Run Tests
- 6 minutes to read
WARNING
Security Note: Tests from unknown sources may execute harmful JavaScript code. If you receive a test file from an untrusted source, do not run it unless you are sure that it is safe to do so.
Start Tests
You can start tests from the Explorer Panel, Fixture Editor and Code Editor.
Start Tests From the Explorer Panel
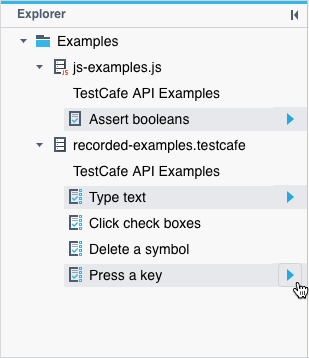
You can run an individual test, fixture or all tests in a file or directory. Hover over a corresponding tree item and click ![]() .
.

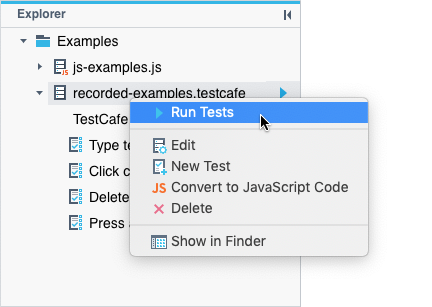
You can also right-click a tree item and select ![]() Run Tests from the context menu.
Run Tests from the context menu.

To run several tests from different fixtures and directories, select these items with Shift-click, Ctrl-click, or Command-click, then select Run Tests from the context menu or click  next to any selected item.
next to any selected item.

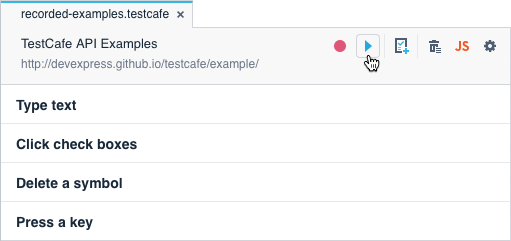
Start Tests From the Fixture Editor
Click  in the toolbar to run all tests in this fixture.
in the toolbar to run all tests in this fixture.

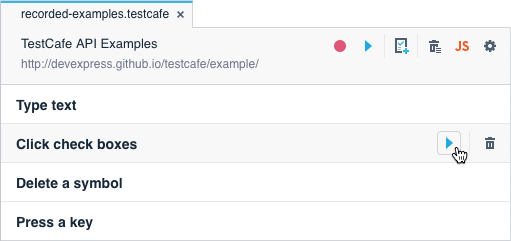
To run an individual test, hover over it and click  next to its name.
next to its name.

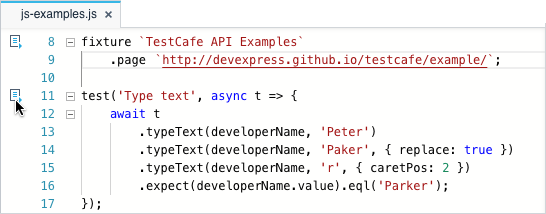
Start Tests From the Code Editor
Click next to a fixture or test declaration to run this fixture/test.

Test Execution
After you start tests, TestCafe Studio launches browsers specified in the run configuration and executes tests in them simultaneously.

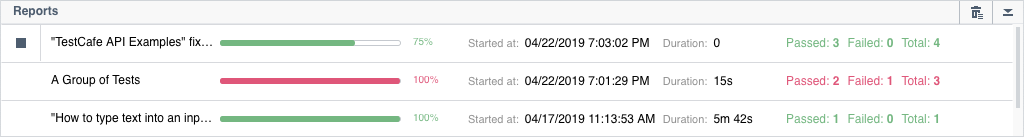
The Reports Panel displays the tests' progress.

Stop Tests
Click ![]() in the Reports Panel to stop the test run.
in the Reports Panel to stop the test run.

NOTE
If the run configuration's Pause the test when it fails option is enabled and a test fails, TestCafe Studio pauses the test and you can debug it. To finish the test, click Finish in the status panel.

Select a Run Configuration
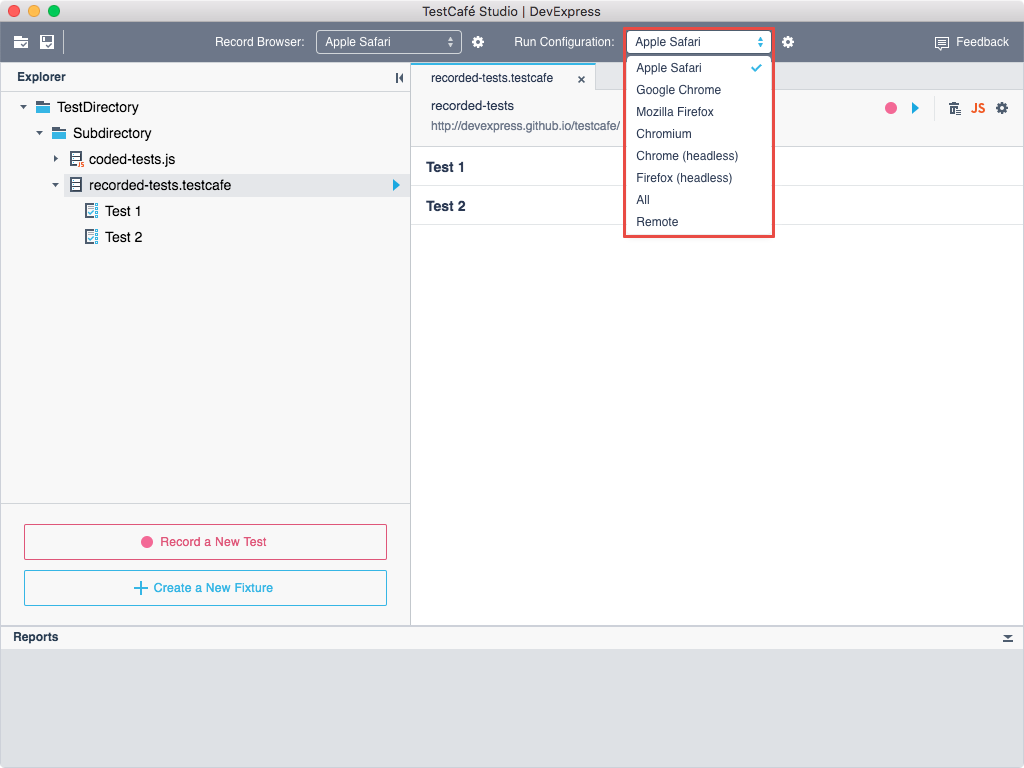
TestCafe Studio can run tests in desktop, headless, and mobile browsers. It determines which browsers are installed on the local computer and automatically creates run configurations for them. You can view available configurations and switch between them in the Run Configuration drop-down menu.

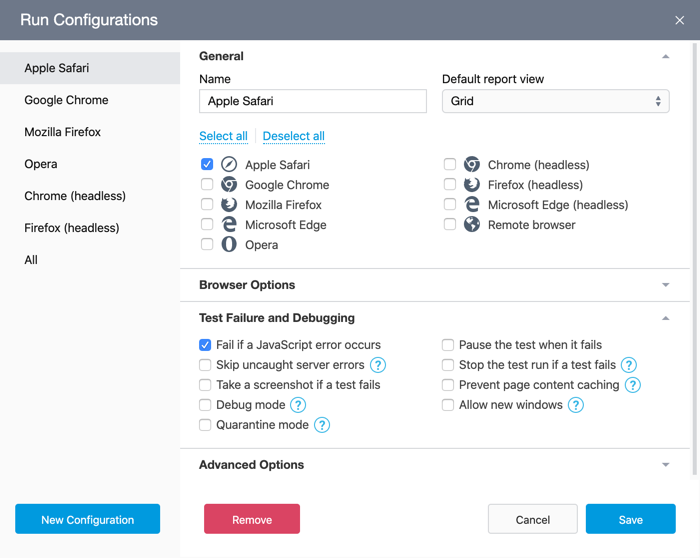
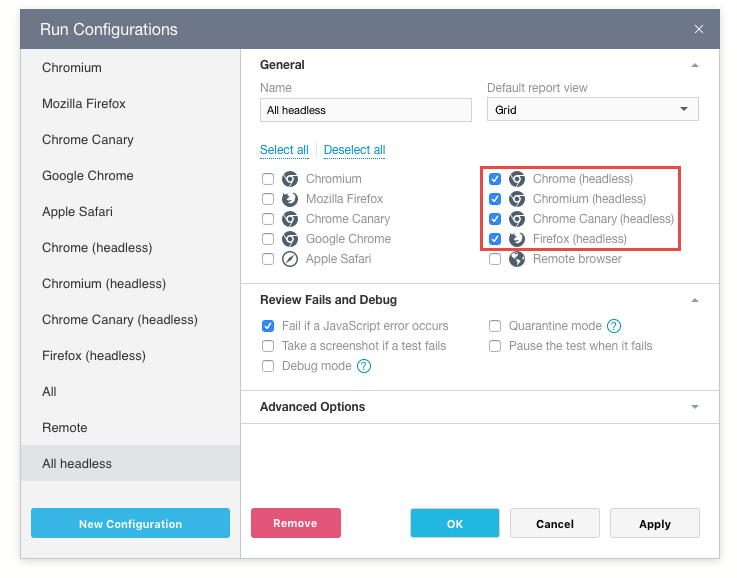
To modify configurations or create a new one, click next to the Run Configuration drop-down menu and use the Run Configurations dialog. You can select one or more browsers and specify options that affect test execution for each configuration.

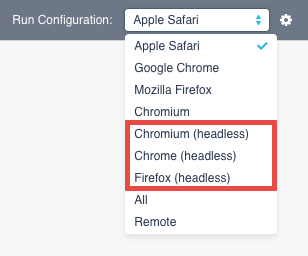
Run Tests in Headless Browsers
TestCafe Studio allows you to run tests in browsers without a user interface - in headless mode. It automatically creates separate run configurations for local browsers that can be run headless.

You can also create your own run configuration and select desired headless browsers in run configuration settings.

You can run tests in headless browsers in the same way as you do for browsers with a user interface: select a desired run configuration, then start tests. TestCafe Studio runs tests in the background, however you can view test progress in the Reports panel.
Run Tests on Remote Computers and Mobile Devices
TestCafe Studio allows you to run tests on any device that has network access to the machine where TestCafe Studio is installed.
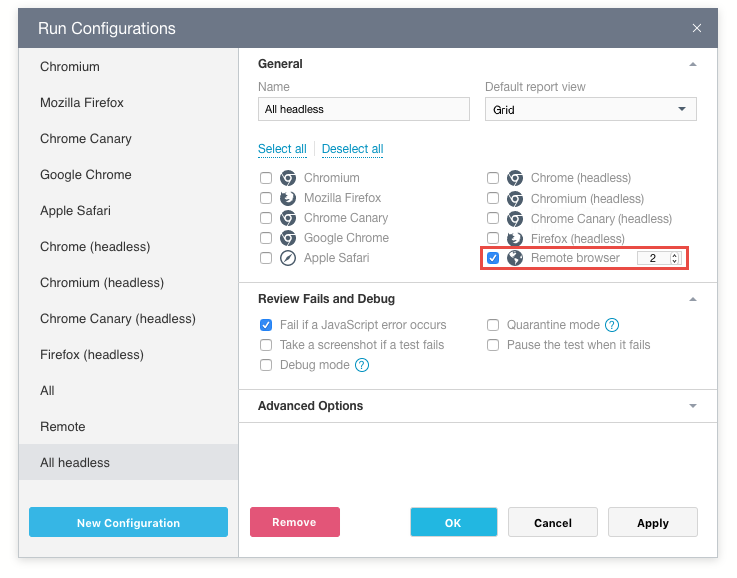
Follow the steps below to run a test in remote browsers:
Create a run configuration for remote testing. In run configuration settings, select the Remote browser checkbox and specify the number of browser instances that you use to run tests.

Select this configuration in the Run Configuration list.
Click
 Run test to start the test. TestCafe Studio generates URLs to open in remote browsers.
Run test to start the test. TestCafe Studio generates URLs to open in remote browsers.
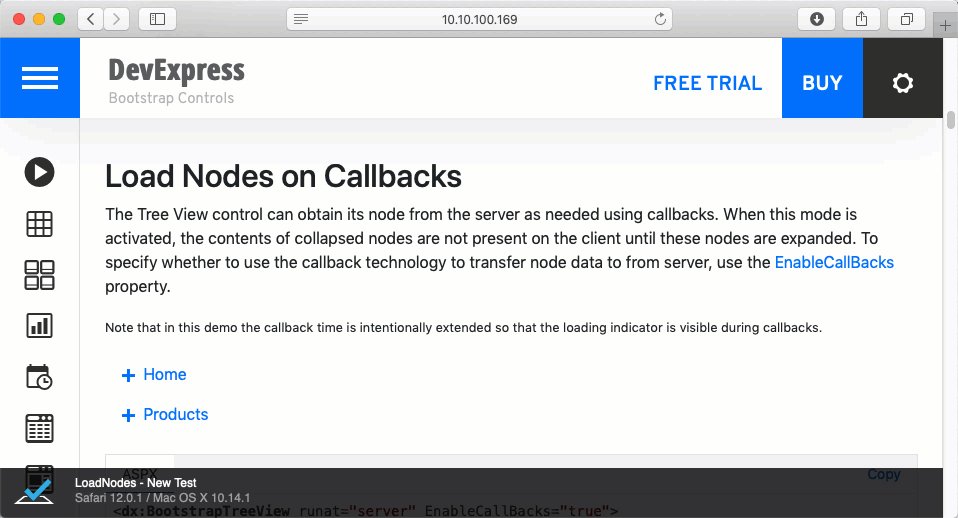
Launch the desired browsers on a remote device and open the generated URLs, or use your device to scan QR-codes that represent these URLs. The browsers connect to TestCafe Studio to begin the tests.
If the URLs contain an IP address or hostname that cannot be accessed from a remote device, check the Hostname setting in the Preferences/Settings dialog. Disable Auto Detect, and specify the hostname or IP address the remote devices can use to access the current machine.

Concurrent Test Execution
TestCafe Studio allows you to execute tests concurrently. You can use the Concurrency mode to invoke multiple browser instances. Each test runs in the first available instance.
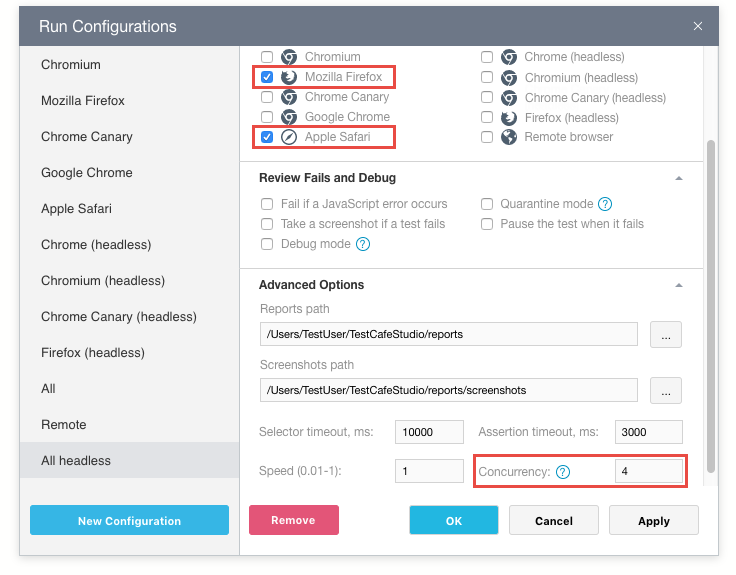
To enable this mode and specify the number of browser instances, use the run configuration's Concurrency option available in Advanced Options).
NOTE
TestCafe Studio cannot run concurrent tests in Microsoft Edge, because there is no known way to start Edge in a new window and make it open a URL.
You can also use the Concurrency option when you test a webpage in multiple browsers.

In this case, the same tests run in four Safari and four Firefox instances.
When you run tests in a remote browser, the number of browser instances should be divisible by the concurrency parameter's n value. Otherwise, an exception is thrown.
If you test against multiple remote browsers, open and connect one browser's instances before you connect the next browser.
Built-in Wait Mechanisms
Wait for an Action's Target Element
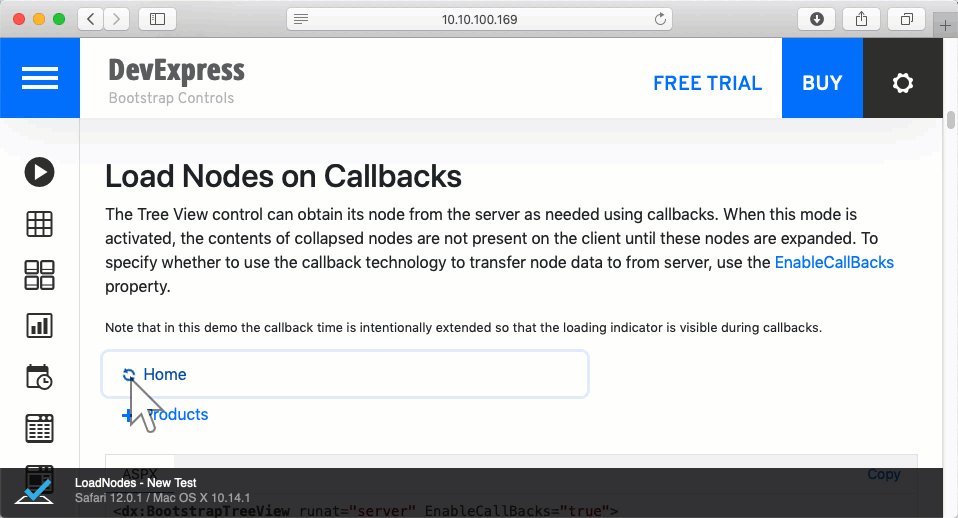
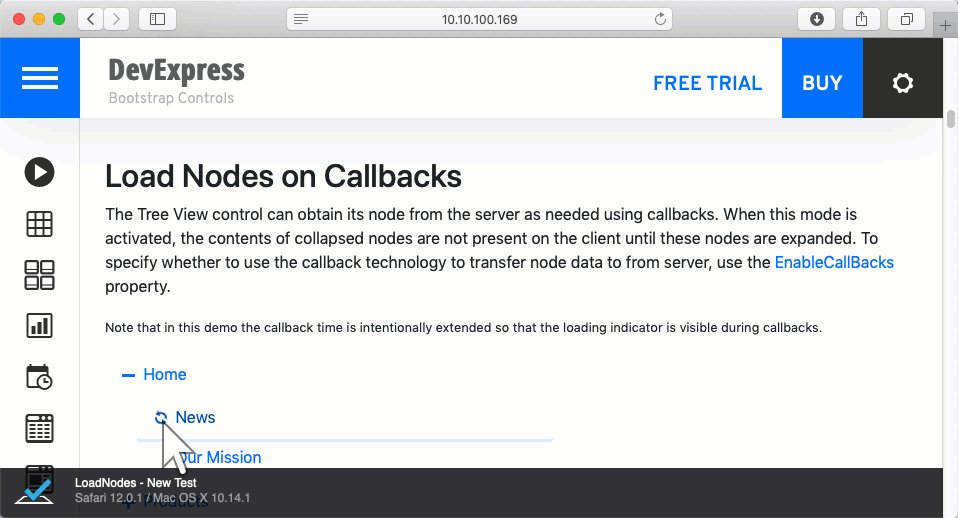
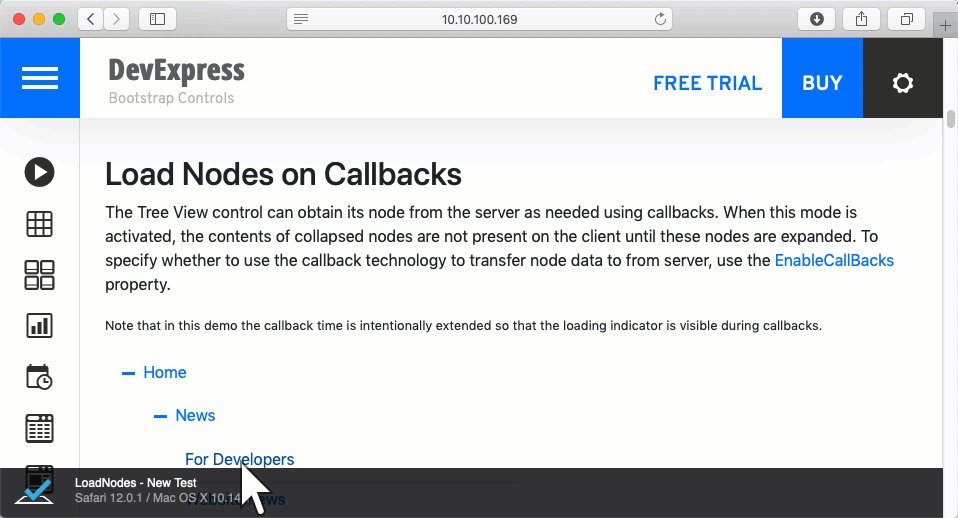
Before TestCafe performs an on-page action, it waits for the action's target element to appear in the webpage's DOM and become visible during the specified timeout. The status panel displays the Waiting for element to appear... status at this moment.

The test fails if the element cannot be found.
If a test contains the Switch to Iframe action, TestCafe Studio suspends test actions in the target iframe until it is loaded completely or the predefined timeout (5000 milliseconds) is reached.
NOTE
The Set Files to Upload and Clear Upload actions do not require that the target element is visible.
Wait for an Assertion to Pass
When a test executes an assertion, it recalculates the assertion until it matches the expected result or the assertion timeout is reached. Refer to Assertion Options for more information about assertion timeouts.
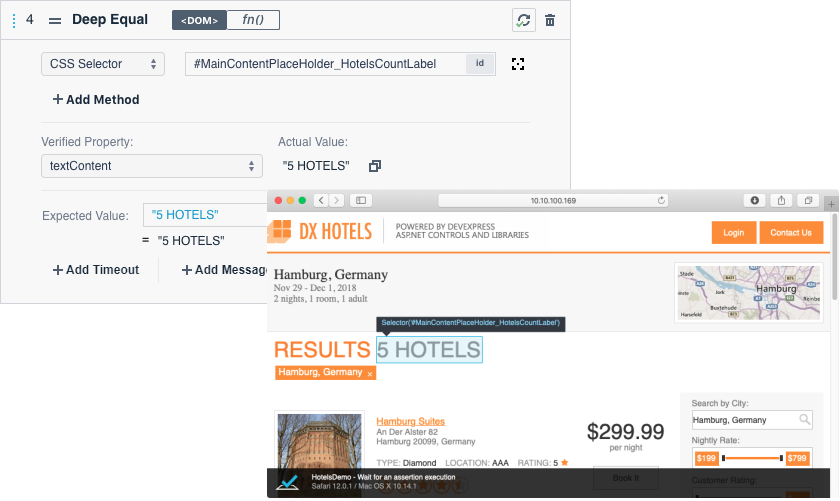
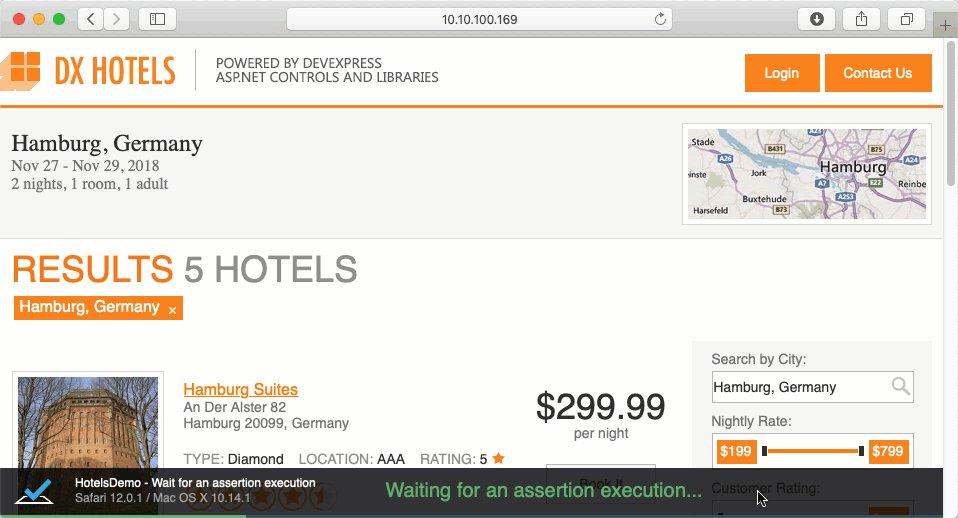
The status panel displays the blue Waiting for assertion execution... status at this moment.
NOTE
If an assertion's target is an element property, the assertion waits for the element to become visible before it checks the property. The same mechanism is used when TestCafe waits for an on-page action's target element.
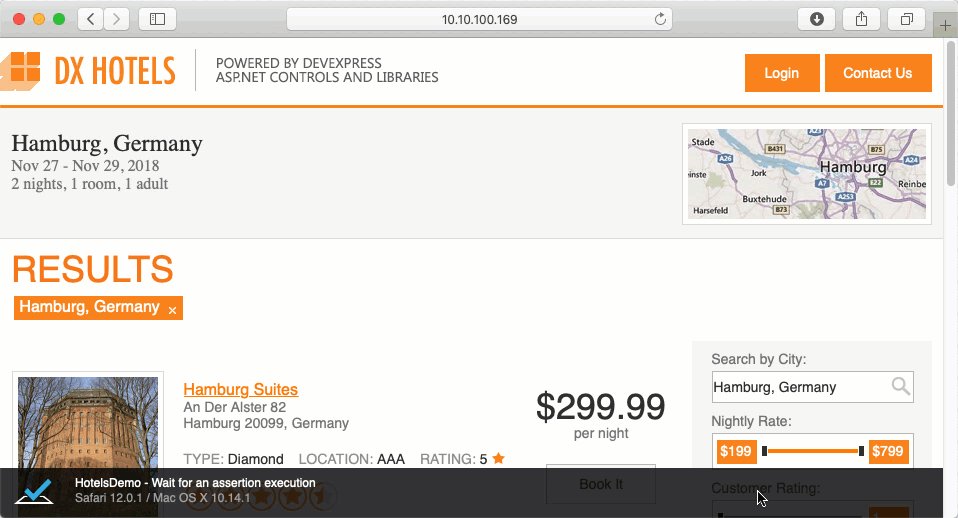
Example
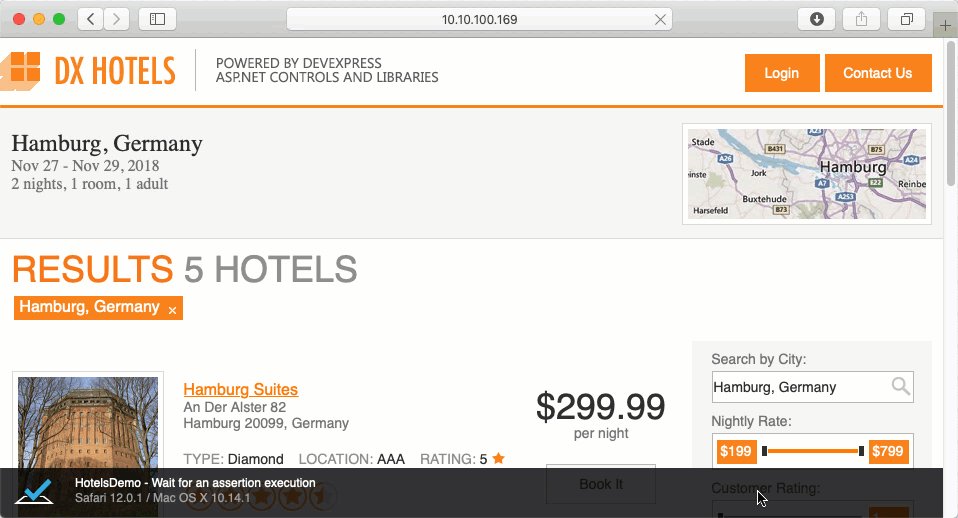
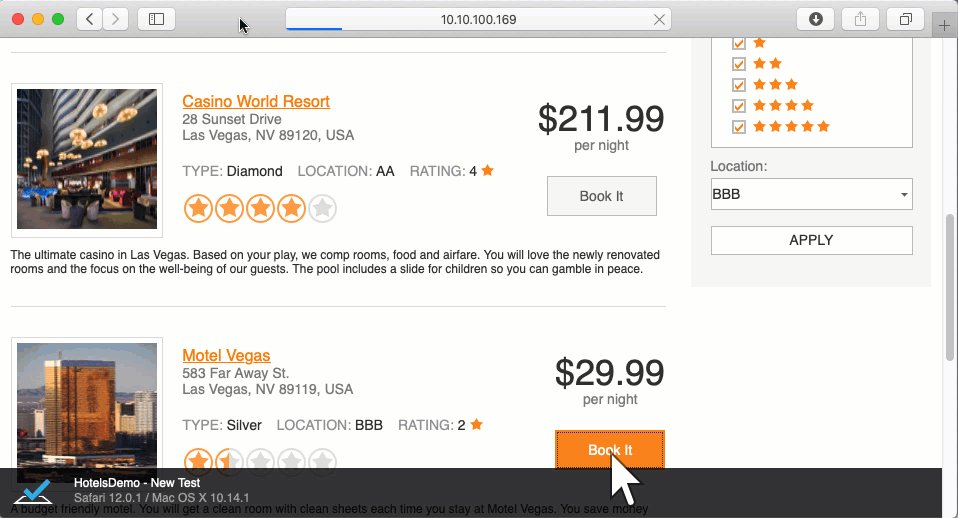
The following assertion waits for the search results to become visible on the page and checks if the hotel count is 5 (the 5 HOTELS text should appear):

If the checked element does not appear within the timeout, the assertion fails (the Waiting for assertion execution... status color changes to red).

If the element appears within the timeout and the textContent property's value is 5 HOTELS, the assertion passes (the status color changes to green).

Wait for Webpages to Load
TestCafe Studio waits until a webpage is loaded in the following cases:
- when you start a test run;
- when a test action triggers a redirect to another page.
While the browser waits for the server's response, the status panel shows the Loading web page... status.

The maximum wait time is 3000 milliseconds. When the timeout is over, the test starts or continues the execution even if the page is not completely loaded.
If the page requires extra time to load, you can add an assertion that verifies if page content is loaded.