BarSeriesLabel.Position Property
Gets or sets the position of series labels relative to bars.
Namespace: DevExpress.XamarinForms.Charts
Assembly: DevExpress.XamarinForms.Charts.dll
NuGet Package: DevExpress.XamarinForms.Charts
Declaration
public BarSeriesLabelPosition Position { get; set; }Property Value
| Type | Description |
|---|---|
| BarSeriesLabelPosition | A BarSeriesLabelPosition enumeration value that specifies the label position. |
Available values:
| Name | Description |
|---|---|
| Center | Labels are displayed in the center of bars.
|
| InsideBottom | Labels are displayed inside bars, at the bottom.
|
| InsideTop | Labels are displayed inside bars, at the top.
|
| Outside | Labels are displayed above bars.
|
Remarks
Use the Position property to specify where the series labels should be displayed relative to their corresponding bars.
Property Value | Label Position |
|---|---|
Center |
|
InsideBottom |
|
InsideTop |
|
Outside |
|
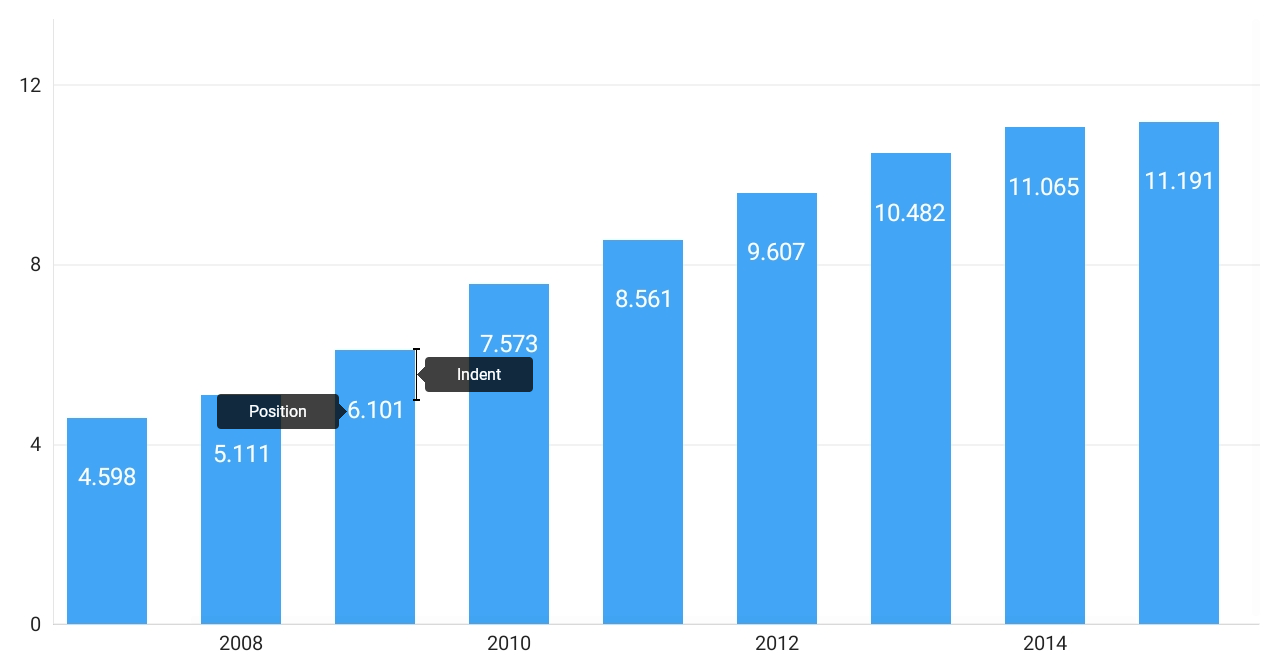
When you set the Position property to TopInside or BottomInside, you can use the SeriesLabel.Indent property to specify the indent between a label and the corresponding side of a bar.
Example
This example demonstrates how to add series labels to a bar chart, and customize their text pattern, layout and appearance.

<dxc:ChartView>
<dxc:ChartView.Series>
<dxc:BarSeries>
<dxc:BarSeries.Label>
<dxc:BarSeriesLabel Position="InsideTop"
Indent="50"
TextPattern="{}{V$.###}">
<dxc:BarSeriesLabel.Style>
<dxc:SeriesLabelStyle>
<dxc:SeriesLabelStyle.TextStyle>
<dxc:TextStyle Color="White" Size="24"/>
</dxc:SeriesLabelStyle.TextStyle>
</dxc:SeriesLabelStyle>
</dxc:BarSeriesLabel.Style>
</dxc:BarSeriesLabel>
</dxc:BarSeries.Label>
</dxc:BarSeries>
</dxc:ChartView.Series>
</dxc:ChartView>



