Lesson 2: Configure Scheduler View
Each scheduler view object provides a set of properties you can use to configure the view.
Open the solution created in Lesson 1 and adjust the following settings of the work week view that shows medical appointments:
Property | Description |
|---|---|
Gets or sets the scheduler start date. | |
Gets or sets the day from which the scheduler starts a week. | |
Gets or sets days that form a work week. | |
Gets or sets the work time interval for the Day View, Work Week View and Week View. | |
Gets or sets whether the View should show only WorkTime. | |
Gets or sets the interval between two major time tickmarks. | |
Gets or sets the number of slots (minor time intervals) in a TimeScaleInterval (major time interval). | |
Gets or sets how the View snaps the scheduler’s appointments. |
<dxsch:WorkWeekView Start="{Binding StartDate}"
FirstDayOfWeek="Monday"
WorkDays="Monday,Tuesday,Wednesday,Friday"
WorkTime="7:00:00-19:00:00"
ShowWorkTimeOnly="True"
TimeScaleInterval="01:00:00"
TimeScaleSlotCount="4"
SnapToCellsMode="Never">
<dxsch:WorkWeekView.DataStorage>
<!-- ... -->
</dxsch:WorkWeekView.DataStorage>
</dxsch:WorkWeekView>
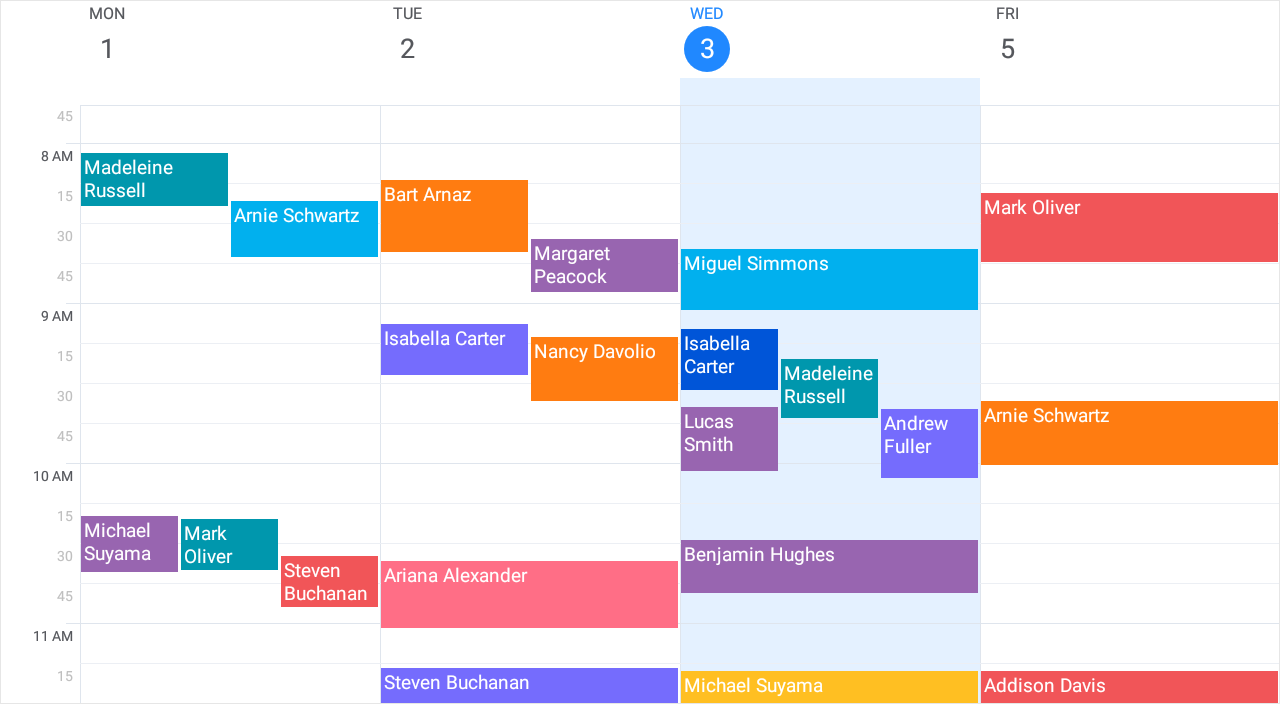
The scheduler displays appointments in a work week view with the specified settings.

The next lesson explains how to make the scheduler show the Edit Appointment form when a user taps an appointment or time cell.