Lesson 3: Group Data
DataGridView allows you to group data by the specified column.
Open the solution created in Lesson 2 and group orders in the grid by date. To do this, set the Date column’s GridColumn.IsGrouped property to true and the GridColumn.GroupInterval property to ColumnGroupInterval.Date.
<dxg:DataGridView x:Name="grid" ItemsSource="{Binding Orders}">
<dxg:DataGridView.Columns>
<!-- ... -->
<dxg:DateColumn FieldName="Date" DisplayFormat="d" MinWidth="100"
IsGrouped="true" GroupInterval="Date"/>
<!-- ... -->
</dxg:DataGridView.Columns>
</dxg:DataGridView>
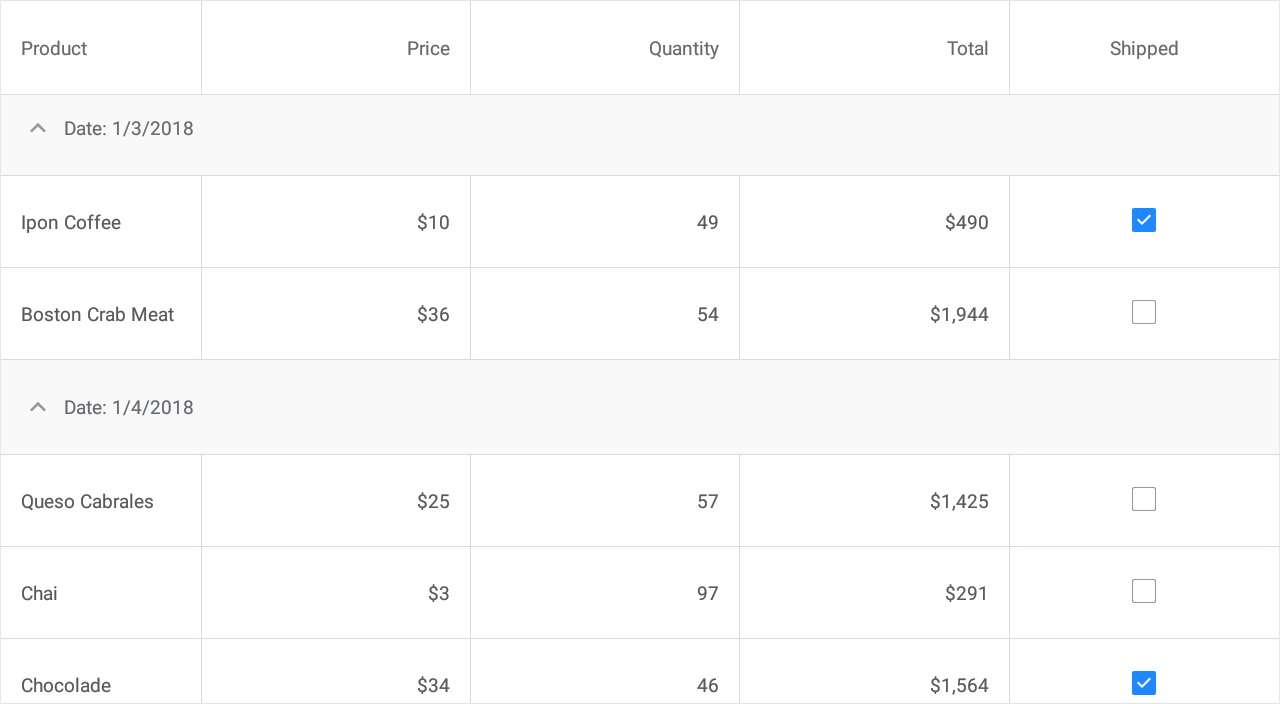
Now grid data rows that have identical dates in the Date column are arranged into groups. Each group is identified by a group row. An end user can tap group rows to expand or collapse them.

The next lesson explains how to calculate and display data summaries (group and total) in the grid.
Tip
See the following section in the DataGridView topic for more information: Group Data.