PieSeriesLabelStyle.ConnectorThickness Property
Gets or sets the label connector thickness.
Namespace: DevExpress.XamarinForms.Charts
Assembly: DevExpress.XamarinForms.Charts.dll
Declaration
public float ConnectorThickness { get; set; }Property Value
| Type |
|---|
| Single |
Example
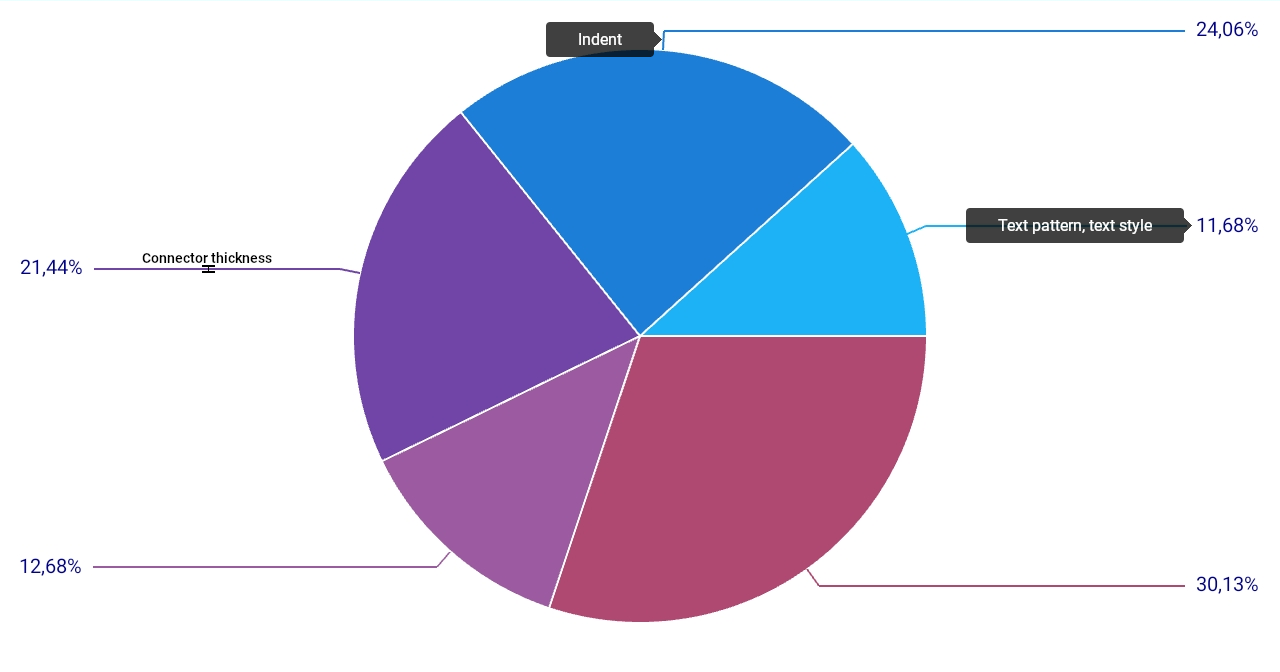
This example demonstrates how to add labels to pie chart segments, customize the text pattern, layout and appearance of series labels.
<dxc:PieChartView>
<dxc:PieChartView.Series>
<dxc:PieSeries>
<dxc:PieSeries.Label>
<dxc:PieSeriesLabel Position="TwoColums" TextPattern="{}{VP}%" Indent="20">
<dxc:PieSeriesLabel.Style>
<dxc:PieSeriesLabelStyle ConnectorThickness="2">
<dxc:PieSeriesLabelStyle.TextStyle>
<dxc:TextStyle Color="DarkBlue" Size="20"/>
</dxc:PieSeriesLabelStyle.TextStyle>
</dxc:PieSeriesLabelStyle>
</dxc:PieSeriesLabel.Style>
</dxc:PieSeriesLabel>
</dxc:PieSeries.Label>
</dxc:PieSeries>
</dxc:PieChartView.Series>
</dxc:PieChartView>

See Also