ChartStyle Class
Stores the ChartView appearance settings.
Namespace: DevExpress.XamarinForms.Charts
Assembly: DevExpress.XamarinForms.Charts.dll
Declaration
public class ChartStyle :
ChartStyleBaseRelated API Members
The following members return ChartStyle objects:
Remarks
Assign a ChartStyle class instance with the specified appearance settings to the ChartView.ChartStyle property to customize the chart appearance.
Example
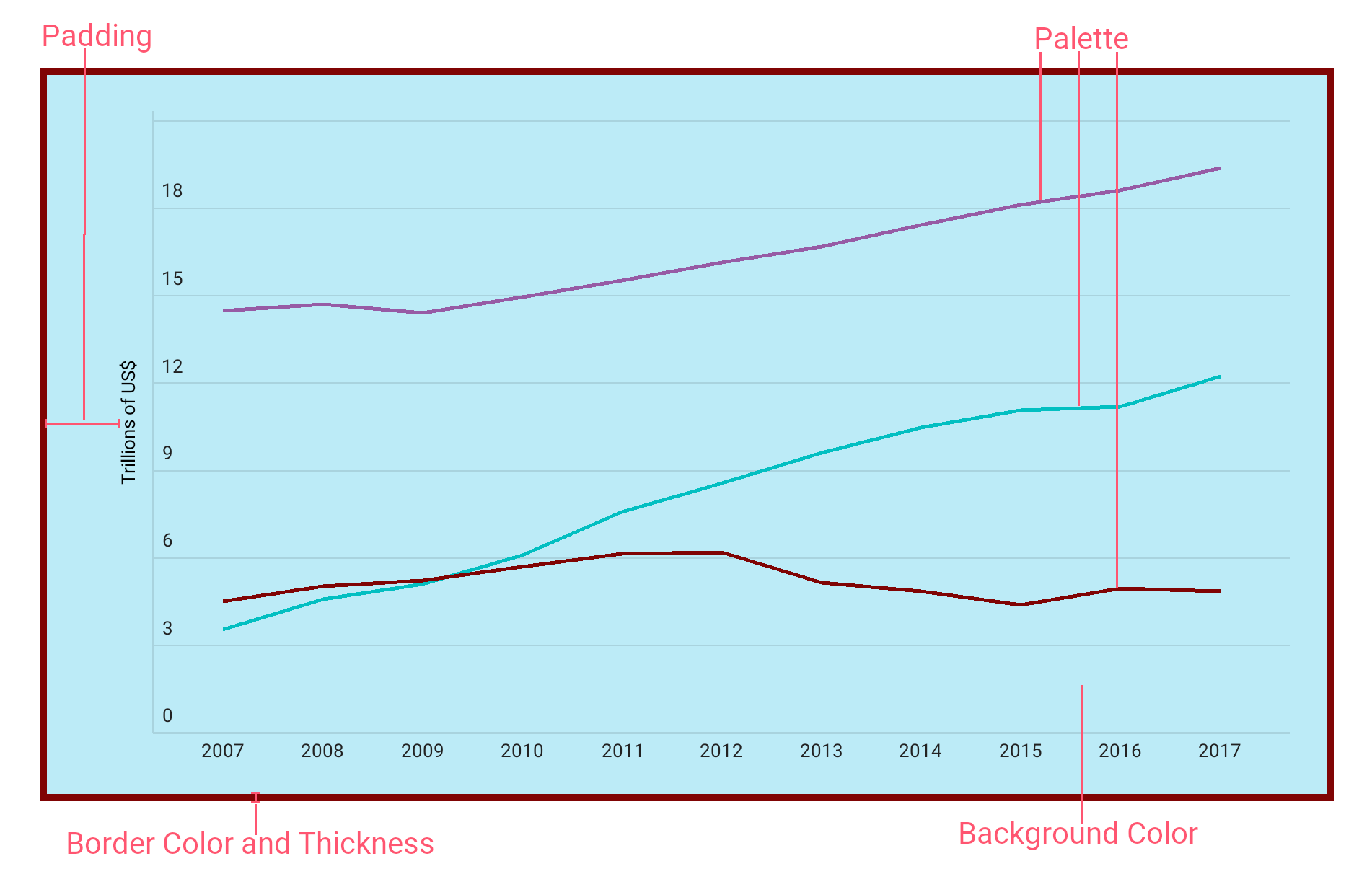
This example demonstrates how to customize the appearance and layout of a chart.
<ContentPage>
<ContentPage.BindingContext>
<local:ViewModel/>
</ContentPage.BindingContext>
<dxc:ChartView>
<!--...-->
<dxc:ChartView.ChartStyle>
<dxc:ChartStyle Palette="{Binding Palette}"
BackgroundColor="#bcebf7"
Padding="100, 50, 50, 50"
BorderColor="#800404"
BorderThickness="10"/>
</dxc:ChartStyle>
</dxc:ChartView.ChartStyle>
</dxc:ChartView>
</ContentPage>

Implements
Inheritance
Object
Xamarin.Forms.BindableObject
ChartElement
StyledElement
ChartStyleBase
ChartStyle
See Also