SimpleButton.CommandParameter Property
Specifies the parameter passed to the Command.
Namespace: DevExpress.XamarinForms.Editors
Assembly: DevExpress.XamarinForms.Editors.dll
NuGet Package: DevExpress.XamarinForms.Editors
Declaration
public object CommandParameter { get; set; }Property Value
| Type | Description |
|---|---|
| Object | A parameter object. |
Remarks
Use CommandParameter property with Command to pass data to the command.
Example
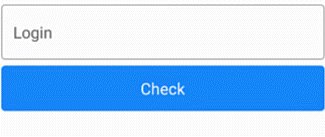
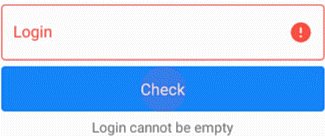
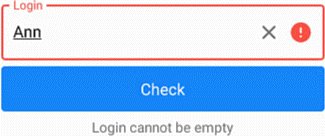
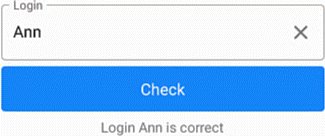
This example shows how to create a custom command with a parameter and execute it when a user taps the button.

In a view model, create a command that implements the ICommand interface:
using System.ComponentModel; using System.Windows.Input; namespace TestICommand.ViewModels { public class ValidationCommand : ICommand { public event EventHandler CanExecuteChanged; MainViewModel viewModel; public ValidationCommand(MainViewModel viewModel) { this.viewModel = viewModel; } public bool CanExecute(object Login) { if (string.IsNullOrEmpty((string)Login) || Login == null) { viewModel.ValidationResultText = "Login cannot be empty"; viewModel.TextHasError = true; return false; } viewModel.ValidationResultText = ""; viewModel.TextHasError = false; return true; } public void Execute(object Login) { viewModel.ValidationResultText = $"Login {Login} is correct"; } } public class MainViewModel : INotifyPropertyChanged { public MainViewModel() { buttonCommand = new ValidationCommand(this); } ICommand buttonCommand = null; public ICommand ButtonCommand { get { return buttonCommand; } set { if (buttonCommand != value) { buttonCommand = value; OnPropertyChanged("ButtonCommand"); } } } public event PropertyChangedEventHandler PropertyChanged; protected void OnPropertyChanged(string name) { PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(name)); } bool textHasError = false; public bool TextHasError { get { return textHasError; } set { if (textHasError != value) { textHasError = value; OnPropertyChanged("TextHasError"); } } } string validationResultText = ""; public string ValidationResultText { get { return validationResultText; } set { validationResultText = value; OnPropertyChanged("ValidationResultText"); } } } }Bind the specified command to the Command property and define the
CommandParametervalue:<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:TestICommand" xmlns:vm="clr-namespace:TestICommand.ViewModels" x:Class="TestICommand.MainPage" xmlns:dxe="http://schemas.devexpress.com/xamarin/2014/forms/editors"> <ContentPage.BindingContext> <vm:MainViewModel/> </ContentPage.BindingContext> <StackLayout> <dxe:TextEdit x:Name="TextEditor" HasError="{Binding TextHasError}"/> <dxe:SimpleButton x:Name="MyButton" Text="Check" Command="{Binding ButtonCommand}" CommandParameter="{Binding Source={x:Reference TextEditor}, Path=Text}"/> <Label Text="{Binding ValidationResultText}" HorizontalOptions="Center"/> </StackLayout> </ContentPage>
See Also