Navigation
- 2 minutes to read
Note
Microsoft will end Xamarin-related support services on May 1, 2024 and shift development focus to the .NET MAUI platform.
Based on Microsoft’s decision, we highly recommend those using Xamarin.Forms to consider our .NET MAUI Component Suite for existing/new mobile projects. DevExpress .NET MAUI components support many of the features/capabilities available in Xamarin.Forms counterparts.
Please refer to the following help topic when you are ready to migrate your DevExpress Xamarin.Forms-based application to .NET MAUI: Migration from Xamarin.Forms to .NET MAUI.
Navigation pages and views allow you to implement lateral navigation in your applications. Refer to the Add Navigation Controls to Xamarin.Forms Solution document for information on how to include navigation components in your application.
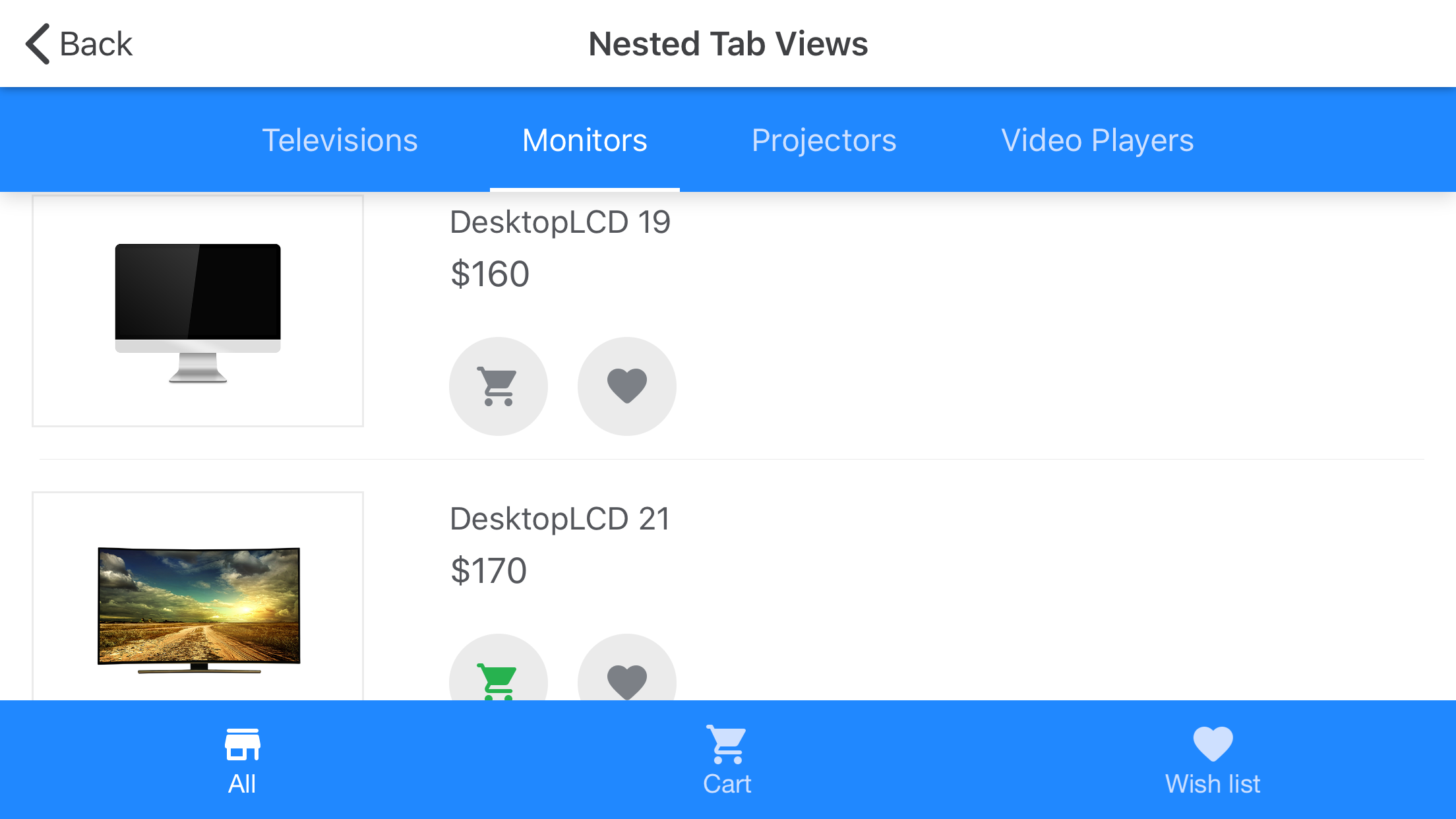
Tab View and Tab Page
Use the DevExpress TabView and TabPage to organize content into groups and enable navigation between groups. These controls include the following features:
- Data Binding
Tabs can be generated from the bound data source based on the specified templates. - Appearance Customization
Each control has settings to configure its visual elements. - Theme Support
You can apply the Light and Dark built-in themes to controls.

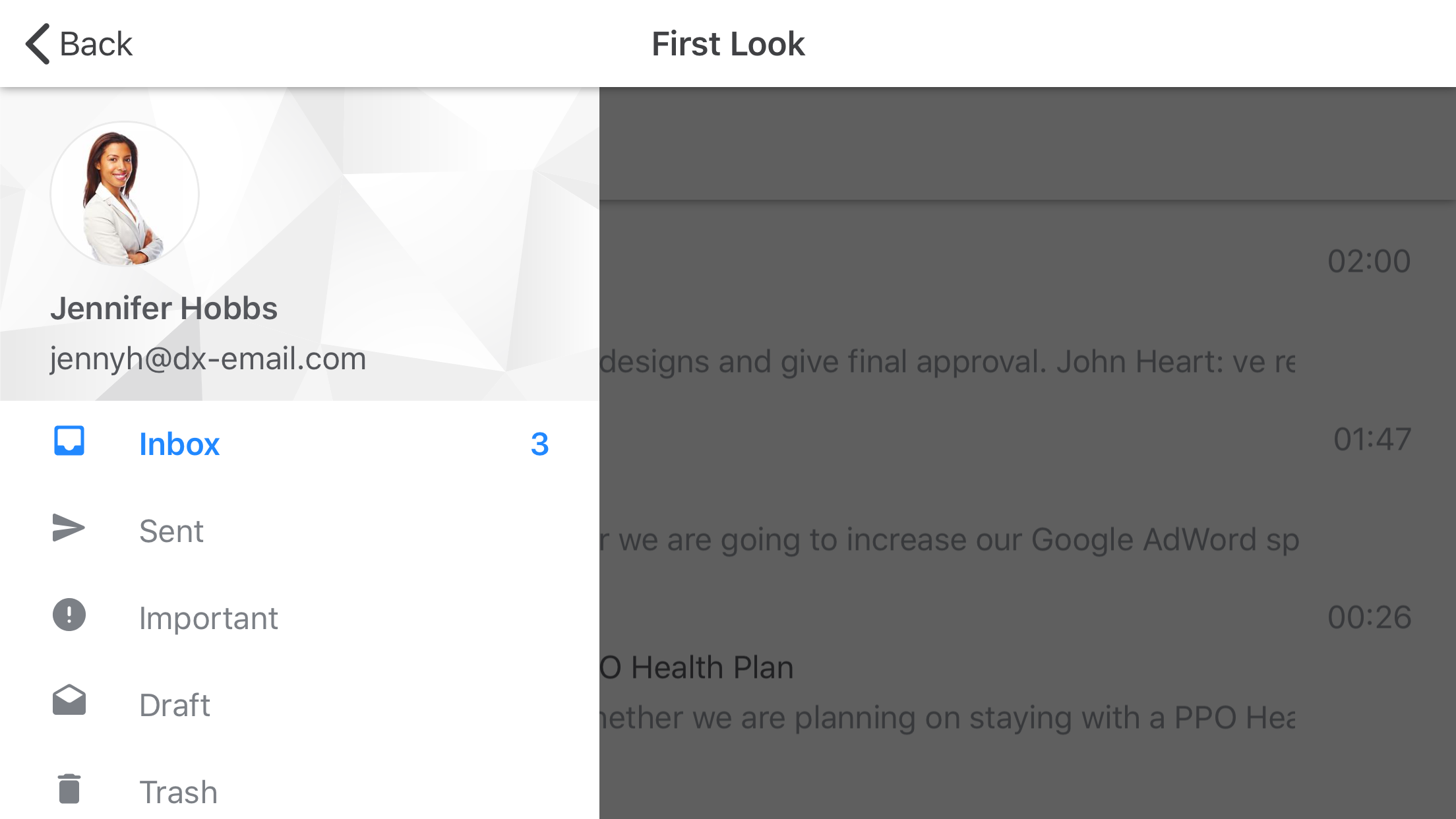
Drawer View and Drawer Page
The DevExpress DrawerView and DrawerPage allow you to add a drawer to your application - a UI pane that shows the application’s main navigation menu. The drawer can be always visible or opened and closed when a user taps a navigation menu icon or swipes a finger from the edge of the screen. These controls include the following features:
- Appearance Customization
Each control has settings to configure its visual elements. - Drawer Position
You can anchor the drawer to any side of the screen (left, right, top, or bottom). - Drawer Behavior
Each control has an option that specifies how the drawer appears on the screen. - Theme Support
You can apply the Light and Dark built-in themes to controls.