Assertions
- 12 minutes to read
You can use Assertions to verify different conditions.
Assertion Parameters
Verified Value
Each assertion has a switcher  that allows you to select what you are going to check:
that allows you to select what you are going to check:
DOM Element's State
To verify a page element's state, follow these steps:
Activate the
 mode with the assertion's switcher.
mode with the assertion's switcher.Create a selector that returns a target element. You can do this in one of the following ways:
Use the element picker
 to pick the element on the webpage TestCafe Studio generates a set of selectors for the target element. To view the available selectors, click the
to pick the element on the webpage TestCafe Studio generates a set of selectors for the target element. To view the available selectors, click the  button next to the Element Selector input.
button next to the Element Selector input.NOTE
The element picker is available only during recording.
Use the element selector constructor.

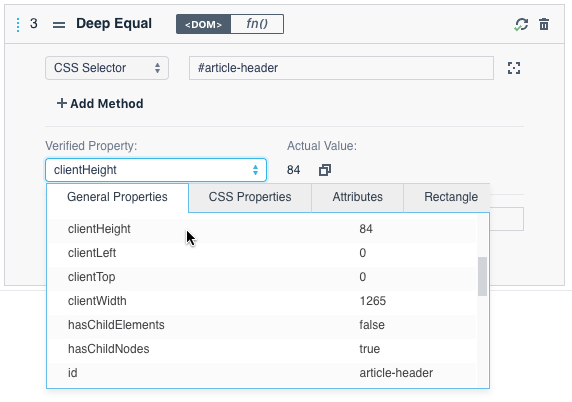
Open the Verified Property drop-down and choose a property to verify. See Element Properties for the list of available properties.

NOTE
If you add the assertion during recording, TestCafe Studio evaluates the element properties. You can view the property's value:
- in the property grid;
- in the Actual Value field next to the Verified Property field.
Function's Returned Value
To verify a function's returned value, follow these steps:
Activate the
 mode with the assertion's switcher.
mode with the assertion's switcher.Select a desired function from the Function drop-down list.
IMPORTANT
The Function list contains functions that you defined in the Define Function actions earlier in the test.
Expected Value
Some assertions have the Expected Value parameter that takes a value or code expression. You can either enter it or click the ![]() button to copy the actual property value to the Expected Value field.
button to copy the actual property value to the Expected Value field.
NOTE
- If you add the assertion during recording, TestCafe Studio calculates the expression and shows the result in the Actual Value field.
- When you specify a string value, you should put it into quotes; for example, "Thank you, Peter" instead of Thank you, Peter.
Assertion Options
You can add the following options to assertions:
Timeout - the time an assertion can take to pass (in milliseconds). The assertion retries to pass multiple times within this timeframe, and verifies the actual value each time. The test fails if the assertion could not complete successfully within the timeout.
To add this option, click the Add Timeout button in the assertion parameters area.
The default timeout is used if you do not add this option. To specify the default timeout, use the Assertion Timeout options in the Record Configuration and Run Configurations dialogs.
See Wait for Assertions to Pass for more information.
Message - an assertion message that is displayed in the report if the test fails. To add this option, click the Add Message button in the assertion parameters area.
Assertion Status
When TestCafe Studio evaluates an assertion during recording, it indicates whether this assertion has passed or failed. This status is displayed in the Assertion Status button.

An assertion can have one of the following statuses:
- the assertion has passed;
- the assertion has failed;
- the assertion has not been evaluated;
- the assertion is being evalulated.
Click the Assertion Status button to re-evaluate the assertion after you make changes.
Assertion Types
Deep Equal
Asserts that a verified value is equal to an expected value.
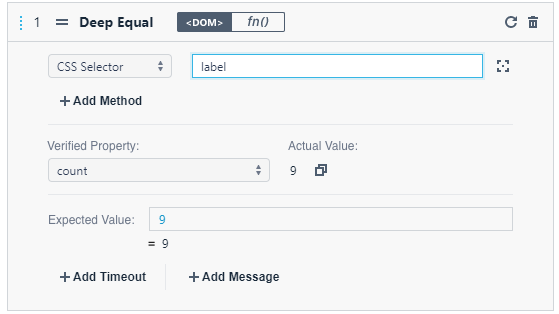
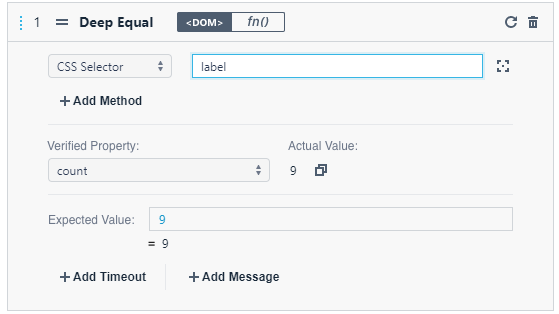
For example, the following assertion verifies if the number of label elements on a tested page is equal to 9:

WARNING
The Deep Equal assertion takes into account whitespace characters like newline symbols or tabulations when it compares strings. Specify these characters in the Expected Value field (for instance, \n) or use the Contains and Match assertions to compare only visible symbols.
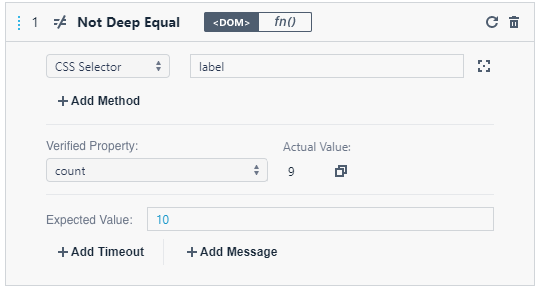
Not Deep Equal
Asserts that a verified value is not equal to an expected value.
For example, the following assertion checks if the number of label elements on a tested page is not equal to 10:

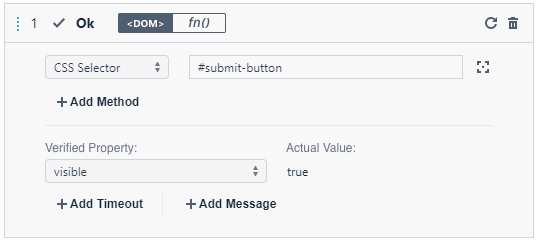
Ok
Asserts that a verified value is true. You can use this assertion to verify if the element exists, if it is visible, or if it is focused.
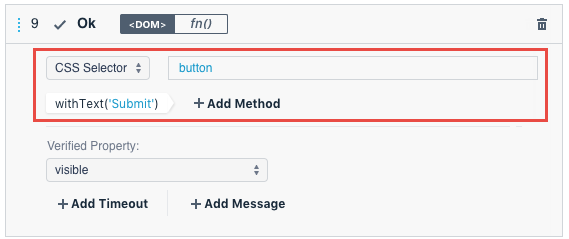
For example, the following assertion checks if the Submit button is visible:

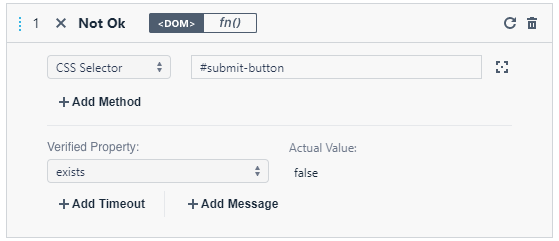
Not Ok
Asserts that a verified value is false. You can use this assertion to check if the element does not exist, is not visible or is not focused.
For example, the following assertion checks if the Submit button does not exist:

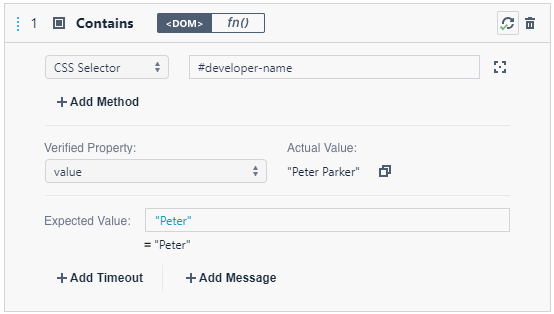
Contains
Asserts that a verified value contains an expected value.
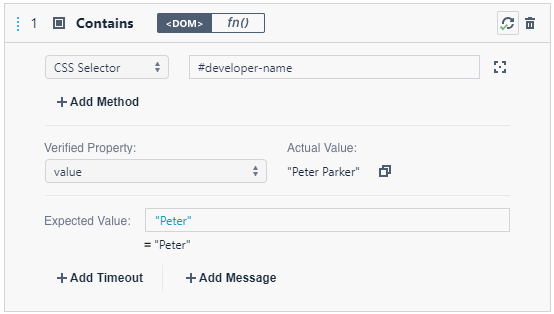
For example, the following assertion checks if the input #developer-name contains the text Peter:

Not Contains
Asserts that a verified value does not contain an expected value.
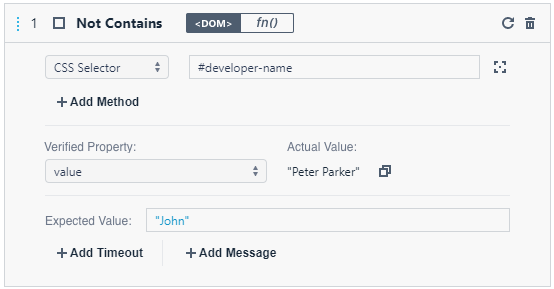
For example, the following assertion checks if the input #developer-name does not contain the text John:

Type of
Asserts that a verified value (an element or its attribute) is the type specified in the Type Name field.
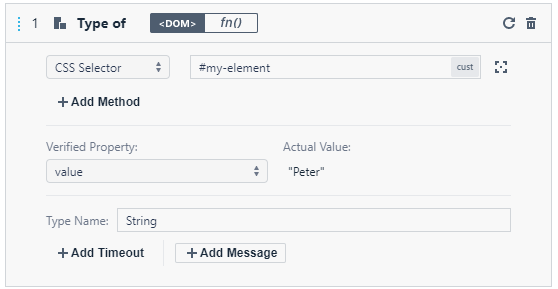
For example, the following assertion checks the type of the element's value property:

Not Type of
Asserts that a verified value (an element or its attribute) is not the type specified in the Type Name field.
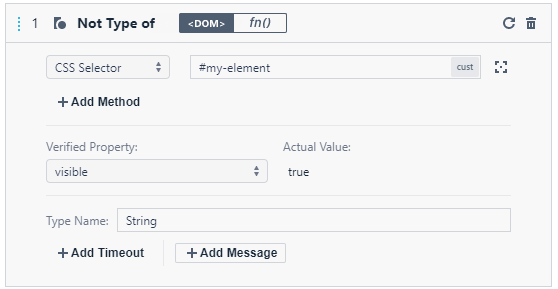
For example, the following assertion checks the type of the element's visible property:

Greater than
Asserts that a verified value is greater than an expected value.
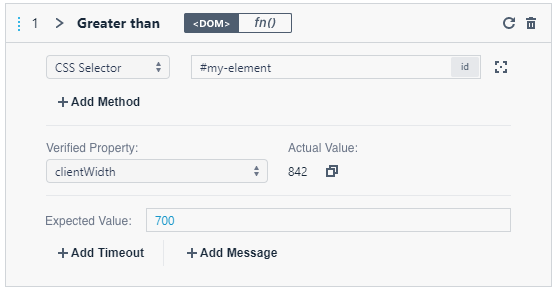
For example, the following assertion checks if the element's ClientWidth property is greater than 700:

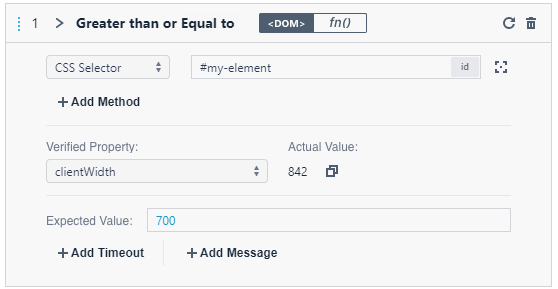
Greater than or Equal to
Asserts that a verified value is greater than or equal to an expected value.
For example, the following assertion checks if the element's ClientWidth property is greater than or equals to 700:

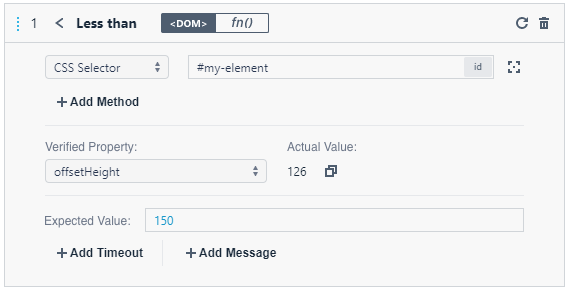
Less than
Asserts that a verified value is less than the expected value.
For example, the following assertion checks if the element's OffsetHeight property is less than 150:

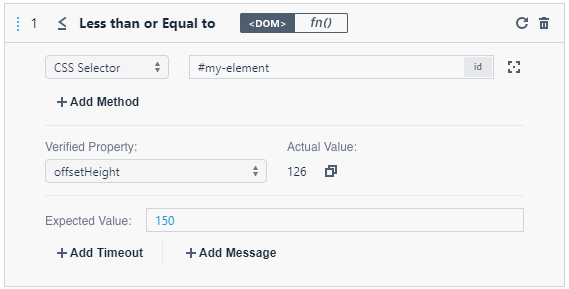
Less than or Equal to
Asserts that a verified value is less than or equal to an expected value.
For example, the following assertion checks if the element's OffsetHeight property is less than or equals to 150:

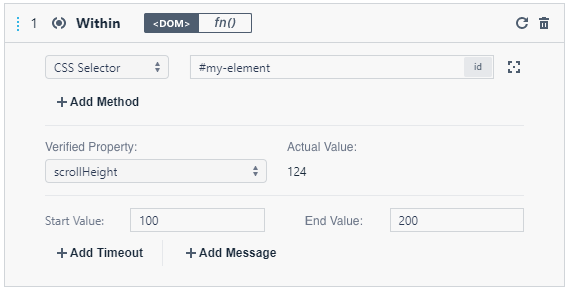
Within
Asserts that a verified value is within a range from Start Value to End Value. Bounds are inclusive.
For example, the following assertion checks if the element's ScrollHeight property is within a range from 100 to 200:

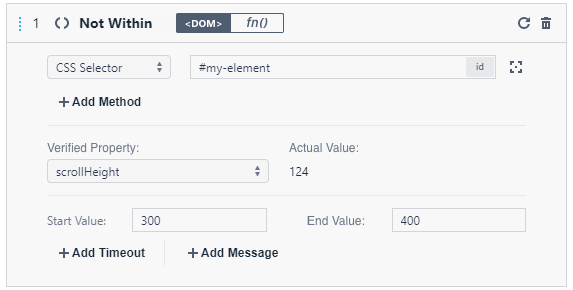
Not Within
Asserts that a verified value is not within a range from Start Value to End Value. Bounds are inclusive.
For example, the following assertion checks if the element's ScrollHeight property is within a range from 100 to 200:

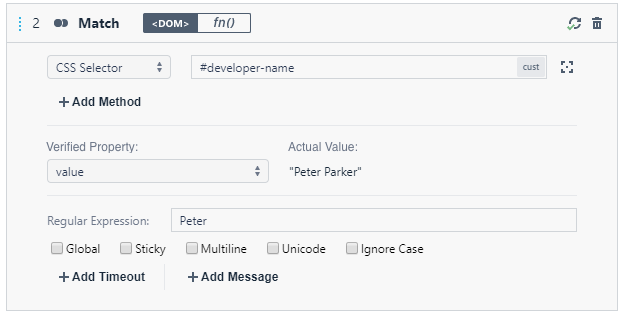
Match
Asserts that a verified value matches a specified regular expression.
You can use the following options:
- Global - Performs a global match.
- Sticky - Performs a sticky search.
- Multiline - Performs a multiline match.
- Unicode - Unicode-related features are enabled.
- Ignore Case - Performs a case-insensitive match.
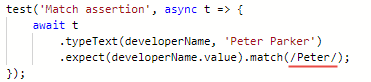
For example, the following assertion checks if the input #developer-name contains the text Peter:

IMPORTANT
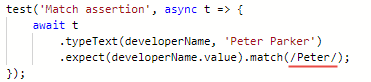
When you specify a regular expression in JavaScript code, you should enclose a pattern in forward slashes:

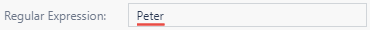
However, in the Regular Expression parameter for the Match or Not Match assertion, you should not use forward slashes:

Not Match
Asserts that a verified value does not match a specified regular expression.
You can use the following options:
- Global - Performs a global match.
- Sticky - Performs a sticky search.
- Multiline - Performs a multiline match.
- Unicode - Unicode-related features are enabled.
- Ignore Case - Performs a case-insensitive match.
For example, the following assertion checks if the input #developer-name does not contain the text John:

IMPORTANT
When you specify a regular expression in JavaScript code, you enclose a pattern in forward slashes, as follows:

In the Regular Expression parameter for the Match or Not Match assertion, however, you should not use forward slashes:

Element Properties
When you verify a page element's state, you create a selector that matches a target element and then select the element's property from the property grid.
The property grid always contains the General Properties group. If you add an assertion during recording, the property grid can also contain the following groups: CSS Properties, Attributes, Rectangle.
NOTE
When you add an assertion during recording, the property grid also displays property values.
General Properties
Contains properties that are common across all elements and properties that are specific to the target element.
| Property | Type | Description |
|---|---|---|
exists |
Boolean | true if at least one matching element exists. |
count |
Number | The number of matching elements. |
focused |
Boolean | true if the element is focused, meaning the document.activeElement property returns this element. |
visible |
Boolean | true if the element is visible, meaning the element does not have display: none or visibility: hidden CSS properties, and has a non-zero width and height. |
checked |
Boolean | For checkbox and radio input elements, their current state. For other elements, undefined. |
childElementCount |
Number | The number of child HTML elements. |
childNodeCount |
Number | The number of child nodes. |
classNames |
Array of String | The list of element classes. |
clientHeight |
Number | The inner height of the element, including padding but not the horizontal scrollbar height, border, or margin. See Element.clientHeight. |
clientLeft |
Number | The width of the left border of the element. See Element.clientLeft. |
clientTop |
Number | The width of the top border of the element. See Element.clientTop. |
clientWidth |
Number | The inner width of the element, including padding but not the vertical scrollbar width, border, or margin. See Element.clientWidth. |
hasChildElements |
Boolean | true if the element has child HTML elements. |
hasChildNodes |
Boolean | true if the element has child nodes. |
id |
String | The element's identifier. See Element.id. |
innerText |
String | The element's text content "as rendered". See Element.innerText. |
namespaceURI |
String | The namespace URI of the element. If the element does not have a namespace, this property is set to null. See Element.namespaceURI. |
nodeType |
Number | The type of the node. See Node.nodeType. |
offsetHeight |
Number | The height of the element including vertical padding and borders. See HTMLElement.offsetHeight. |
offsetLeft |
Number | The number of pixels that the upper left corner of the element is offset by to the left within the offsetParent node. See HTMLElement.offsetLeft. |
offsetTop |
Number | The number of pixels that the upper left corner of the element is offset by to the top within the offsetParent node. See HTMLElement.offsetTop. |
offsetWidth |
Number | The width of the element including vertical padding and borders. See HTMLElement.offsetWidth. |
selected |
Boolean | For an <option> element, indicates if it is currently selected. For other elements, undefined. See HTMLOptionElement. |
selectedIndex |
Number | For a <select> element, the index of the first selected <option> element. For other elements, undefined. See HTMLSelectElement.selectedIndex. |
scrollHeight |
Number | The height of the element's content, including content that is not visible on the screen due to overflow. See Element.scrollHeight. |
scrollLeft |
Number | The number of pixels that the element's content is scrolled to the left. See Element.scrollLeft. |
scrollTop |
Number | The number of pixels that the element's content is scrolled upward. See Element.scrollTop. |
scrollWidth |
Number | Either the width of the element's content (in pixels) or the width of the element itself, whichever is greater. See Element.scrollWidth. |
tagName |
String | The element's name. See Element.tagName. |
textContent |
String | The text content of the node and its descendants. See Node.textContent. |
value |
String | For input elements, the current value. For other elements, undefined. |
CSS Properties
Contains the target element's CSS properties and their computed values.
Attributes
Contains element attributes.
Rectangle
Contains the properties that specify the element's size and its position relative to the viewport: bottom, height, left, right, top, width.
Examples
Check if an Element Exists
Use the Ok assertion to verify the element's exists property.
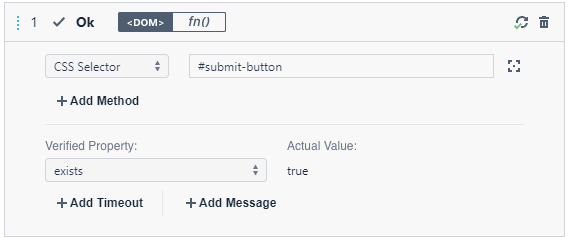
For example, the following assertion checks if the Submit button exists:

Check if an Element is Visible or Focused
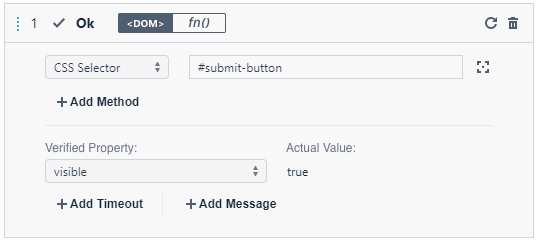
Use the Ok assertion to verify the element's visible or focused property.

Check The Number of Elements
To check the number of elements, use the Deep Equal assertion to verify the count property.
For example, the following assertion checks the number of label elements on the page:

You can also check the number of elements in more complex scenarios, for example, when you perform search queries or test table filtering. In these cases, you can use assertions like Greater than, Less than, Within, and so on.
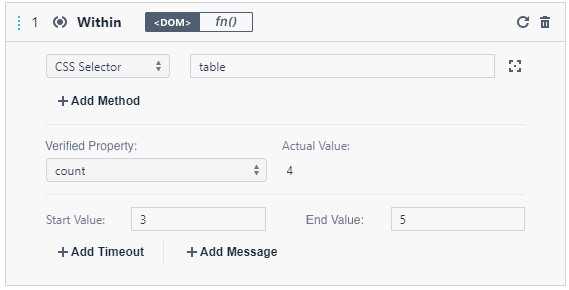
The following assertion verifies if the number of table rows is between 3 and 5:

Check an Element's Text
Use the Contains or Match assertions to check an element's text.
For example, to check the text in an <input> or <textarea>, verify the element's value property:

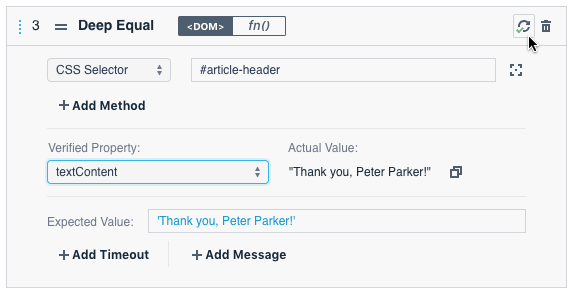
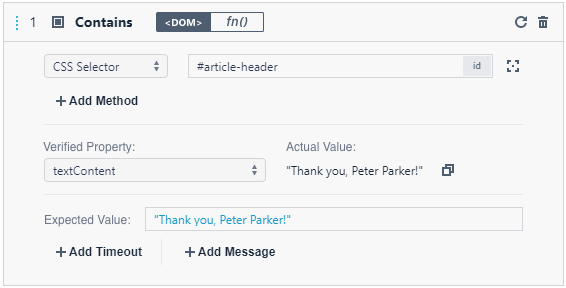
For other elements, you can verify the innerText or textContent property. For example, the following assertion verifies the article header's text:

Check an Element's Attribute Value
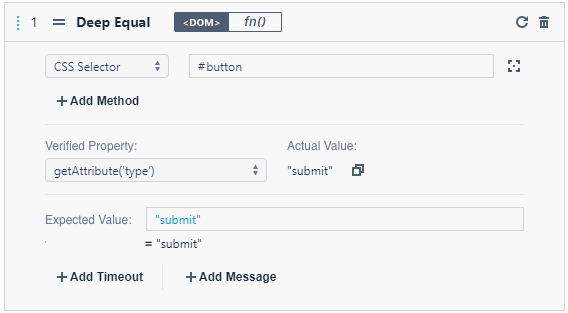
You can use the Deep Equal, Ok or other assertions to check an element's attribute value.
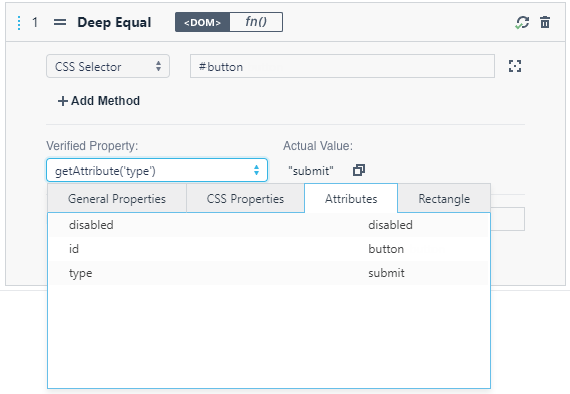
To access the element's attributes, add an assertion during test recording. The attributes are displayed in the property grid's Attributes category.

For example, the following assertion checks the button's type attribute:

Check the Page URL
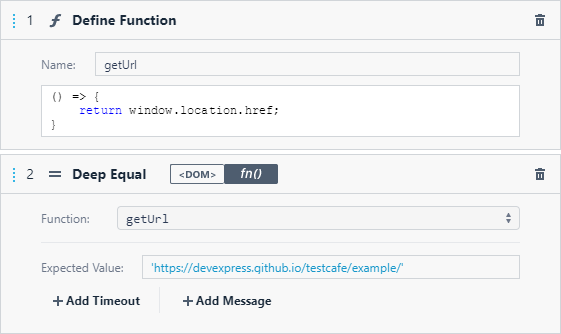
To check the page URL, define a function that returns the location.href value and verify this value with a Deep Equal assertion.

Page URL: https://devexpress.github.io/testcafe/example/
getUrl
return window.location.href;
Expected Value: 'https://devexpress.github.io/testcafe/example/'
Check the User Agent
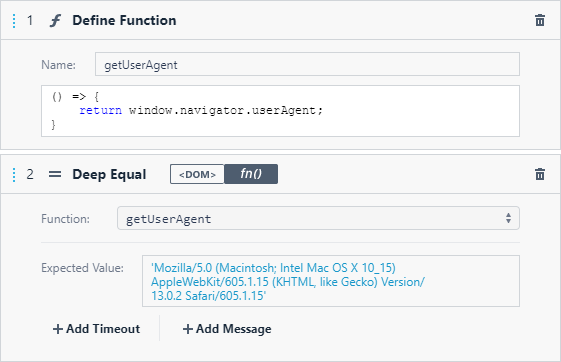
You can obtain the navigator.userAgent string with a function and use the Deep Equal assertion to verify the value.

getUserAgent
return window.navigator.userAgent;
Expected Value: 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.0.2 Safari/605.1.15'
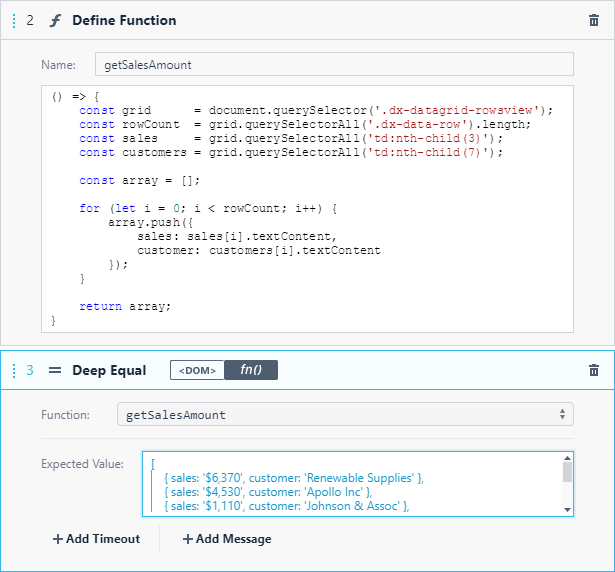
Verify a Complex Object
Client-side functions allow you to perform complex verifications. This example shows how to verify data from specific table columns.
The tested page contains a Data Grid control. To verify the content in its columns, create a function that obtains data from these columns and pushes these data to an array. The Deep Equal assertion can check this array against the expected data.

Page URL: https://js.devexpress.com
getSalesAmount
const grid = document.querySelector('.dx-datagrid-rowsview');
const rowCount = grid.querySelectorAll('.dx-data-row').length;
const sales = grid.querySelectorAll('td:nth-child(3)');
const customers = grid.querySelectorAll('td:nth-child(7)');
const array = [];
for (let i = 0; i < rowCount; i++) {
array.push({
sales: sales[i].textContent,
customer: customers[i].textContent
});
}
return array;
Expected Value
[
{ sales: '$6,370', customer: 'Renewable Supplies' },
{ sales: '$4,530', customer: 'Apollo Inc' },
{ sales: '$1,110', customer: 'Johnson & Assoc' },
{ sales: '$6,600', customer: 'Global Services' },
{ sales: '$2,830', customer: 'Health Plus Inc' },
{ sales: '$6,770', customer: 'Gemini Stores' },
{ sales: '$1,460', customer: 'Discovery Systems' }
]