EditFormPage.ValidateForm Event
Occurs after a user changes the values and attempts to close the edit form.
Namespace: DevExpress.XamarinForms.DataGrid
Assembly: DevExpress.XamarinForms.Grid.dll
NuGet Package: DevExpress.XamarinForms.Grid
Declaration
public event EditFormValidationEventHandler ValidateFormEvent Data
The ValidateForm event's data class is EditFormValidationEventArgs. The following properties provide information specific to this event:
| Property |
|---|
| Errors |
| Item |
| Values |
Example
This example shows how to validate cell values that users enter in the edit form.

You can verify each value after a user modifies it (in the default edit form only) or validate the entire form (default or custom) when a user closes it.
Validate a Value Once It Is Entered
Use the EditFormPage.ValidateCell event that occurs after a user changes a cell value in the default edit form and moves focus from the editor.
In the event hander:
- Specify Validation Rules
Use the event parameter’s OldValue and NewValue properties to get the cell’s original and new value (the value that should be validated). The FieldName and RowHandle properties allow you to obtain the column and row that contain the cell whose value is being edited. - Indicate an Error
If the entered value fails validation, set the ErrorContent property to the validation error description.
The edit form displays this text below the corresponding invalid value once a user moves focus from the current editor. The error is indicated and the edit form cannot be closed until the value is valid.
Use the EditorErrorColor property to customize the color of error messages.
<dxg:DataGridView x:Name="grid" ItemsSource="{Binding Orders}"
Tap="Grid_Tap">
<!-- ... -->
</dxg:DataGridView>
using System;
using Xamarin.Forms;
using DevExpress.XamarinForms.DataGrid;
// ...
private void Grid_Tap(object sender, DataGridGestureEventArgs e) {
if (e.Item != null) {
var editForm = new EditFormPage(grid, grid.GetItem(e.RowHandle));
editForm.ValidateCell += EditForm_ValidateCell;
Navigation.PushAsync(editForm);
}
}
private void EditForm_ValidateCell(object sender, DataGridValidationEventArgs e) {
if (e.FieldName == "Quantity" && (decimal)e.NewValue <= 0) {
e.ErrorContent = "The value must be positive.";
}
else if (e.FieldName == "Date" && (DateTime)e.NewValue > DateTime.Now.Date)
e.ErrorContent = "The date value cannot be in the future.";
}
Validate Values When Closing the Edit Form
Use the EditFormPage.ValidateForm event that occurs after a user changes the values and tries to close the edit form.
In the event hander:
- Specify Validation Rules
Use the event parameter’s Values property to access all values that the form’s editors currently contain. Field names of the grid’s columns (FieldName) are keys in this dictionary. - Indicate errors
If the entered value fails validation, add an error to the Errors dictionary with the corresponding column field as the key and the error description as the value.
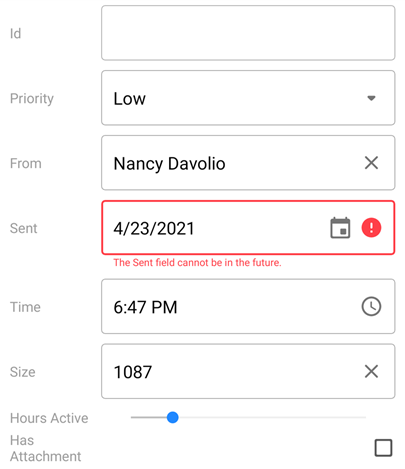
The default edit form automatically displays these errors below invalid values once a user tries to close the edit form. Each error is displayed until the corresponding value is corrected and the edit form cannot be closed until all values pass validation.
If you create a custom view for the grid’s edit form, you can bind your template’s elements to the Errors collection to display validation errors.
<dxg:DataGridView x:Name="grid" ItemsSource="{Binding Orders}"
Tap="Grid_Tap">
<!-- ... -->
</dxg:DataGridView>
using System;
using Xamarin.Forms;
using DevExpress.XamarinForms.DataGrid;
// ...
private void Grid_Tap(object sender, DataGridGestureEventArgs e) {
if (e.Item != null) {
var editForm = new EditFormPage(grid, grid.GetItem(e.RowHandle));
editForm.ValidateForm += EditForm_ValidateForm;
Navigation.PushAsync(editForm);
}
}
private void EditForm_ValidateForm(object sender, EditFormValidationEventArgs e) {
if ((decimal)e.Values["Quantity"] <= 0) {
e.Errors.Add("Quantity", "The value must be positive.");
}
if ((DateTime)e.Values["Date"] > DateTime.Now.Date)
e.Errors.Add("Date", "The date value cannot be in the future.");
}