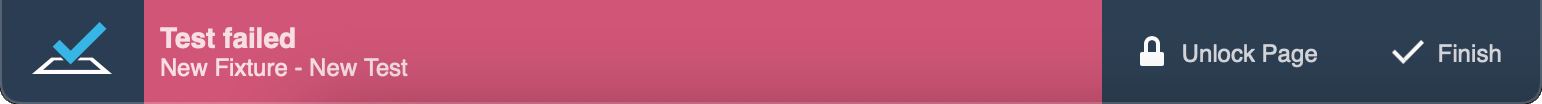
Test failed
Appears when the run configuration's Pause the test when it fails option is enabled and a test fails. TestCafe automatically enters the debug mode, and the panel displays the following buttons:
Unlock Page - Unlocks the tested page and allows you to interact with its elements.
Finish - Stops the test and closes the browser.