PieChartStyle Class
Stores the pie chart’s appearance settings.
Namespace: DevExpress.XamarinForms.Charts
Assembly: DevExpress.XamarinForms.Charts.dll
Declaration
public class PieChartStyle :
ChartStyleBaseRelated API Members
The following members return PieChartStyle objects:
Remarks
Assign a PieChartStyle class instance with the specified appearance settings to the PieChartView.ChartStyle property to customize the pie chart appearance.
Example
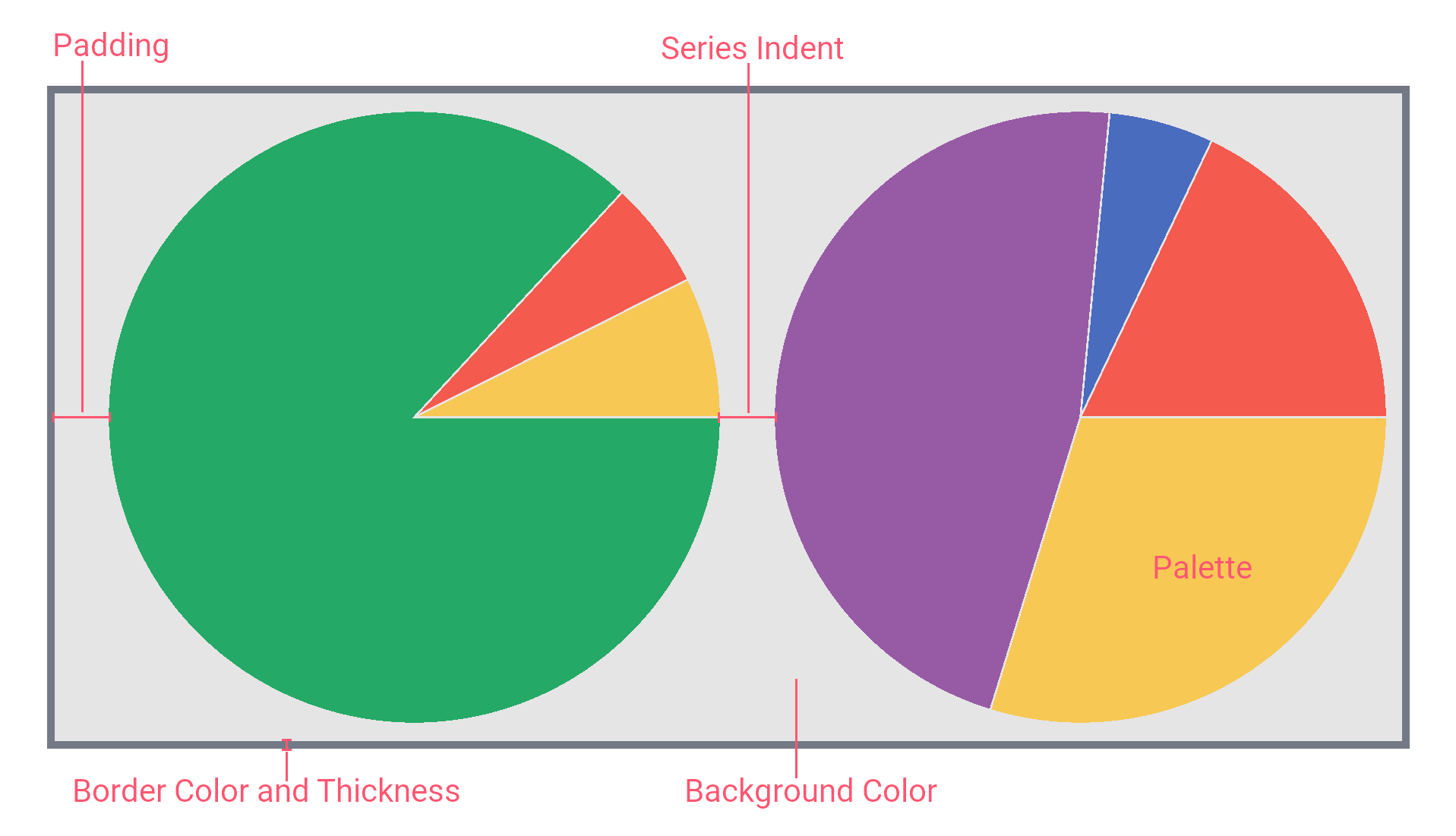
This example demonstrates how to customize the appearance and layout of a pie chart.
<ContentPage>
<ContentPage.BindingContext>
<local:ViewModel/>
</ContentPage.BindingContext>
<dxc:PieChartView>
<!--...-->
<dxc:PieChartView.ChartStyle>
<dxc:PieChartStyle Palette="{Binding Palette}"
BackgroundColor="#e5e5e5"
BorderColor="#747987"
BorderThickness="10"
SeriesIndent="70"
Padding="70,20,0,0"/>
</dxc:PieChartView.ChartStyle>
</dxc:PieChartView>
</ContentPage>

Implements
Inheritance
Object
Xamarin.Forms.BindableObject
ChartElement
StyledElement
ChartStyleBase
PieChartStyle
See Also